最近在使用前后端分离开发的时候,遇到了一个诡异的问题,无论如何设置跨域,同一个页面获取到的session始终不一致。
发现问题:
错因排除:
深入分析:
firefox:首次发起请求后,服务端返回sessionId后,之后每次请求中的cookie都会带上sessionId。
chrome:请求头始终未携带sessionId,甚至整个cookie都为空,导致服务器每次都接受不到sessionId,每次都会重新分 配 一 个 session。
出现转机:
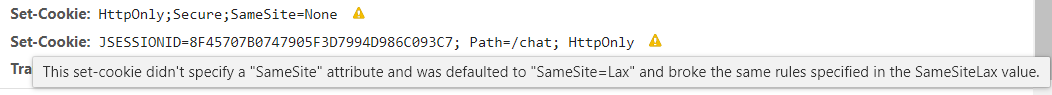
搜索chrome未携带cookie原因,发现cookie新属性:SameSite(chrome77版本后支持) 。对该属性的介绍可以参考这篇文章:SameSite。同时,查看chrome的cookie,由于没有指明SameSite的取值,chrome默认将其设置为了Lax:

看到其中的一条解决方案: 禁用chrome samesite。方法如下:
1. 在chrome中打开链接: chrome://flags/#site-isolation-trial-opt-out,搜索samesite

2.将上述三个选项禁用(设为disable)后重启chrome,问题解决。

存在即合理,SameSite的设计初衷是为了防止CSRF攻击,禁用SameSite实际上并没有解决问题,属于下下策。这里提供一下我的理解,SameSite为了防止CSRF攻击,加强了对cookie的管理,防止用户带着cookie去访问第三方网站,而这又涉及到了跨域问题。然而,我们不可能要求用户像我们一样去禁用新版chrome的SameSite,目前的建议就是在header中设置samesite,即上述的response.setHeader("Set-Cookie", "HttpOnly;Secure;SameSite=None")后,使用https传输cookie。
新版CHROME跨域问题:COOKIE之SAMESITE属性 PS:火狐浏览器SESSIOINID每次请求一致,但在谷歌浏览器每次的请求就不一样
原文:https://www.cnblogs.com/web-shu/p/13533025.html