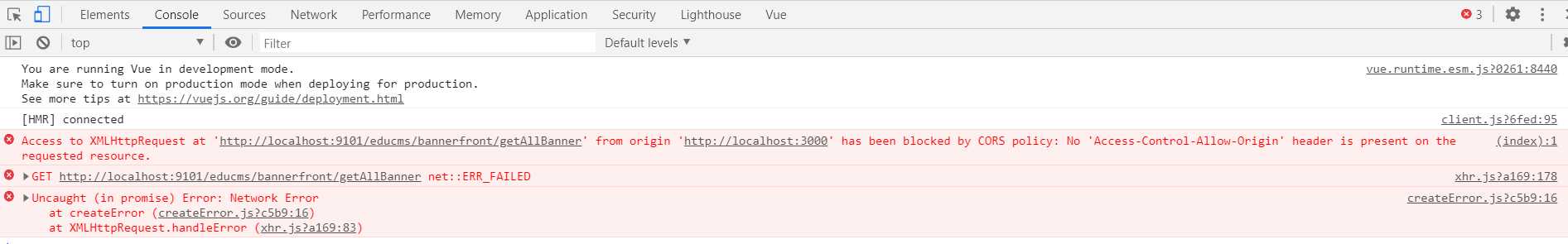
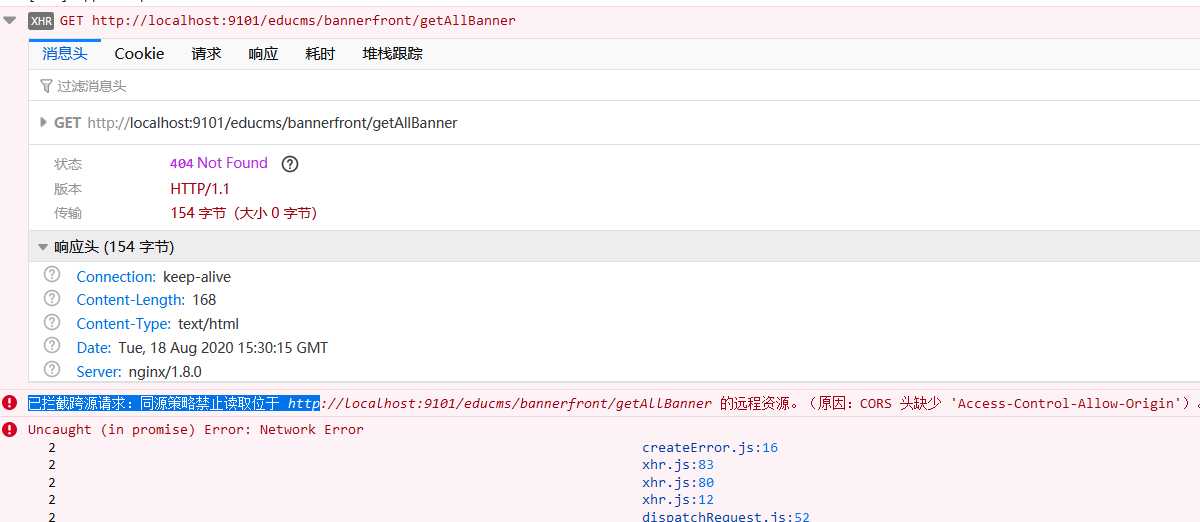
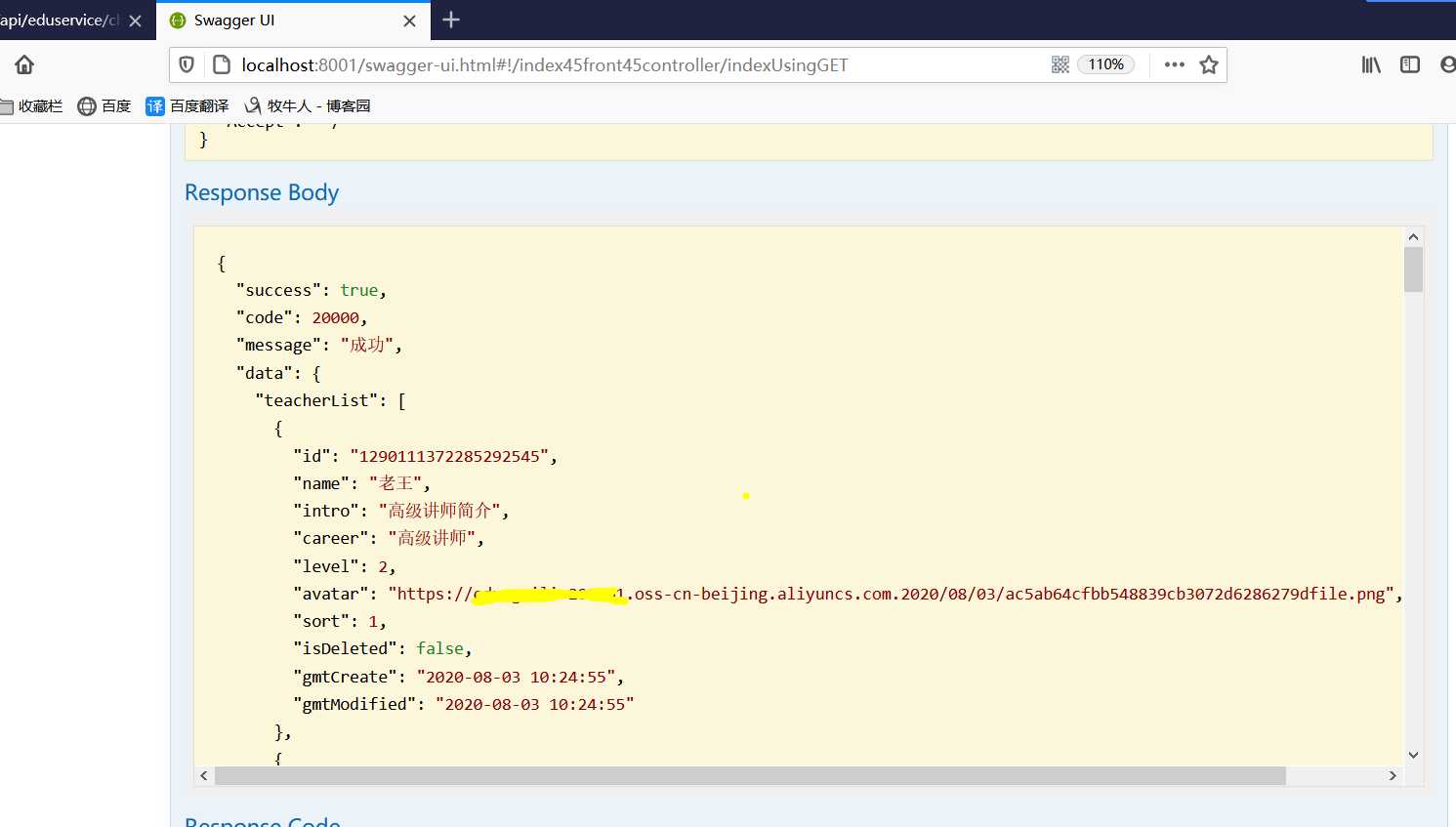
如图:
Access to XMLHttpRequest at ‘http://localhost:9101/educms/bannerfront/getAllBanner‘ from origin ‘http://localhost:3000‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.



没有反应




PS D:\***\**i_vue\vue-admin-front-nuxt> vue -V
@vue/cli 4.3.1
加上api就有反应了,但是我应该怎么做呢?


原文:https://www.cnblogs.com/ooo888ooo/p/13526999.html