当我们的文本过多的时候,会导致文字换行,页面布局不是很美观,这时候需要我们进行不换行,只显示一行,并且对文字进行处理。

使用 white-space 、text-overflow 和 overflow: hidden 属性配合
/* 文本不会换行 */
white-space: nowrap;
/* 显示省略符号来代表被修建的文本 */
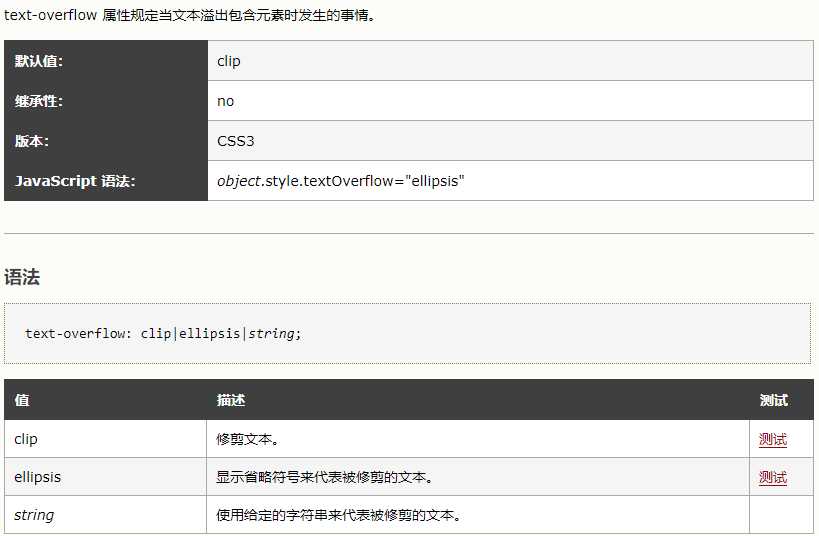
text-overflow: ellipsis;
overflow: hidden;



原文:https://www.cnblogs.com/cqkjxxxx/p/13551107.html