网页是个文本文件,主要由html,css和javascript组成。
HTML称为超文本标记语言,可以用来显示文字、图片、声音、视频、按钮、表格等。
CSS称为层叠样式表,可以描述元素的样式:例如位置、颜色、边框、字体、字号。
Javascript,简称js,是一种脚本语言,可以用来对用户的操作做出响应。例如:改变文字、改变样式、从服务端请求数据等。
这是一个简单的例子:

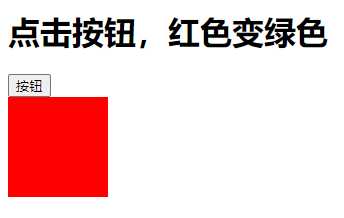
效果图:

页面中添加了一个标题、一个按钮、一个宽度和高度都是100像素,红色的方框;点击按钮,红色方框会变成绿色。
是不是很简单?
1、首先安装开发工具,推荐VSCode和谷歌浏览器。
VSCode是一个编写代码的工具,有智能提示,很好用。下载地址:https://code.visualstudio.com/
谷歌浏览器具有开发者工具,方便开发。下载地址:https://www.google.cn/chrome/
2、打开VSCode,安装汉化包和Liver Server扩展。
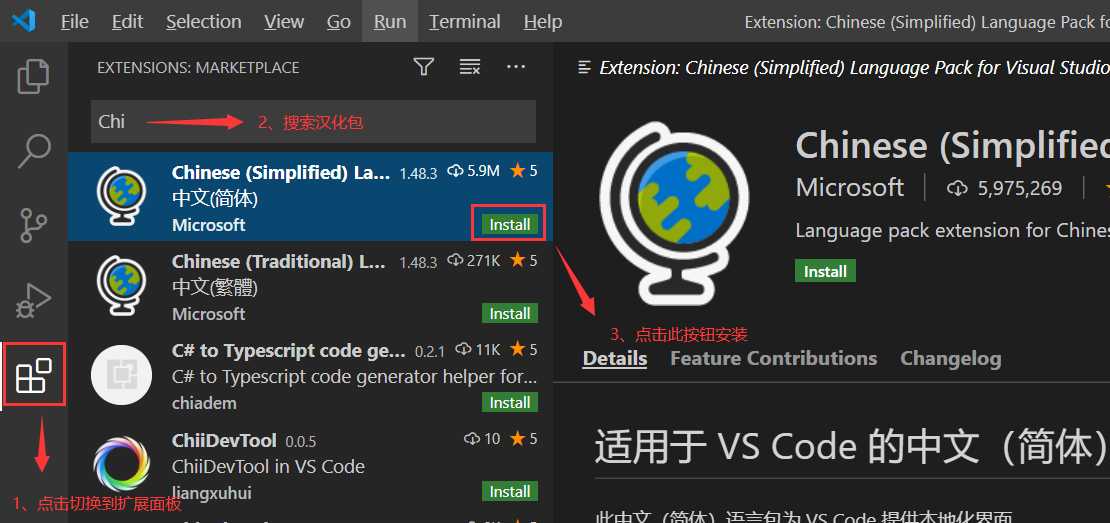
安装汉化包:

安装完成后,重启VSCode,就变成汉化版的了。
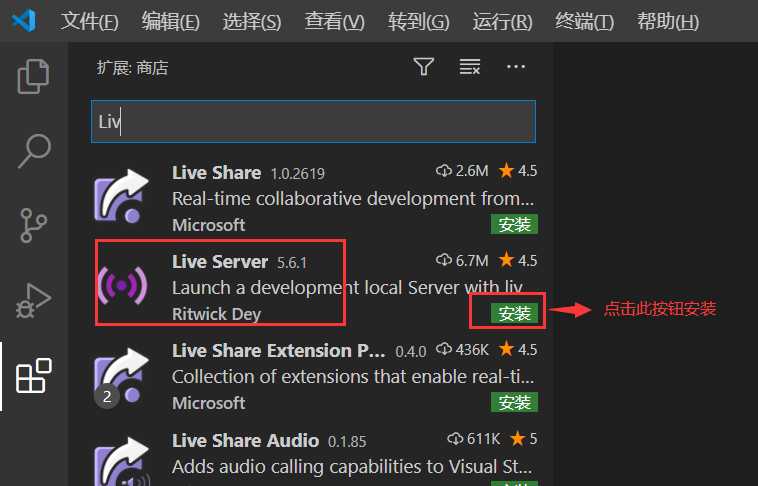
安装Live Server:

