title: 基于WPF的酷炫GUI窗口的实现全过程
date: 2020-08-14
permalink: /build/wpfgui
sidebarDepth: 2
tags:
本文要实现基于 WPF 的酷炫 GUI 窗口,力图实现一个真正可用且实用的 GUI 窗口。
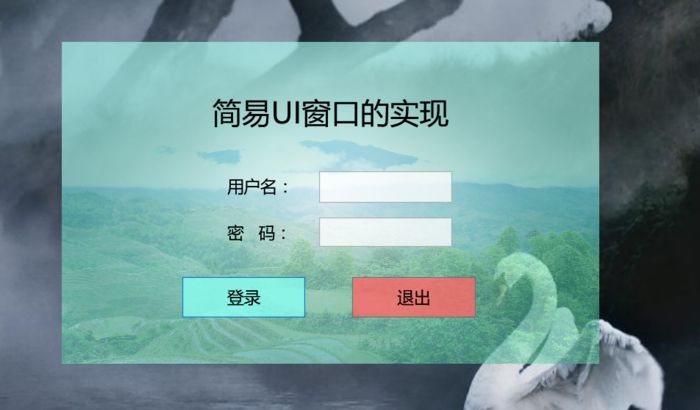
本文要实现的效果如图所示:

效果总结如下:
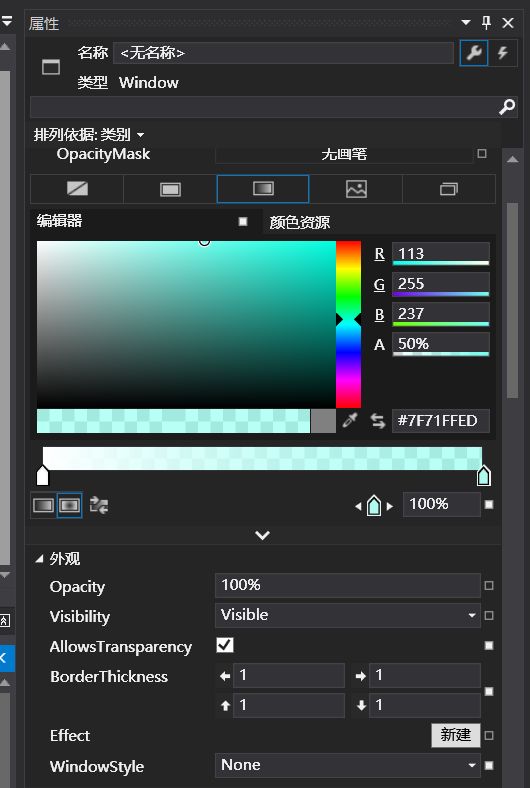
首先新建一个窗口,更改外观,对窗口的属性进行如下设置:
「AllowsTransparency」复选框勾选上,该窗口就可以透明化,同时「WindowStyle」会自动变更为「None」, 窗口的默认标题栏会消失,此时可以选择自定义标题栏。「Background」、「BorderBrush」等选项中,对窗体的背景及边框颜色进行设置。可以设置为纯色或各种渐变形态以及各种透明形态。「BorderThickness」项设置窗体的边框宽度。设置界面如下图所示:

更改窗口的位置,对如下属性进行设置:
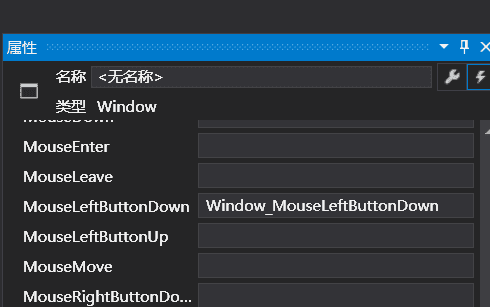
为方便对窗口的操作,可进行如下设置:
IsCancel 和 IsDefault 属性,可设置 Enter 和 Esc 键所触发的按钮。MouseLeftButtonDown 事件的调用方法。
设置的方法如下:
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
点击关闭按钮时结束整个应用程序,可设置关闭事件的回调方法,也可设置按钮点击事件的方法,如下:
private void btnExit_Click(object sender, RoutedEventArgs e)
{
Environment.Exit(0);
}
实现窗口的右键菜单及其点击事件,需要设置窗口的「ContextMenu」属性,或在 Xaml 文件中,添加如下内容:
<Window.ContextMenu>
<ContextMenu Name="ChangePassword">
<MenuItem Header="修改登录密码"
Click="MenuItemChangePassword_Click" />
<MenuItem Header="关于"
Click="MenuItemAbout_Click" />
</ContextMenu>
</Window.ContextMenu>
想给程序增加一个启动加载画面,这也不难。
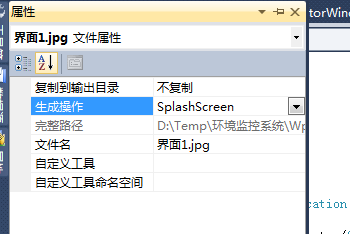
首先在工程中加入一张启动界面要显示的图片(例如:界面.jpg),在工程中选中图片右键--》属性,如下图:

将生成操作一栏设置成 SplashSrceen即可。
如果想要更多的设置,可以在app.xaml.cs中重写OnStartUp函数。
代码片段如下:
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
SplashScreen s = new SplashScreen("界面1,jpg");
//显示初始屏幕 自动关闭设置false
s.Show(false);
//在3秒后关闭
s.Close(new TimeSpan(0, 0, 3));
base.OnStartup(e);
}
}
原文:https://www.cnblogs.com/zoomla/p/13501850.html