我们这里拿渲染一个轮播做例子
<script>
export default {
data() {
return {};
},
mounted() {
//通过dispatch发送action请求
this.$store.dispatch("GET_BANNERS_LIST");
},
}
</script>
这里的话 我分了一个模块 在store那个文件夹中 新建了一个home.js文件 作为子模块

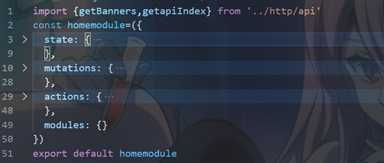
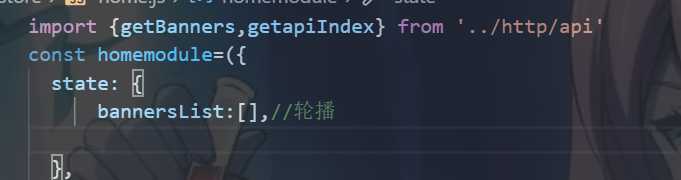
这是home.js文件 导出 然后在index.js中引入


//这里的数据请求 是封装好接口的 我的上一篇博客讲了简单的封装axios请求 如果觉得麻烦的话 也可以直接使用axios请求 和在组件中使用的方法是一样的
actions: {
// 轮播
GET_BANNERS_LIST(context){
getBanners().then(res=>{
//请求成功的回调
// console.log(res.data.data)
//通过context.commit让mutations去处理数据
//两个参数 参数一:是自定义函数名 参数二:要传递的数据
context.commit(‘GET_BANNERS_LIST‘,res.data.data)
}).catch(err=>{
console.log(err)
})
},
}

然后是mutations中的代码
mutations: {
// 轮播
GET_BANNERS_LIST(state,item){
//state:是state中的状态 item:是action中 通过context.commit传递的第二个参数
//将相对应想要修改的数据赋值
state.bannersList=item;
// console.log(state.bannersList)
},
},
这样的话 数据就处理好了 然后就是在组件中使用 在组件中是在computed 计算属性中获取的
computed: {
// 轮播
bannersList() {
return this.$store.state.homemodule.bannersList;
}
}
<!-- 轮播 -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="(item,index) in bannersList" :key="index">
<img class="zml_about_img" :src="item.banner_img" alt />
</van-swipe-item>
</van-swipe
这样的话 就实现了使用vuex
每天一个小知识点,加油!
原文:https://www.cnblogs.com/mxnl/p/13538851.html