常用标签复习:
标题标签:<h1>~<h6> 语义化标题
段落标签: <p> 将整个网页分为若干个段落
换行标签: <br /> 文本强制换行显示
继续学习常用标签:
文本格式化标签:
在网页中,有时需要为文字设置粗体,斜体或下划线等效果,
这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签加粗语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签加粗语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签加粗语义更强烈 |
重点记住 加粗和倾斜
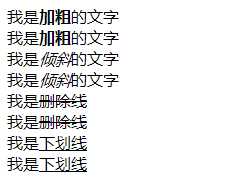
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>文本格式化标签</title> </head> <body> <p>我是<strong>加粗</strong>的文字</p> <p>我是<b>加粗</b>的文字</p> <p>我是<em>倾斜</em>的文字</p> <p>我是<i>倾斜</i>的文字</p> <p>我是<del>删除线</del></p> <p>我是<s>删除线</s></p> <p>我是<ins>下划线</ins></p> <p>我是<u>下划线</u></p> </body> </html>
浏览器打开:

div和span标签:
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的
div:是 division 的缩写,表示分割,分区。
span:意为跨度,跨距。
区别:
div标签用来布局,但是现在一行只能放一个<div>。大盒子
span标签用来布局,一行上可以多个<span>。小盒子
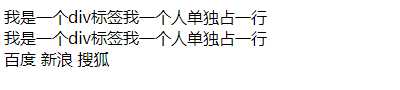
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>div和span标签</title> </head> <body> <div>我是一个div标签我一个人单独占一行</div> <div>我是一个div标签我一个人单独占一行</div> <span>百度</span> <span>新浪</span> <span>搜狐</span> </body> </html>
效果:div 标签独占一行, span标签一行可以有多个

图像标签和路径(重点):
1.图像标签:(单标签)
在HTML标签中,<img>标签用于定义HTML页面中的图像,单词image的缩写以为图像
<img src="图像URL" />
图像标签注意:
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
alt 属性:
<img /> 标签不是独占一行的
所谓属性:简单理解就是属于这个图像标签的特性。
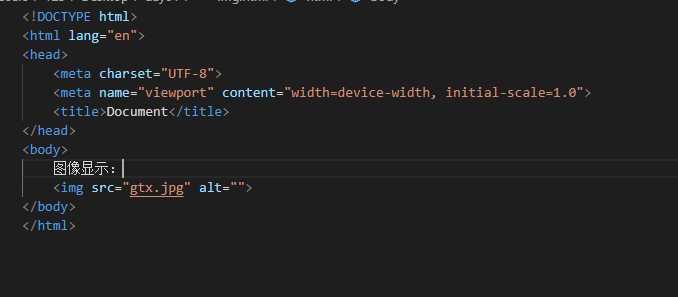
使用:(此处先按照我的方法体验一下img标签的使用,路径后面会详细说明)
1.创建img.html 文件 和图片并列放在一起

2.在src下输入路径:

效果:可以看出,img 标签不是独占一行的

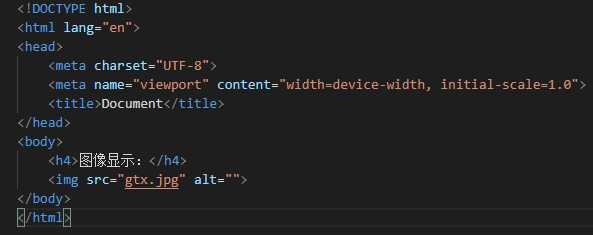
加入独占一行的标题元素让页面排版有语义化且更好看:

效果:

图像标签的其他属性:
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不是显示的文字 |
| title | 文本 | 显示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽高 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签属性注意点:
1.图像标签可以拥有多个属性,必须卸载标签的后面
2.属性之间不分先后顺序,标签名与属性,属性与属性之间均以分格分开
3.属性采取键值对的格式,即key= “value” 的格式,属性 =“属性值”
4.一般图片的宽度和高度只需要设置其中一个即可,不然容易变形
重点掌握:
请说出图像标签哪个属性是必须要写的?
答:src 路径
请说出 图像标签中 alt 和 title 属性区别
答:alt 是替换文本,当图片不显示是才显示
title是显示文本,鼠标放到图片上会显示文字
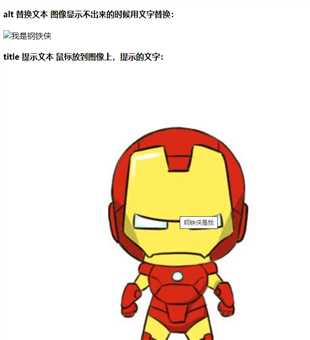
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="gtx1.jpg" alt="我是钢铁侠" />
<h4>title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="gtx.jpg" alt="我是钢铁侠" title="钢铁侠是我" />
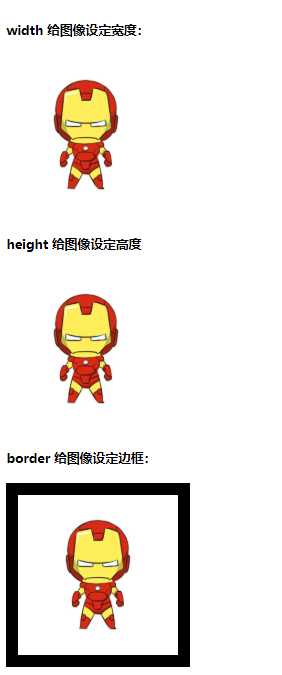
<h4> width 给图像设定宽度:</h4>
<img src="gtx.jpg" alt="我是钢铁侠" title="钢铁侠是我" width="200" />
<h4>height 给图像设定高度</h4>
<img src="gtx.jpg" alt="我是钢铁侠" title="钢铁侠是我" height="200" />
<h4>border 给图像设定边框:</h4>
<img src="gtx.jpg" alt="我是钢铁侠" title="钢铁侠是我" width="200" border="15px">
效果:


