好久没有做vue项目了 处于遗忘状态了……
这次用vue做了一个移动端大转盘抽奖活动,打包的时候出现了图片路径问题报错问题,百度解决了,记录下
分为css打包路径和js打包路径报错问题
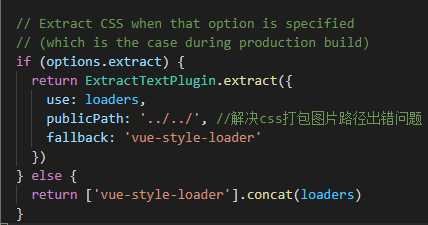
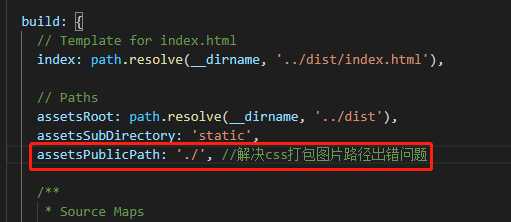
1、css主要修改两个配置文件,首先将build文件夹下的until.js文件打开,找到如图1所示的地方加上publicPath,然后找到config文件夹下的index.js里面的build对象下的assetsPublicPath,如图2所示把‘/‘改成‘./’


2、js中使用先把图片放到static文件夹下面,然后按着./static/img/x.png去引用就行了。原因呢是js动态生成的路径无法被url-loader解析到,所以这个路径应该是index.html和图片的相对位置
注:也可以直接把图片全部放到腾讯云之类的服务器上,这样就用担心路径报错了
原文:https://www.cnblogs.com/muzs/p/13530391.html