这里记录一下自己关于这方面的一些想法:
1.项目架构
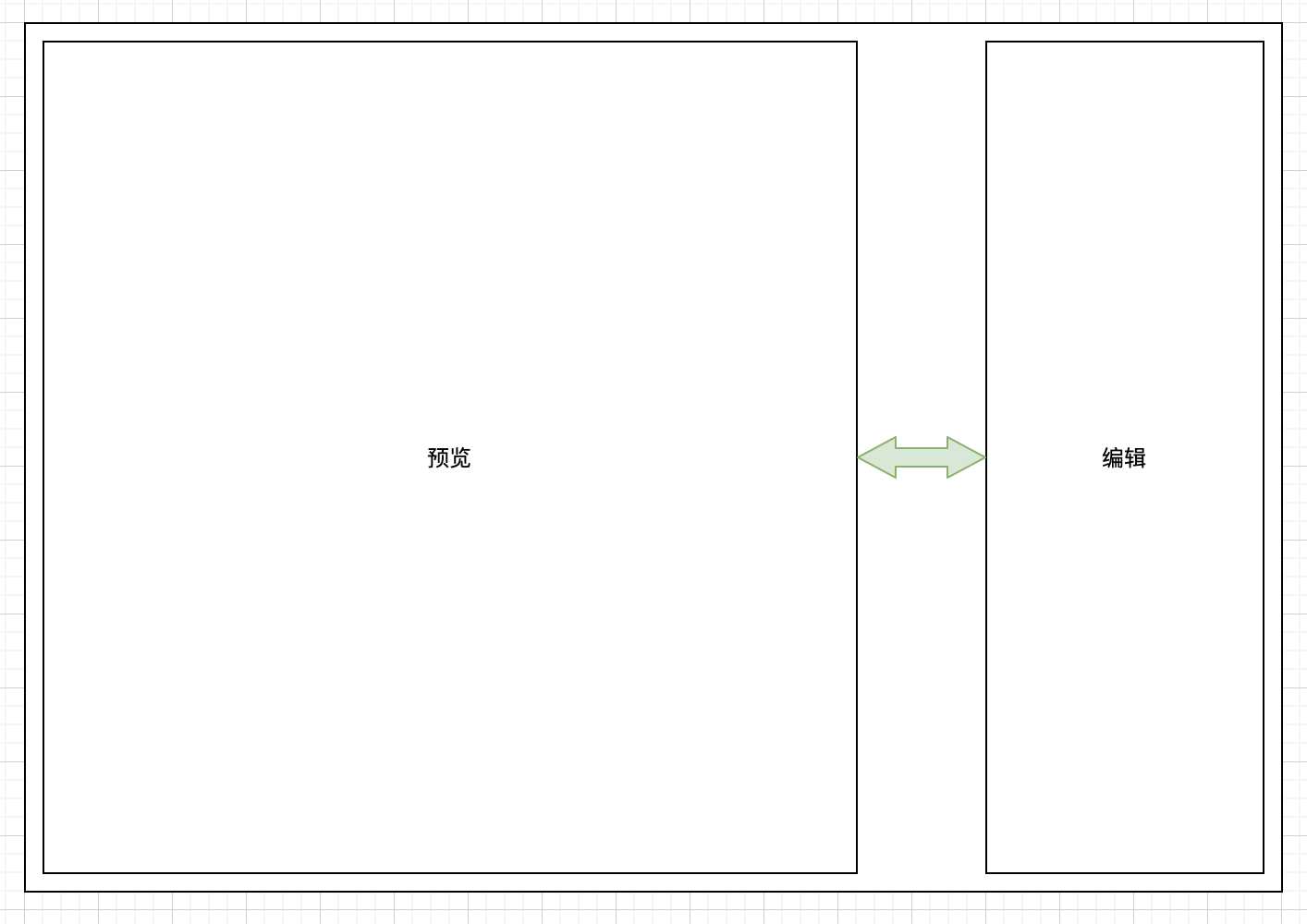
针对一个实时编辑/预览的可视化项目,那么至少会由两个模块组成(编辑模块、预览模块),如下图所示:

软件设计中一个重要原则就是:低内聚高耦合。
大家可能都做过业务逻辑上的模块化开发,但是今天这里说的是页面上的模块化开发。
2.如何实现页面的模块化开发
有这种想法的初衷是因为,针对一个实时编辑/预览的可视化项目,尤其是三维可视化项目,对于编辑模块和预览模块来说,这两个模块所需的技术栈很有很大的差别的,所以,往往会由两组人来开发。
所以,这两个页面的模块化问题就亟待解决。
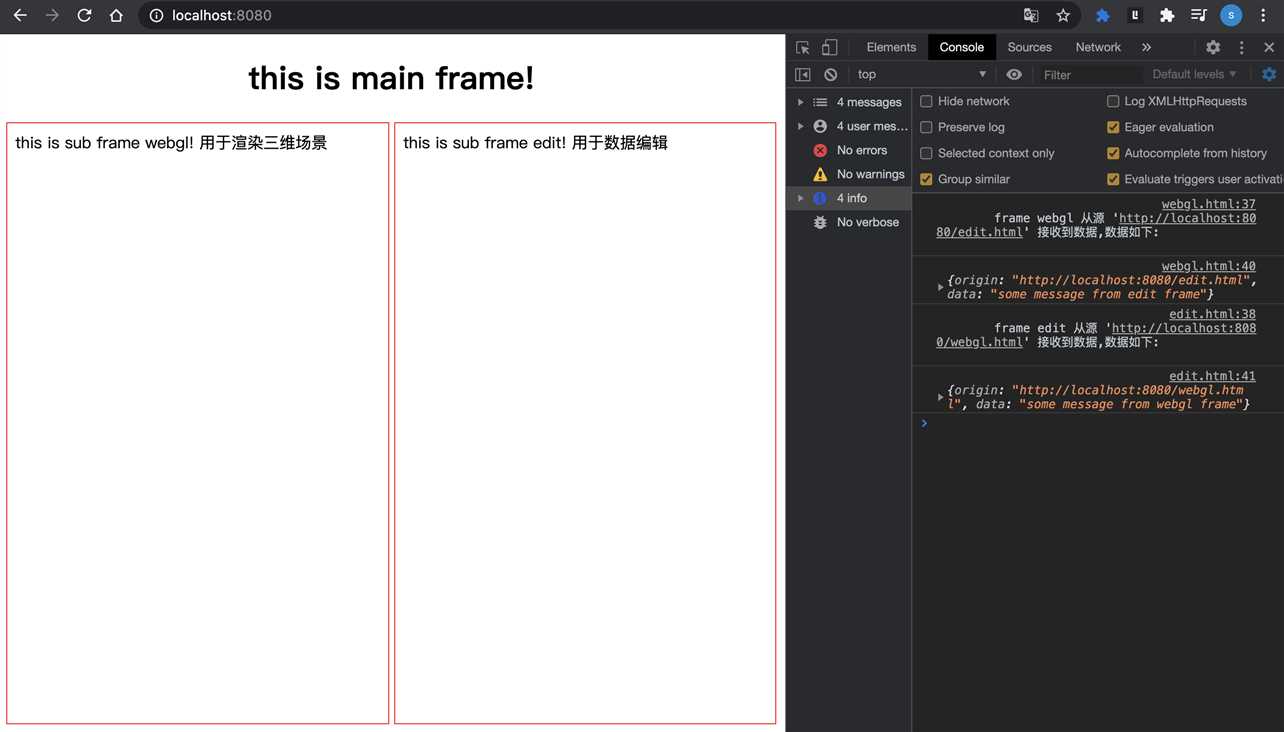
那么我的方案是iframe + postMessage。
postMessage是一种跨源通信的解决方案,可以实现两个iframe之间的通信。

针对此类项目,编辑的是json数据,渲染的话也是根据json数据进行场景元素的添加/移除,所以postMessage进行传输的话也是json数据的传输,并且两个页面模块之间完美解耦。
3.拓展性
因为是用iframe实现页面模块的解耦,并且可以跨源通讯,所以针对后续的功能/页面模块添加也很方便,真正实现了即插即用的插件化思想,大大增强了项目/软件的可拓展性 。
4.增加额外线程来提高web项目的性能
我们都知道js是单线程的,所以对于三维可视化项目来说,逐帧渲染的特性使得js的单线程弊端越加凸显出来。用户的一些页面交互往往会使得场景瞬间卡顿。
就像我之前做的一个机械臂切割模具的仿真三维程序,由于BSP操作太吃cpu,就算最后用八叉树来减少BSP的计算量,但是如果切割精度要求很高的话,BSP的量还是会很大。
所以,我们可以将这部分BSP操作独立出来进行,这就是Web Worker!
主线程只用于场景的渲染,而大量的数据计算作业全部交由Web Worker 开辟的子进程来做,计算完毕直接将结果传给主线程,主线程利用该数据进行接下来的渲染操作。
原文:https://www.cnblogs.com/eco-just/p/13543673.html