一.使用各家小程序开发工具调试
uni-app 运行到微信web开发者工具等小程序开发工具里,可在这些工具的控制台查看 console 信息,网络请求等信息等。
页面样式调试和JS调试,如下图:就以微信的开发者工具为例
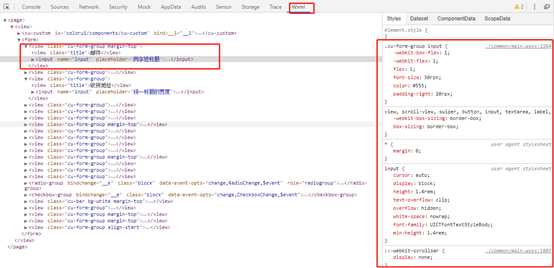
(1) 页面调试
页面样式调试和一般的web项目一样,通过调试的箭头选中元素即可查看相应的节点和样式。

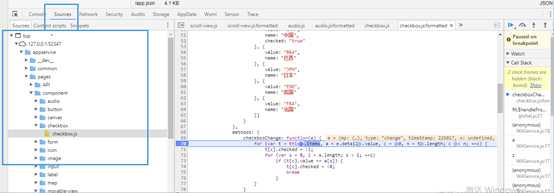
(2) JS调试
调试 js 时需要切换到 Sources 栏,根据sourcemap,找到 webpack 里正确的目录,选中想要调试的那个页面的js,进行调试(如果js代码是压缩过的,点击右下角的{}可格式化代码),如下图:

二.关于 App 的调试debug
常规开发里,在HBuilderX的运行菜单里运行App,手机端的错误或console.log日志信息会直接打印到控制台。
如果需要更多功能,比如审查元素、打断点debug,则需要启动调试模式。自 HBuilderX 2.0.3+ 版本起开始支持 App 端的调试。
(1)打开调试窗口
在 HBuilderX 中,正确运行项目: 运行 --> 运行到手机或模拟器 --> 选择设备,项目启动后,在下方的控制台选择 debug 图标。

正确打开调试窗口后,显示如下:

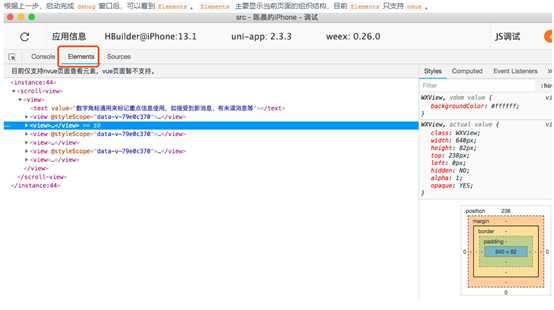
(2)Elements
根据上一步,启动完成debug窗口后,可以看到Elements。Elements 主要显示当前页面的组织结构,目前Elements只支持nvue。

原文:https://www.cnblogs.com/lenbor/p/13468567.html