路径(前期铺垫知识)
1)目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难找到它们,因此我们需要一个文件夹来管理他们
目录文件夹:就把普通的文件夹,只不过存放了我们做页面所需要的相关素材,比如html文件,图片等。

根目录:打开目录文件夹的第一层就是根目录

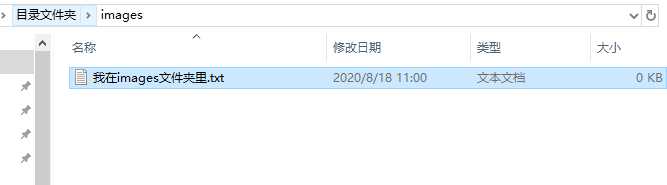
再双击打开 images 文件夹 就不是根目录了:

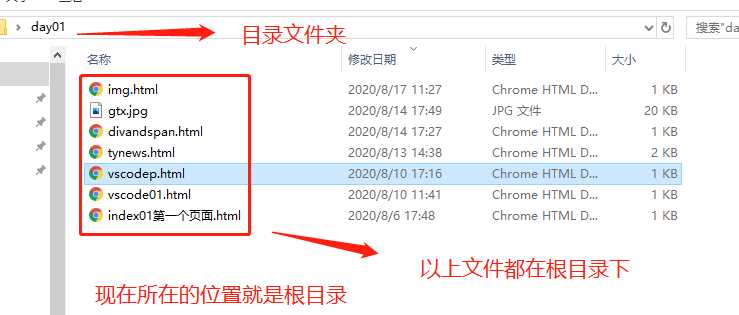
所以这幅图就很好理解了:
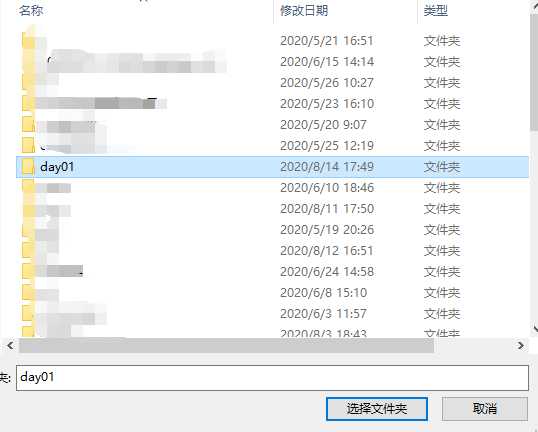
目录文件夹:day1

打开day1 文件夹:

2)用vscode 打开根目录文件夹
好处:后期可以非常方便的进行管理
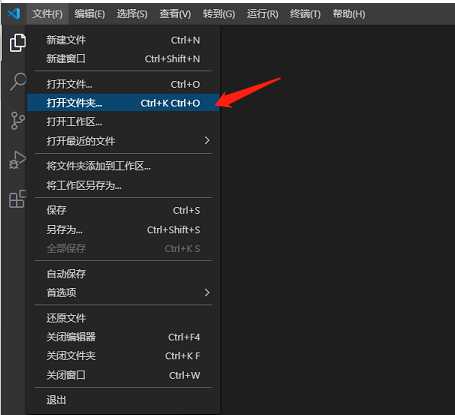
1.菜单栏到在文件夹打开

2.选择需要打开的目录文件夹


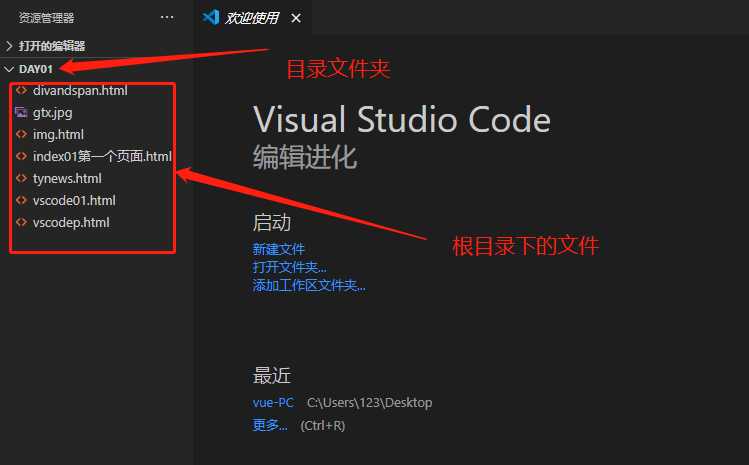
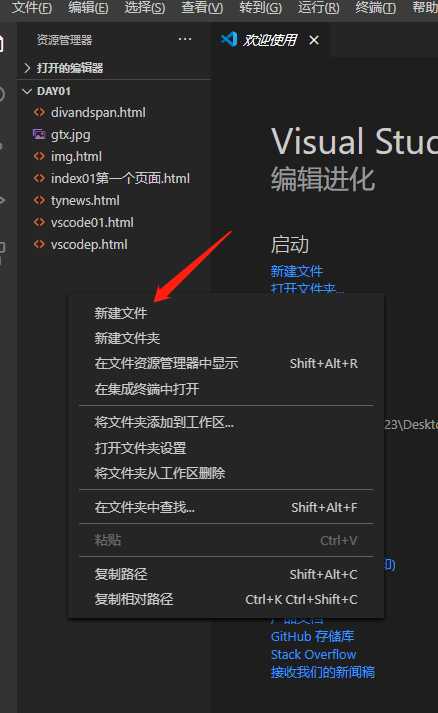
3.可以在根目录下随意新建删除文件
新建:demo.html


