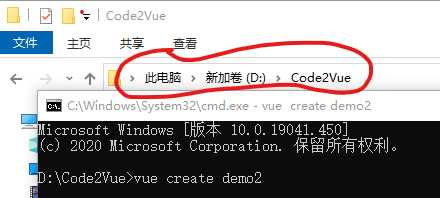
@vue/cli 4.5.4 安装成功后,如果想在D:\Code2Vue目录下创建demo2项目,可以打开资源管理器,进入D:\Code2Vue目录,然后在资源管理器地址栏上输入cmd(此时打开的cmd窗口的打开的目录就是D:\Code2Vue目录,如下图),在打开的cmd窗口模式下输入下面的命令,启动创建新项目:
# demo2 是项目名称
vue creat demo2

注:vue creat命令在哪个目录下运行vue在哪个目录下创建目录。
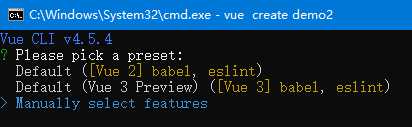
输入vue creat命令后,显示如下图,可以选择使用系统预先定好的模板还是手动选择模块方式来创建项目。
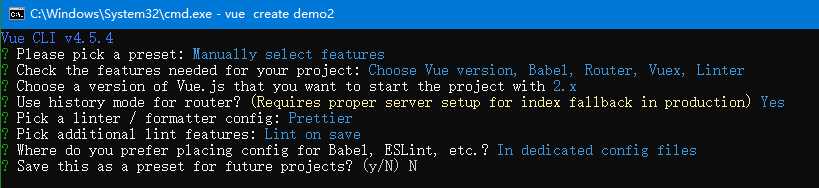
由于默认模板中选中的模块较少,仅提供 babel 和 eslint 支持,所以我们选择手动添加需要的配置。在下图中使用键盘的上下键移动光标到:Manually select features(选中后,选项变蓝色)。然后回车进入下一步。

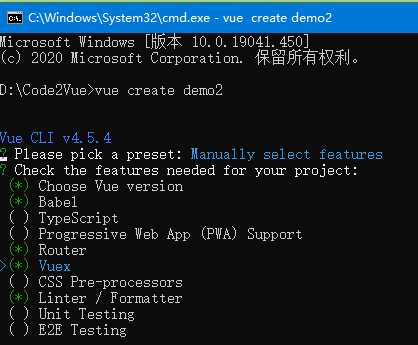
这里我们在默认的模块基础上增加Router、Vuex。用键盘的上下键移动光标,用空格键来选中所需要的模块。选择完毕后回车进入下一步。

Choose Vue version 选择Vue版本
Babel 将es6 语法转换成兼容的 js
TypeScript 支持使用 TypeScript 语法来编写代码
Progressive Web APP(PWA) Support PWA 支持
Router vue 路由配置插件
Vuex vue 程序状态管理
CSS Pre-processors css 预处理
Linter / Formatter 代码风格检查和格式化
Unit Testing 单元测试
E2E Testing E2E 测试
创建项目后可以通过其他方式增加删除模块。
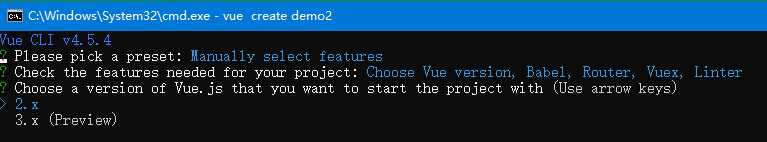
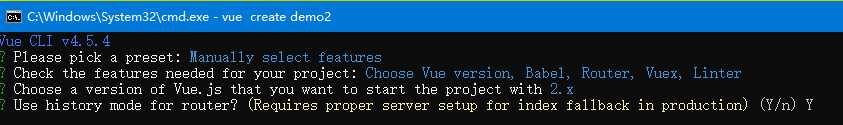
由于Vue 3还没有正式发布,建议非尝鲜项目暂时还是选择 Vue 2.x。

