2、在进行链式操作时,使用end方法,可以回溯到上一个jQuery对象。
3、实现原理:
jQuery内部有一个对象栈,当形成新的对象时,会将新对象推入到对象栈中。而当使用end方法时,时间上是回到对象栈的上一个状态,即prevObject。
只有当使用jQuery内部的pushStack方法构建jQuery对象时才会将对象推入到对象栈中。
以下是实例:
html:

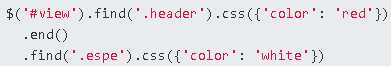
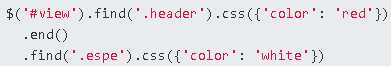
jquery:

1、jQuery有个很好用的方法是 end();
2、在进行链式操作时,使用end方法,可以回溯到上一个jQuery对象。
jQuery内部有一个对象栈,当形成新的对象时,会将新对象推入到对象栈中。而当使用end方法时,时间上是回到对象栈的上一个状态,即prevObject。
只有当使用jQuery内部的pushStack方法构建jQuery对象时才会将对象推入到对象栈中。


原文:https://www.cnblogs.com/jundongsheng/p/13544310.html