<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
width: 200px;
height: 40px;
margin: 10px 0;
background-color: skyblue;
line-height: 40px;
}
#box{
margin: 200px;
background-color:pink;
}
span{
float: right;
}
</style>
</head>
<body>
<div id="box">
<ul>
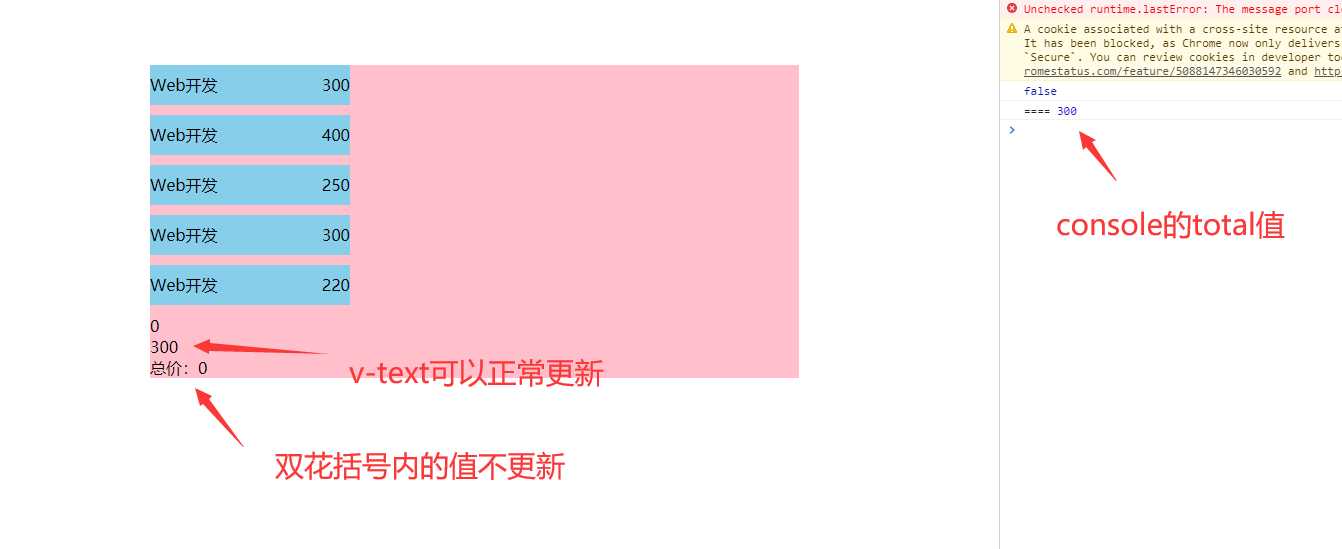
<li v-on:click="fun(i)" v-for="(v,i) in arr">{{v.title}}<span>{{v.money}}</span></li>
</ul>
{{total}}
<div v-text="total"></div>
<p>总价:{{total}}</p>
</div>
</body>
</html>
<script>
new Vue({
el:"#box",
data:{
arr:[
{title:"web Development1",money:300,flag:false},
{title:"web Development2",money:400,flag:false},
{title:"web Development3",money:250,flag:false},
{title:"web Developmen4",money:300,flag:false},
{title:"web Development5",money:220,flag:false},
],
total:0,
},
methods: {
fun(i){
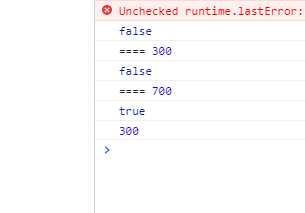
console.log(this.arr[i].flag)
this.arr[i].flag = !this.arr[i].flag;
if(this.arr[i].flag){
this.total =this.total+ this.arr[i].money
console.log("====",this.total);
}else{
this.total -= this.arr[i].money
console.log(this.total)
}
}
},
})
</script>