删除:demo.html

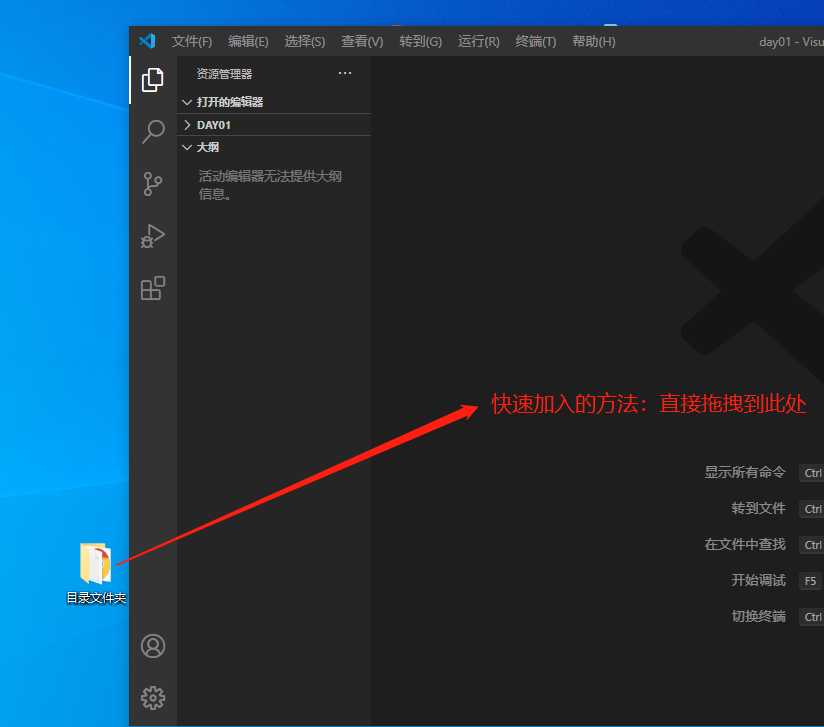
快捷方式:

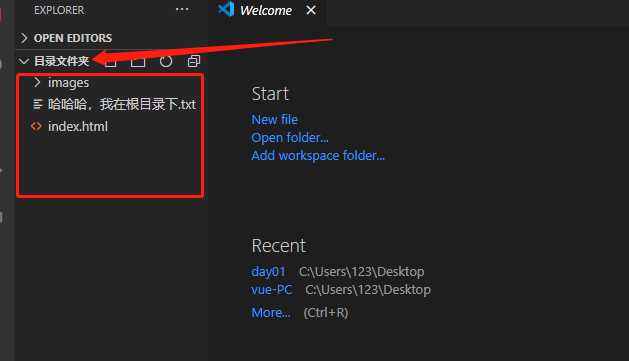
这样就在vscode中打开了目录文件夹了

路径:
页面中的图片回非常多,通常我们会新建一个文件夹来存放这些图像文件(imgaes),
这时再查找图像,就需要采用“路径”的方式指定文件的位置。
路径可以分为:
路径之相对路径:
以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images.baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif" /> |
同一级路径:(出发点都是 引用图像的html 文件)
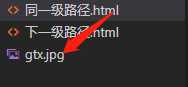
目录结构: 同一级路径.html 应用 同个目录下的 gtx.jpg

讲解:
同一级路径.html
gtx.jpg
同处于根目录下,可以直接引用
<img src="gtx.jpg">
下一级路径:(出发点都是 引用图像的html 文件)
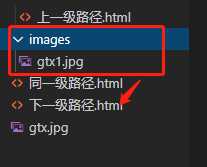
目录结构

讲解:
gtx1.jpg 在 images 文件夹里,images 和 下一级路径.html 处在同一级目录即:
下一级路径.html
和
images/gtx1.jpg (这个写法表示images文件夹下的gtx1.jpg)
处在同一根目录下
<h4>写法1: ./表示当前文件夹,也可以省略</h4>
<img src="./images/gtx1.jpg">
<h4>写法2:省略 ./</h4>
<img src="images/gtx1.jpg"><br />
上一级路径: (出发点都是 引用图像的html 文件)
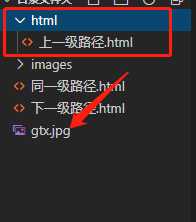
目录结构

