数的形参(形式参数)
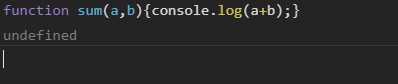
- 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开;定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值。

函数的实参(实际参数)
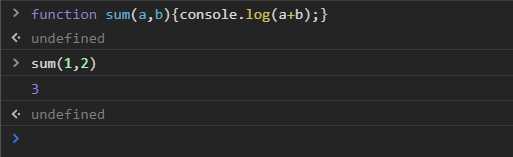
- 调用函数时,可以在()传递实参,传递的实参会赋值给对应的形参。

- 调用函数时JS解析器不会检查实参的类型和个数。
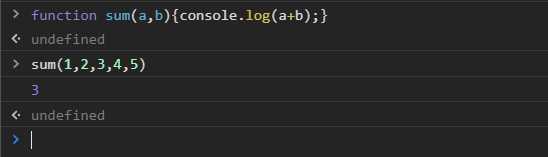
如果实参的数量大于形参,多余实参将不会赋值

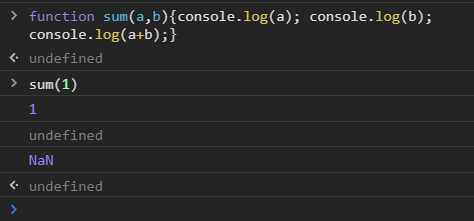
如果实参的数量小于形参,则没有对应实参的形参将会赋值undefined,如下a的值为1,形参b没有实参值为undefined;a+b结果为NaN。

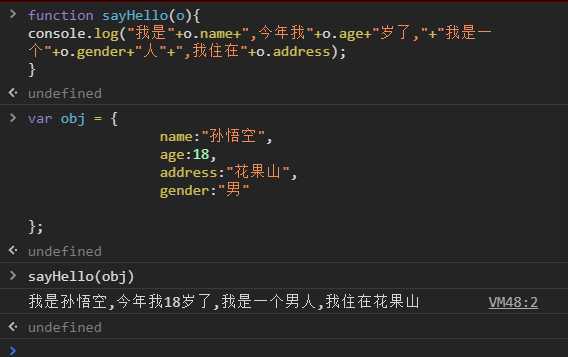
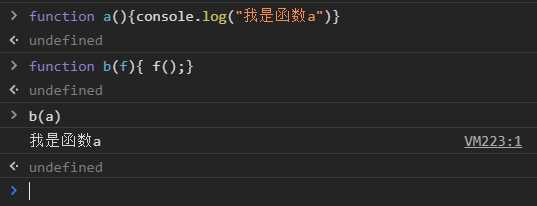
- 实参可以传递任何数据类型的值,也就是说实参不仅可以是number,string这些基本数据类型,还可以是对象,函数也可以作为实参,因为函数本身也是一个对象。

执行函数b的时候把函数a作为实参传递给形参f,f就是函数a,f()就是执行函数a,和a()是一个意思,所以结果输出函数a里面执行得语句。

函数的返回值
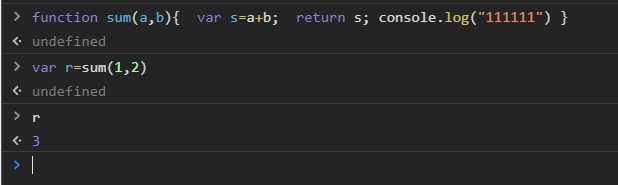
-可以使用 return 来设置函数的返回值
在return后的语句都不会执行。

- 如果return语句后不跟任何值就相当于返回一个undefined,如果函数中不写return,也会返回undefined,return后可以跟任意类型的值(基本数据类型,对象)。
JavaScript学习系列博客_17_JavaScript中的函数的参数、返回值
原文:https://www.cnblogs.com/maoweizhao-xiaohao/p/13493850.html