根据W3C的解释JS中几乎所有的事物都是对象,你所平时用到的数字、字符串、布尔值、日期、数组、函数、对象都可以归类为对象,即通过new Object创建的实例对象。
这里有一个很有意思的点,所有的JavaScript对象都从原型继承属性和方法。所以每个对象都拥有prototype属性,而这个属性指向的就是构造出这个对象的原型
JS为每个一种都提供了原始对象的构造器:
var x1 = new Object(); // 一个新的 Object 对象
var x2 = new String(); // 一个新的 String 对象
var x3 = new Number(); // 一个新的 Number 对象
var x4 = new Boolean(); // 一个新的 Boolean 对象
var x5 = new Array(); // 一个新的 Array 对象
var x6 = new RegExp(); // 一个新的 RegExp 对象
var x7 = new Function(); // 一个新的 Function 对象
var x8 = new Date(); // 一个新的 Date 对象
另外__proto__会指向该对象的原型,所以就有了
这种情况下x2.proto === String.prototype
这里每个原型都有一个constructor属性,指向该关联的构造函数
所以String.prototype.constructor === String
这里可能有个疑问,为何我用了x2,而不用x1的Object。因为Object.prototype.proto === null。所有的属性查找到Object.prototype就到顶部,停止查找了。
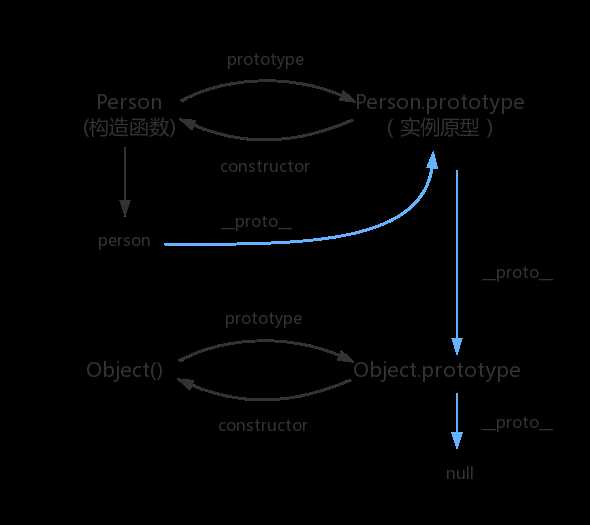
用一张图解释:

(图片出自https://www.cnblogs.com/loveyaxin/p/11151586.html,可以看一下这个博主对原型和原型链的解释)
接着,认识两个属性:typeof用来监测一个变量的数据类型,instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
当typeof用来监测引用数据类型的时候,不管是什么对象,都会返回Object。
画重点:
Function instanceof Object; //true
Object instanceof Function; //true
解释第一个:Function.prototype.proto === Object.prototype 即Function的原型对象的原型指向Object的原型对象,所以Function函数构造器也是一个对象
解释第二个:Object.proto === Function.prototype 很好理解,Object函数构造器还是一个函数啊,所以它的原型是Function的原型
以上,没看懂的人可以不用记忆,面试的时候只需要记忆的一点:
JS分为基本数据类型和引用数据类型
基本数据类型:string,number,boolean,null,undefined,symbol
引用数据类型:Function,Array,Object
如何理解他们的区分:基本数据类型就是直接存储的数据,引用数据类型是拿到的他们的存储位置指针
引用内容地址:
https://www.jianshu.com/p/80f16f4854a6
https://www.w3school.com.cn/js/js_object_definition.asp
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/instanceof
原文:https://www.cnblogs.com/1258478q/p/13535383.html