讲解:
gtx.jpg 和 html文件夹 处于 同一级目录,需要从html 文件 向下找 上一级路径.html
即:gtx.jpg 位于上一级路径.html 的上一级
因此需要 html 文件 向上走一步到html文件夹(../)即: ../
再访问gtx.jpg 即: ../gtx.jpg
<img src="../gtx.jpg">
路径之绝对路径:
是指目录下的绝对位置,直接到达目标位置,通常是从盘开始的路径.
例如, "D:\web\img\logo.gif" 或完整的网络地址 "http://www.itcast.cn/images/logo.gif"
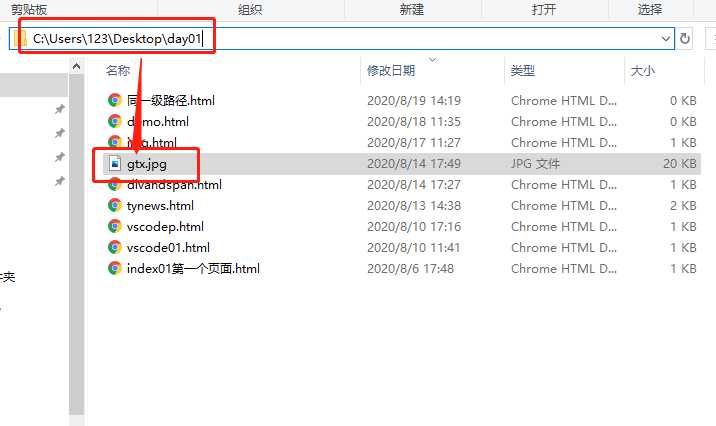
演示:

根据上面地址的路径可以知道: src 的路径是 (C:\Users\123\Desktop\day01\gtx.jpg),可以自己尝试一下
代码输出一下

正常输出

再例如:src 的路径是: https://c-ssl.duitang.com/uploads/item/201605/10/20160510135316_f2ewy.thumb.1000_0.jpeg(从网上随便找的图片)
演示:

输出:

超链接标签(重点):
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面(就是跳转)
1.链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或者图像</a>
单词anchor的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面打开的方式,其中_self为默认值,_blank为在新窗口中打开方式 |
href 路径填写,和图片src 路径是相同的
场景:腾讯新闻中,点击不同的主题进入专栏,就是超链接做的

链接分类:
1.外部链接,(对于我们的网站属于外部网站,所以是外部链接)
例如 :(新建页面,创建外部链接.html文件,粘贴一下代码进去,进行测试)
当前页面打开百度
<a href="http://www.baidu.com" target="_self">百度</a>
新的页面打开腾讯
<a href="http://www.qq.com" target="blank">腾讯</a>
href 表示的是跳转的地址
target 默认打开方式 是 _self 本窗口打开
2.内部链接,(网站内部页面之间的相互链接)
例如:(新建页面,创建内部链接.html文件目录结构如下)

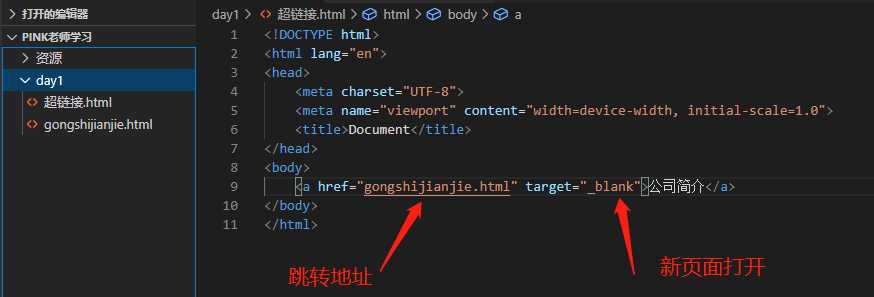
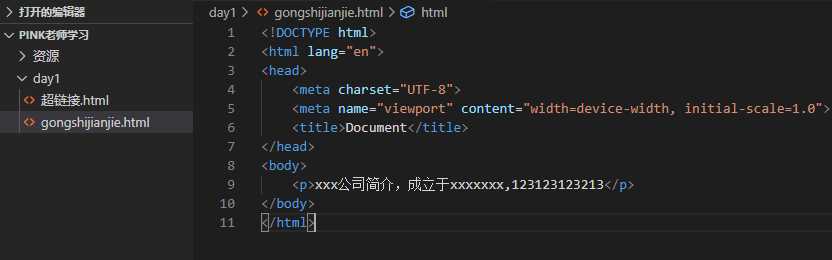
超链接.html
因为两个文件处于同一级路径,所以可以直接访问,路径问题详细可以参照图片引入的路径

