无法直接调用数组方法或期望length属性有什么特殊的行为,不具有数组的push,pop等方法,但仍可以对真正数组遍历方法来遍历它们。
典型的是函数的argument参数,还有像调用getElementsByTagName,document.childNodes之类的,它们都返回NodeList对象都属于伪数组。
可以使用Array.prototype.slice.call(fakeArray)将数组转化为真正的Array对象。
伪数组定义
es5中如何将伪数组转化为真数组Array.prototype.slice.call(arguments)
// 或
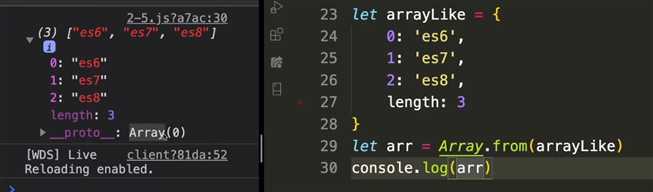
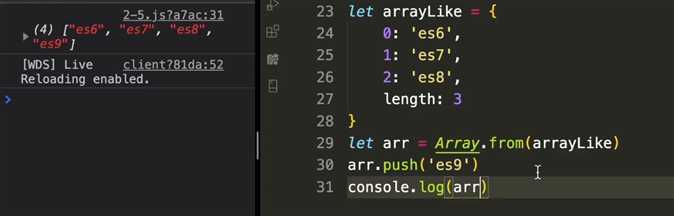
[].slice.call(arguments) es6中如何将伪数组转化为真数组



原文:https://www.cnblogs.com/ddqyc/p/13531862.html