一、 要实现如下功能
(1)stack、tab路由导航
(2)stack导航栏配置
(3)横向过渡动画
最终实现效果:动态图

功能1:tab切换
功能2:stack切换
以上两个功能实现都很简单,我测试时,关注了一个问题,navigation 丢失。stackNavigator除了直接组件会自动拥有navigation属性,其余的都没有,那么解决的办法就是使用withNavigation导出要使用navigation的组件。该属性具体的包在
import {withNavigation} from ‘@react-navigation/compat‘
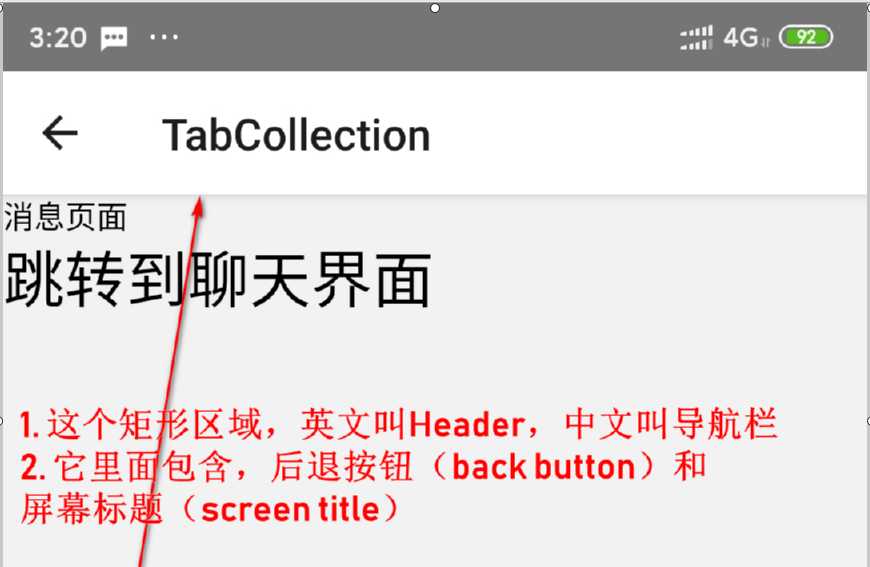
功能3:准确叫出每个部位的专业名字(不然每次搜索都不知道叫啥,悲催)

我将 https://reactnavigation.org/docs/stack-navigator 对导航栏、后退按钮、屏幕标题的处理总结在下面代码中
<Stack.Screen name="Chat" component={Chat} options={{
//1.导航栏的设置
headerMode: ‘screen‘,
headerShown: true, //导航栏是否显示
headerStyle:{ //导航栏的样式
shadowOffset: {width: 0, height: 0},
shadowColor: ‘#1a505050‘,
shadowRadius: 2, //阴影模糊半径
shadowOpacity: 1, // 阴影不透明度
elevation: 1, //让安卓拥有灰色阴影 --- 必须
},
//2. 设置导航标题的“名字”和“位置”(同时给多个屏幕设置标题?)
headerTitle: "聊天",
headerTitleAlign:‘center‘,
//3. 在headerLeft中可以完全覆盖,后退按钮,也可以使用headerBackImage
headerLeft:()=><Image style={{width:9,height:16,marginHorizontal:25}} source={require(‘./img/return_icon.png‘)}/>
}} />
功能4:stack路由切换时,横向过渡动画
import {TransitionPresets} from ‘@react-navigation/stack‘;
<NavigationContainer>
<Stack.Navigator
screenOptions={{
//这三个点是,解构赋值Es6的新写法
...TransitionPresets.SlideFromRightIOS
}}
>
<Stack.Screen name="Login" component={Login} options={{headerShown:false}}/>
<Stack.Screen name="TabCollection" component={TabCollection} />
<Stack.Screen name="Chat" component={Chat}/>
</Stack.Navigator>
</NavigationContainer>
具体看官网解释: https://reactnavigation.org/docs/stack-navigator/#transitionpresets
这里还有一些关于react-navigation 5.x我所遇到的问题
https://www.cnblogs.com/tengyuxin/p/13394646.html
原文:https://www.cnblogs.com/tengyuxin/p/13525024.html