gongshijianjie.html

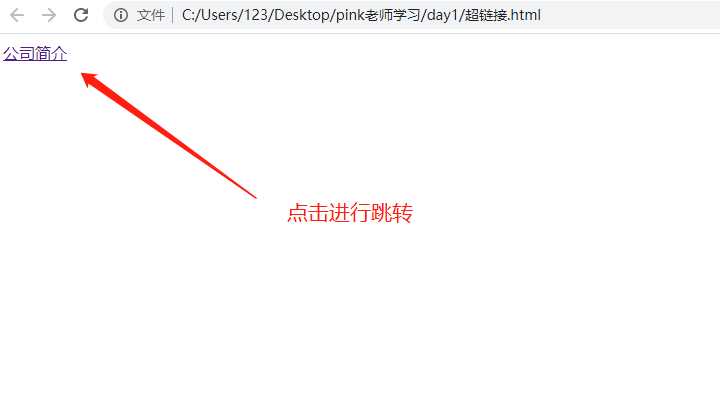
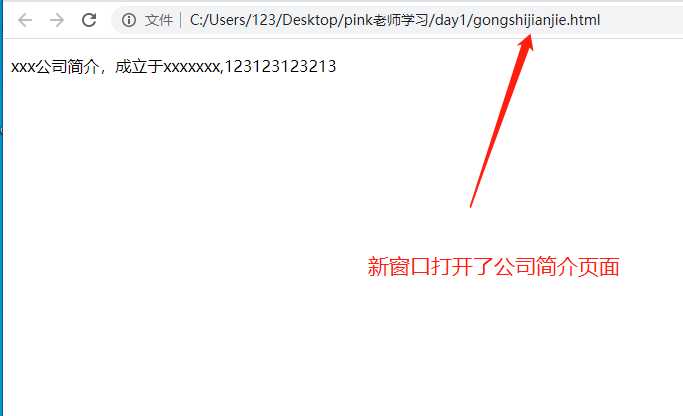
演示:


3.空链接:# ,当还没想好页面跳转到哪个页面的时候可以这样做 在href 属性中填入#,是空连接,有超链接的形式,没有跳转
<a href="#">公司地址</a>
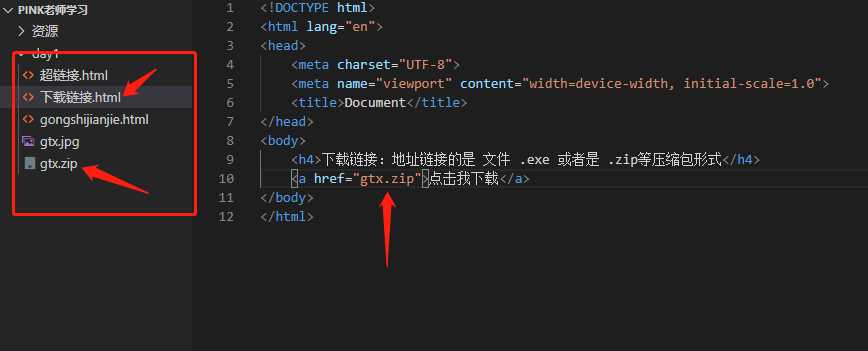
4.下载链接:如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
如:文件 .exe 或者是 zip 等
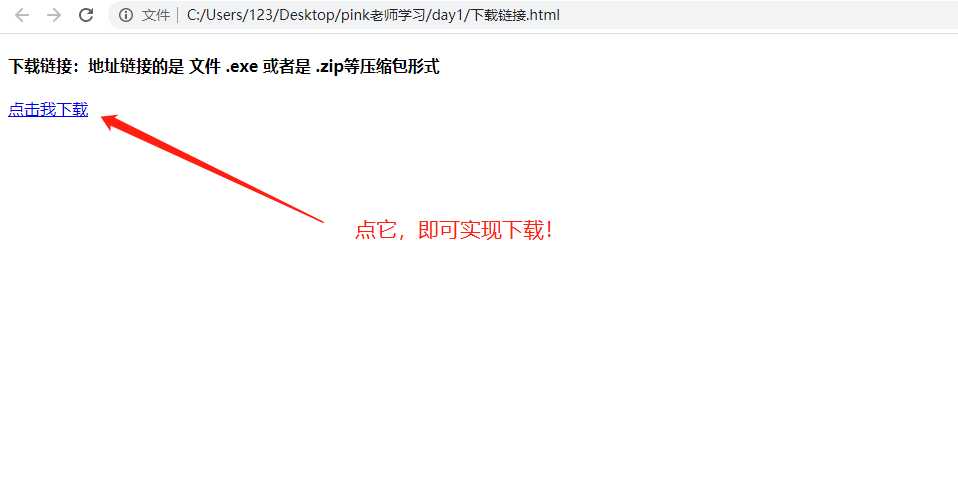
演示:
本次以一张图片来做演示

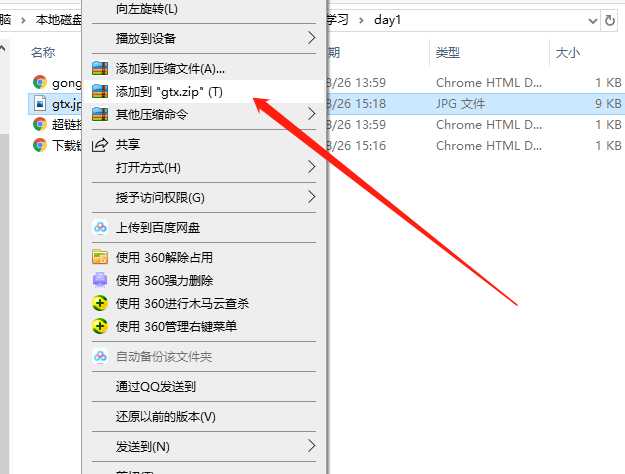
把图片压缩成 .zip 格式

这样就准备好了

代码分析:由于下载链接.html 和gtx.zip 处于同一级目录下,可以直接引用

接下来,浏览器打开进行点击即可:

奥利给!!!

