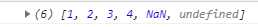
var arr1 = [1, 2, 3, 1, 2, 4, NaN, undefined, NaN, undefined]
function unique(arr) {
const res = new Map()
return arr.filter((a) => !res.has(a) && res.set(a))
}
var newArr = unique(arr1)
console.log(newArr);

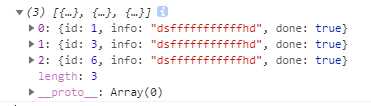
var array1 = [ { "id": 0, "info": "dsfffffffffffhd", "done": false }, { "id": 1, "info": "dsfffffffffffhd", "done": true }, { "id": 22, "info": "dsfffffffffffhd", "done": false }, { "id": 3, "info": "dsfffffffffffhd", "done": true }, { "id": 42, "info": "dsfffffffffffhd", "done": false }, { "id": 53, "info": "dsfffffffffffhd", "done": false }, { "id": 6, "info": "dsfffffffffffhd", "done": true } ] var ar = array1.filter(function(value, index, arr) { return value.done === true }) console.log(ar);

原文:https://www.cnblogs.com/maxiag/p/13472144.html