我在之前已经使用docker+nginx部署一个vue项目了,大概是这样的
# conf.d default.conf
server {
listen 80;
listen [::]:80;
server_name http://localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache‘s document root
# concurs with nginx‘s one
#
#location ~ /\.ht {
# deny all;
#}
}
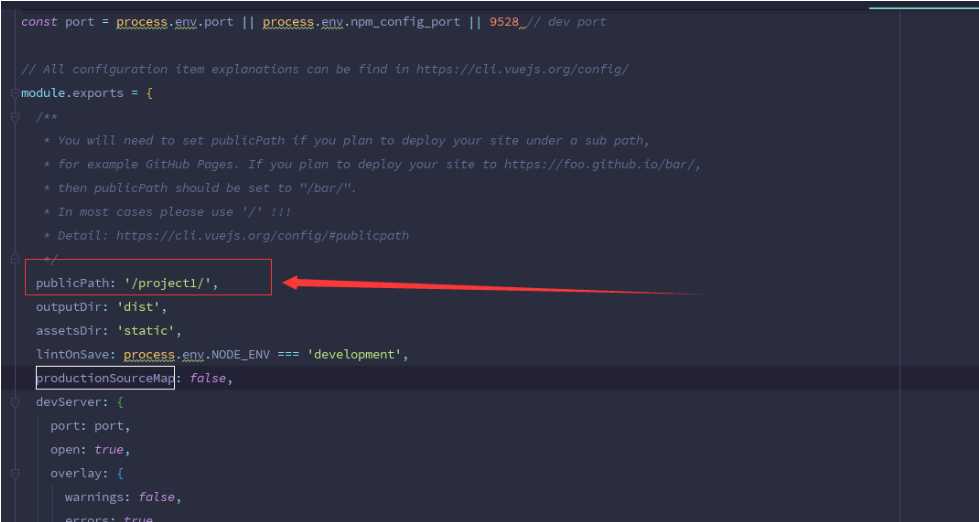
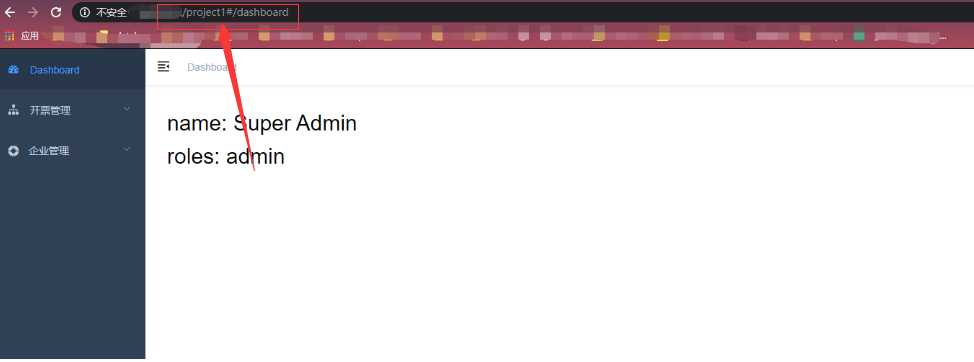
接着,我想用一个nginx部署多个项目

location = /project1 {
root /usr/share/nginx/html/project1;
try_files $uri $uri/ /project1/index.html;
index index.html index.htm;
}


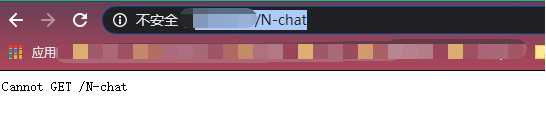
首先试了以下直接用路径来配置,貌似不行
location /N-chat {
proxy_pass http://yatolk.cn:3000; #映射到代理服务器,可以是ip加端口, 或url
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
直接报错,找不到路径

之后试了监听不同的端口来实现,添加了如下的配置
server {
listen 3000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:3000;
}
}

原文:https://www.cnblogs.com/qiqiloved/p/13470434.html