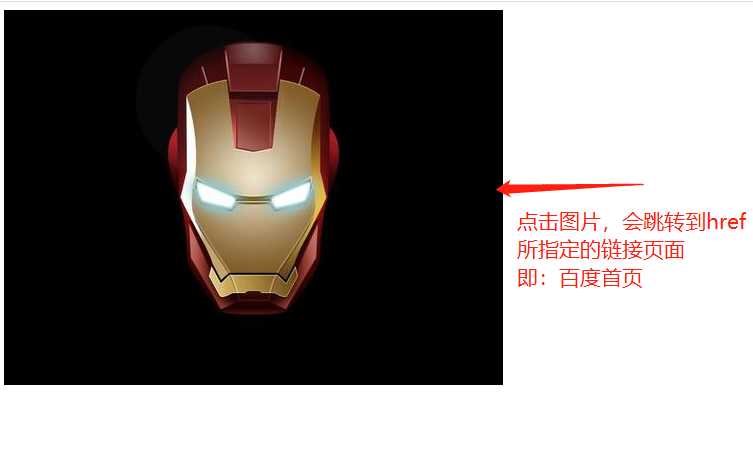
5.网页元素链接:在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接
例如:
<a href="http://www.baidu,com">< img src="gtx.jpg" /></a>

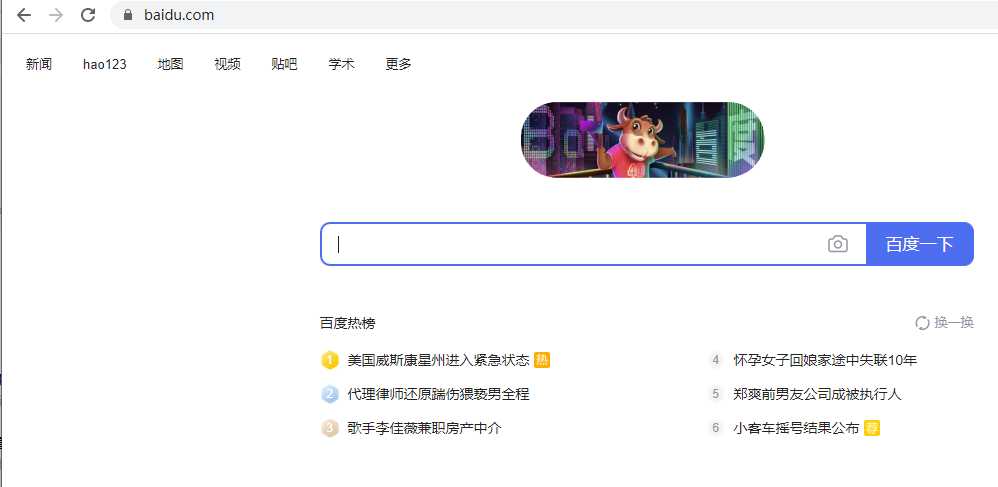
成功跳转即可:

