js数组(一)数组方法:
https://www.cnblogs.com/goule/p/13515990.html
回调函数的参数(item,index,arr)
当前元素,元素下标索引值,数组本身
箭头函数:ES6的api,相较于普通函数更整洁
前4个在数组(一)https://www.cnblogs.com/goule/p/13515990.html有相似介绍
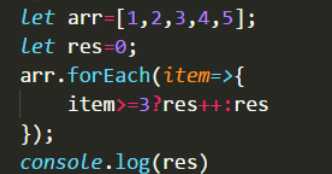
一)forEach()

计算:数组中大于等于3的元素的个数
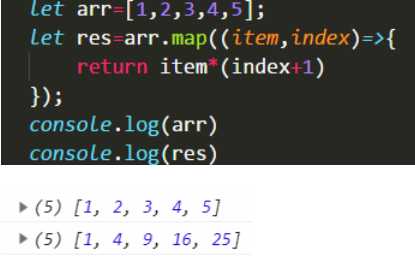
二)map()

计算:原数组的每一项乘以自身下标+1的数
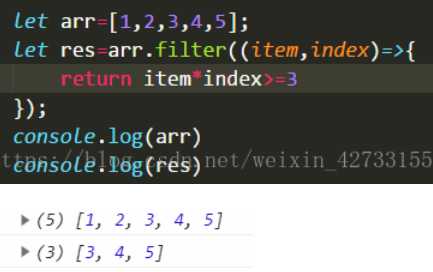
三)filter()

筛选:自身乘以下标大于等于3的元素
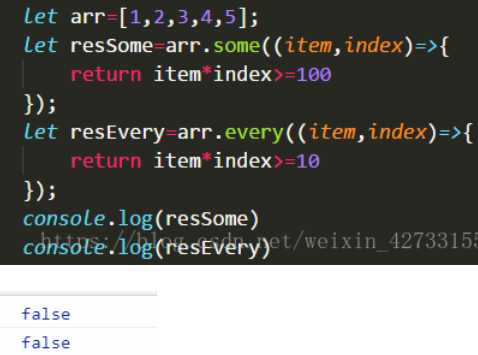
四)some() every()
不改变原数组,返回true/false

五)
原文:https://www.cnblogs.com/goule/p/13516428.html