后端希望将选中项的id和name同时传过去,于是就开始试验:

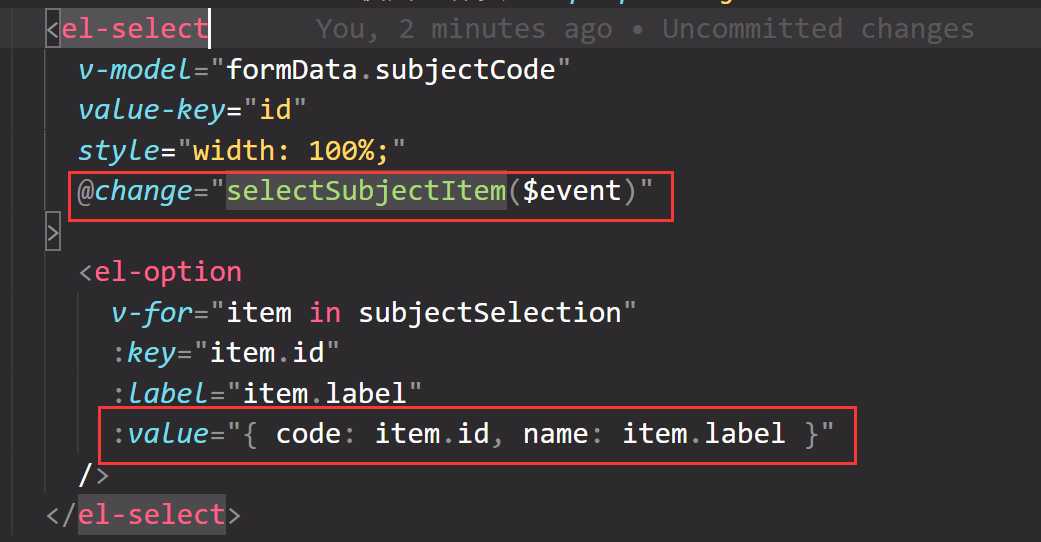
事件+双value
selectSubjectItem(event) { console.log(event); this.formData.subjectCode = event.code; // 赋值给后端需要的字段 this.formData.subjectName = event.name; // 赋值给后端需要的字段 },
vue elementUI select组件向后端传两个参数( id和name)
原文:https://www.cnblogs.com/lyt0207/p/13525362.html