锚点链接:我们点击链接,可以快速定位到页面中的某个位置
1.在链接文本的 href 属性中,设置属性值为 #名字 的形式
如:
<a href="#two">第二集</a>
2.找到目标位置标签,里面添加一个 id 属性 = 刚才的名字
如
<h3 id="two">第二集介绍</h3>
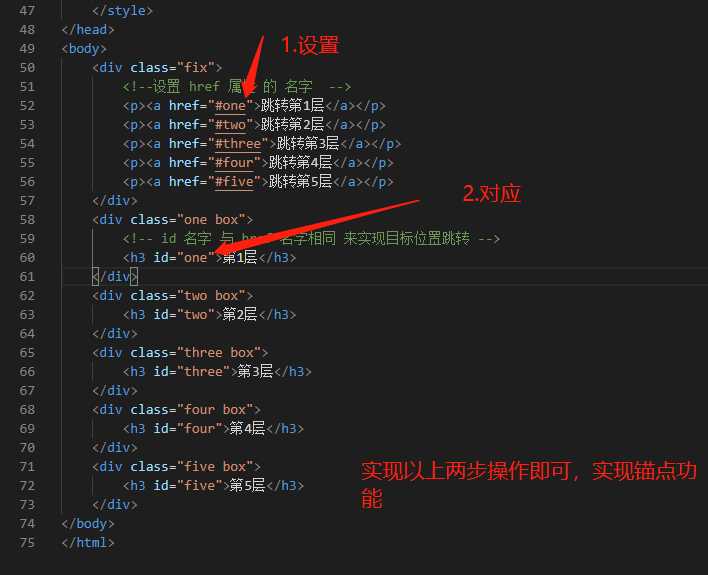
锚点案例:(写了个简单的案例,我们只需要知道怎么使用即可,后面学会了css可以做出更好看的界面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
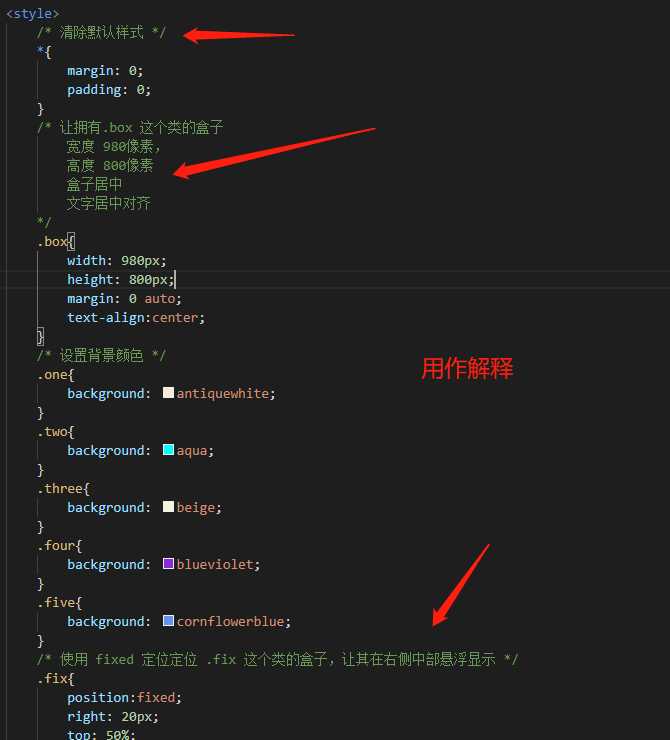
<style>
/* 清除默认样式 */
*{
margin: 0;
padding: 0;
}
/* 让拥有.box 这个类的盒子
宽度 980像素,
高度 800像素
盒子居中
文字居中对齐
*/
.box{
width: 980px;
height: 800px;
margin: 0 auto;
text-align:center;
}
/* 设置背景颜色 */
.one{
background: antiquewhite;
}
.two{
background: aqua;
}
.three{
background: beige;
}
.four{
background: blueviolet;
}
.five{
background: cornflowerblue;
}
/* 使用 fixed 定位定位 .fix 这个类的盒子,让其在右侧中部悬浮显示 */
.fix{
position:fixed;
right: 20px;
top: 50%;
}
</style>
</head>
<body>
<div class="fix">
<!--设置 href 属性 的 名字 -->
<p><a href="#one">跳转第1层</a></p>
<p><a href="#two">跳转第2层</a></p>
<p><a href="#three">跳转第3层</a></p>
<p><a href="#four">跳转第4层</a></p>
<p><a href="#five">跳转第5层</a></p>
</div>
<div class="one box">
<!-- id 名字 与 href 名字相同 来实现目标位置跳转 -->
<h3 id="one">第1层</h3>
</div>
<div class="two box">
<h3 id="two">第2层</h3>
</div>
<div class="three box">
<h3 id="three">第3层</h3>
</div>
<div class="four box">
<h3 id="four">第4层</h3>
</div>
<div class="five box">
<h3 id="five">第5层</h3>
</div>
</body>
</html>