在这里我们选择使用Vue的历史模式,切记创建项目后,需要对项目进行修改配置。具体修改方式见: 官方文档

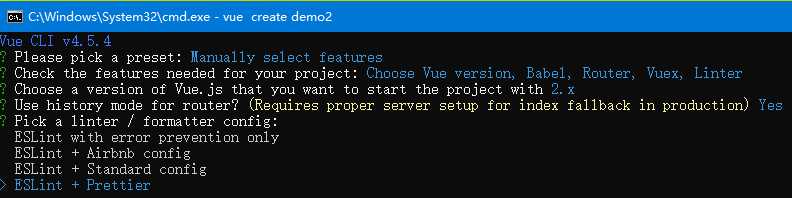
一般选择 ESlint + Prettier。

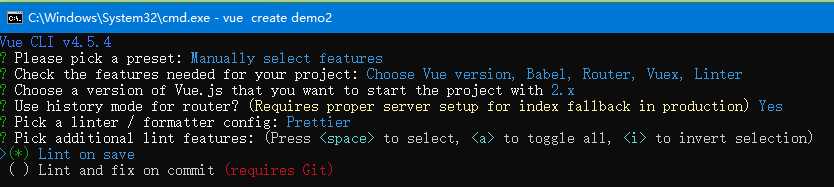
一般会选择保存就检测 Lint on save。


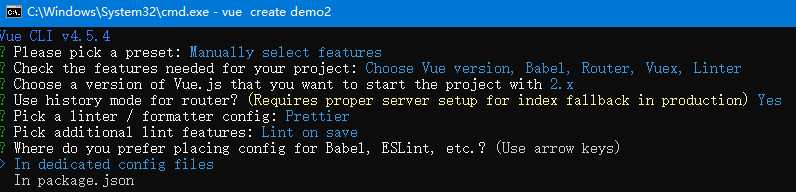
下次创建项目可直接使用当前配置方式。

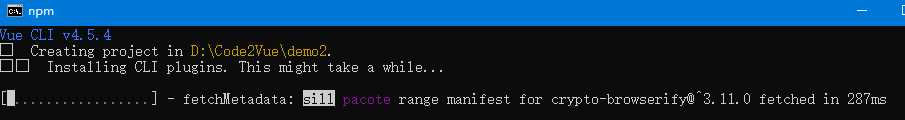
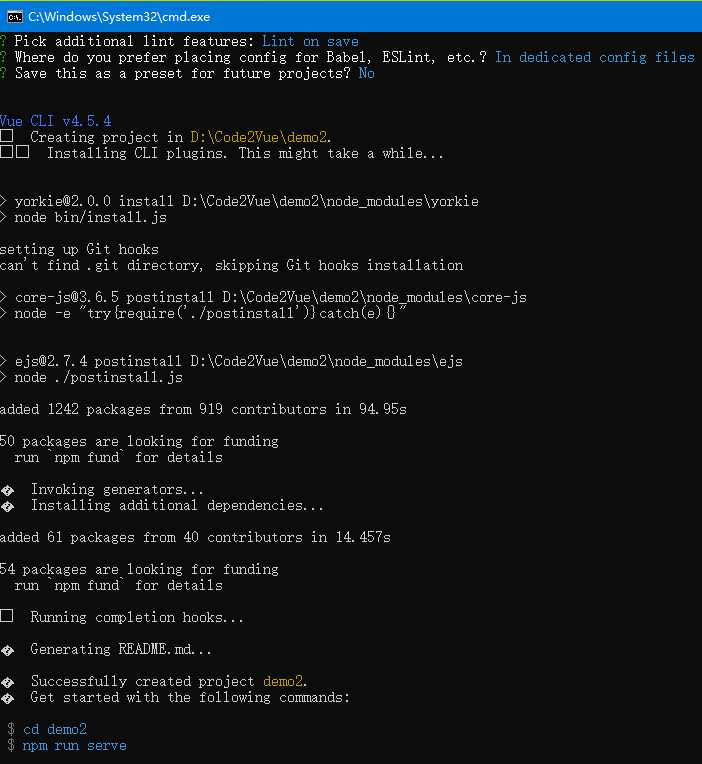
当上面选择结束后,@vue/vli会自动下载相关模块并自动生成相应文件及文件夹

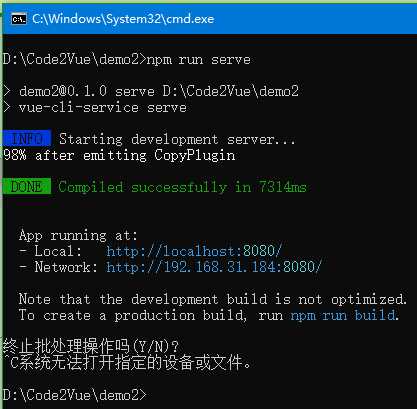
当生成如下图最下面的蓝色字体表明项目创建成功。

进入项目创建的新目录,输入下面命令:
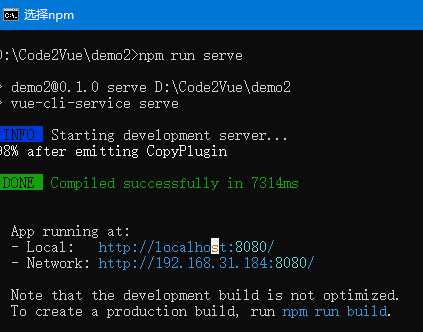
npm run serve

浏览器地址栏输入:localhost:8080,出现下图则表示创建运行成功。

在运行窗口下,连续按“Ctrl+V”,即可终止服务。

新创建项目的目录结构如下:
├── public # 静态资源
│ ├── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── components # 全局公用组件
│ ├── router # 路由
│ ├── store # 全局store管理
│ ├── views # views所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
├── .borwserslistrc # 浏览器兼容相关
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .gitignore # git忽略文件设置
├── .babel.config.js # babel-loader 配置
├── package.json # package.json
└── vue.config.js # vue-cli 配置
当需要自定义 webpack 相关配置的时候,需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,
配置内容见官网相关章节
原文:https://www.cnblogs.com/jddreams/p/13562424.html