Live Server是一个简单的服务器,可以在浏览器中查看我们的页面。修复页面保存,会自动刷新浏览器。
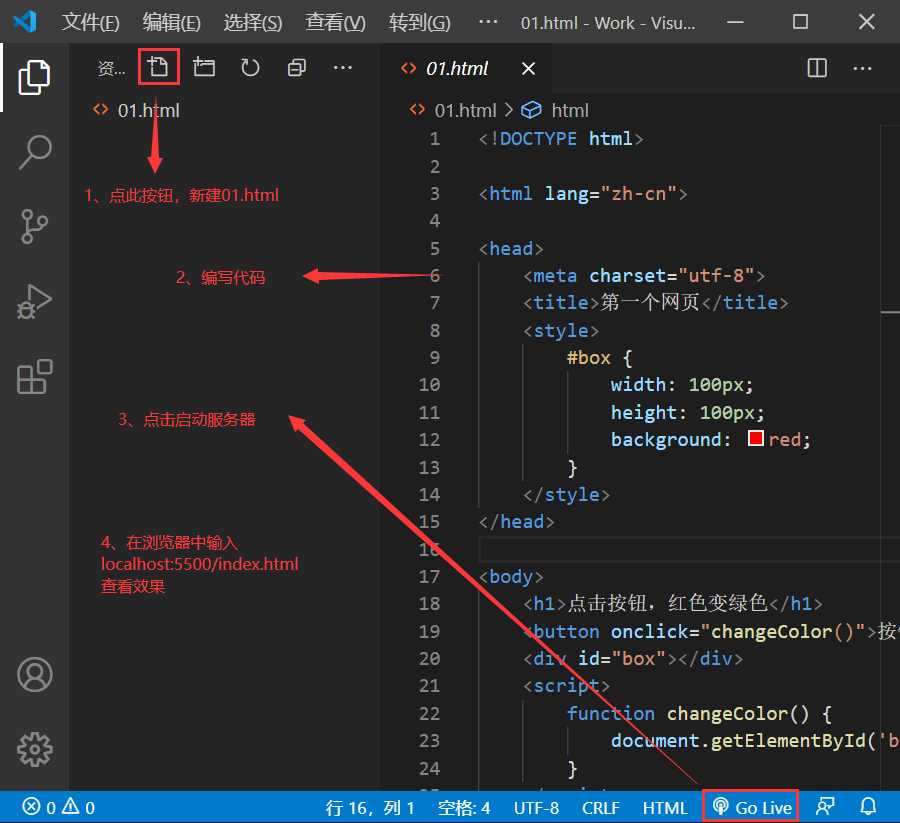
3、创建文件01.html,并编写代码。

代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>第一个网页</title> <style> #box { width: 100px; height: 100px; background: red; } </style> </head> <body> <h1>点击按钮,红色变绿色</h1> <button onclick="changeColor()">按钮</button> <div id="box"></div> <script> function changeColor() { document.getElementById(‘box‘).style.background = ‘green‘; } </script> </body> </html>
4、在浏览器中输入localhost:5500/index.html,打开页面。点击按钮,看看是否会变颜色。
恭喜!您已经学会了搭建前端开发环境,并编写了第一个页面。
原文:https://www.cnblogs.com/tengge/p/13519516.html