多行文本溢出显示省略号,有较大的兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒子的子元素的排列方式*/
-webkit-box-orient: vertical;
border: 1px solid red;
}
</style>
</head>
<body>
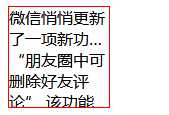
<div>
微信悄悄更新了一项新功能
“朋友圈中可删除好友评论”
该功能可在用户升级至
IOS版微信7.0.15后体验
目前安卓用户暂不支持体验
</div>
</body>
</html>
更推荐后台人员来做这个效果,因为后台人员可以设置显示多个字,操作更简单
原文:https://www.cnblogs.com/qjuly/p/13526681.html