设置一个或者多个下拉阴影的框。
语法
box-shadow: h-shadow|v-shadow|blur|spread|color|insert;
h-shadow 水平方向偏移量
v-shadow 竖直方向偏移量
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。
insert 可选。将外部阴影 (outset) 改为内部阴影。
兼容性:IE9+、Firefox 4、Chrome、Opera 、Safari 5.1.1
例子
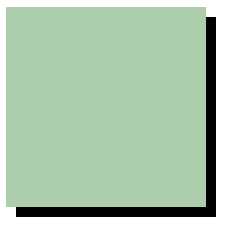
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
div {
box-shadow: 10px 10px;
width: 200px;
height: 200px;
background: #abcdab;
}
</style>
<body>
<div></div>
</body>
</html>

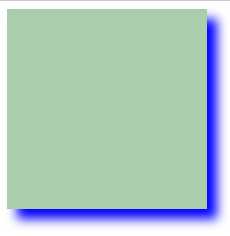
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
div {
box-shadow: 10px 10px 10px 0 #00f;
width: 200px;
height: 200px;
background: #abcdab;
}
</style>
<body>
<div></div>
</body>
</html>

https://www.w3school.com.cn/tiy/t.asp?f=css3_box-shadow
原文:https://www.cnblogs.com/LC161616/p/13512162.html