1.用法
require.context(),接受三个参数。require.context(directory, useSubdirectories, regExp),
const context = require.context( ‘.‘ , true , /Module\.js$/ );
directory:需要检索的目录
useSubdirectories:是否检索子目录
regExp: 匹配文件的正则表达式,一般是文件名
返回一个webpack上下文环境,本质是一个函数,并且有id,keys,resolve
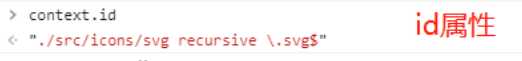
context.id

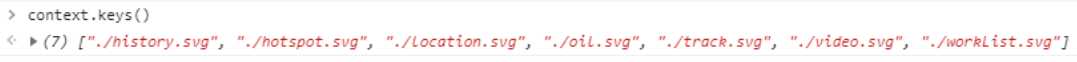
context.keys() 可以返回文件的键组成的数组
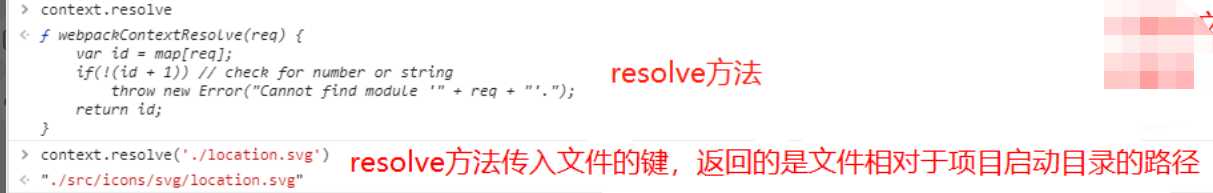
context.resolve 他是一个函数,返回的是被解析模块的id,接受一个参数request

原文:https://www.cnblogs.com/chuanmin/p/13530596.html