可以复制代码,浏览器打开进行体验
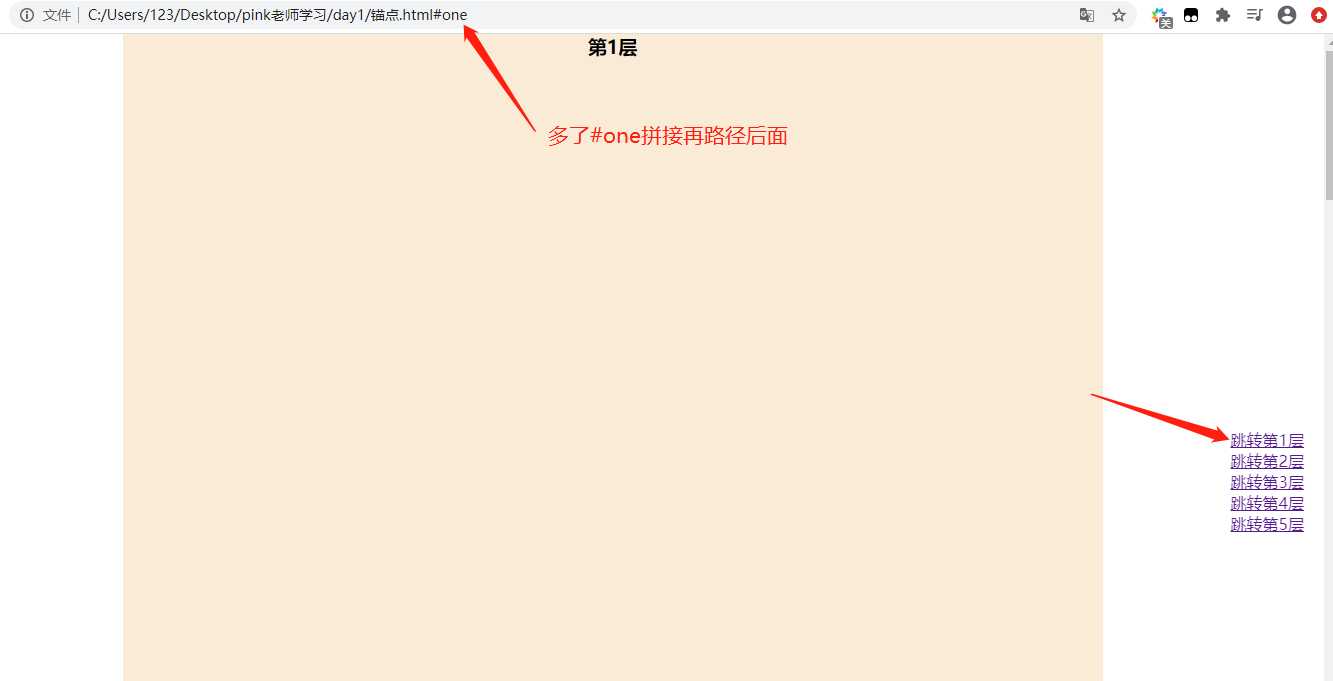
注意点:(关注浏览器url地址的变化)
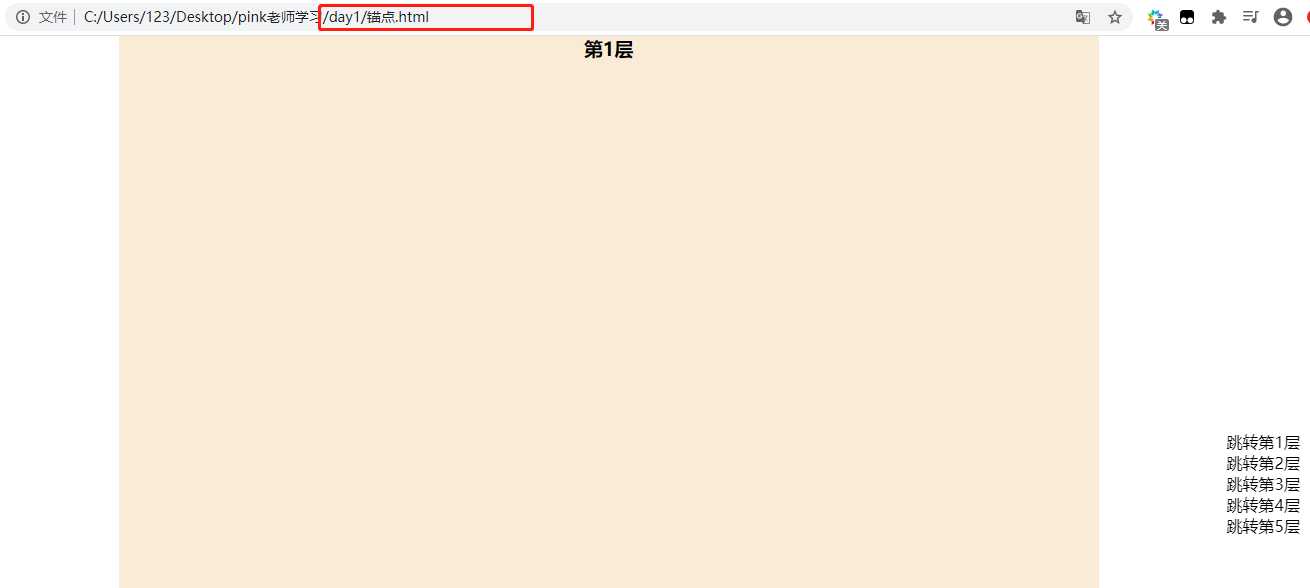
1.刚加载的页面:

2.点击之后(所以说用锚点,会让浏览器url产生变化)

注释标签和特殊字符标签:
注释标签:
如果需要再HTML文档中添加一些便于阅读和理解但又不需要显示再页面中的注释文字,就需要使用注释标签
HTML 中的注释以 " <!-- " 开头, 以 "-->"结束。
一句话:注释标签里面的内容是给开发者看的,这个代码是不执行不显示到页面中的
注释是为了更好的解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的
(就如同上面我写的锚点案例,代码中很多注释都是为了解释代码的功能)

注释标签演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--注释标签,不会显示再浏览器 -->
<p>我是段落标签</p>
</body>
</html>
果然,浏览器看不见

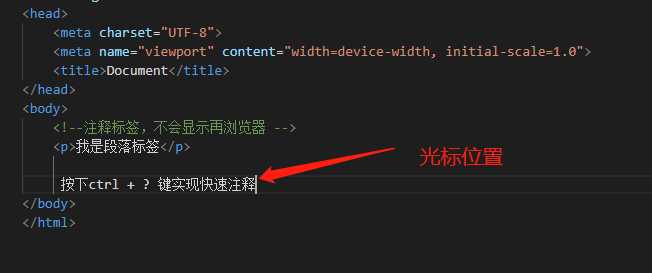
vsCode注释的快捷方式:

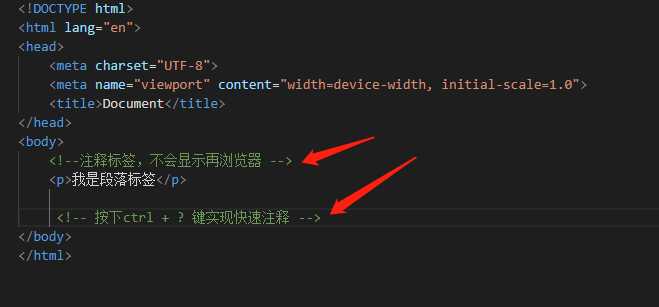
按下后:同样实现了注释

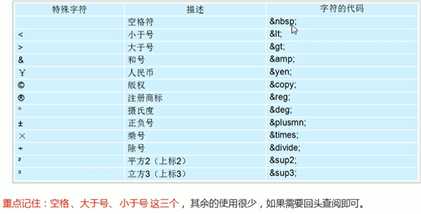
特殊字符:
在HTML页面中,一些特殊的富豪很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

主要演示:空格,大于号,小于号,其他,可以在需要时,自行引入
演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
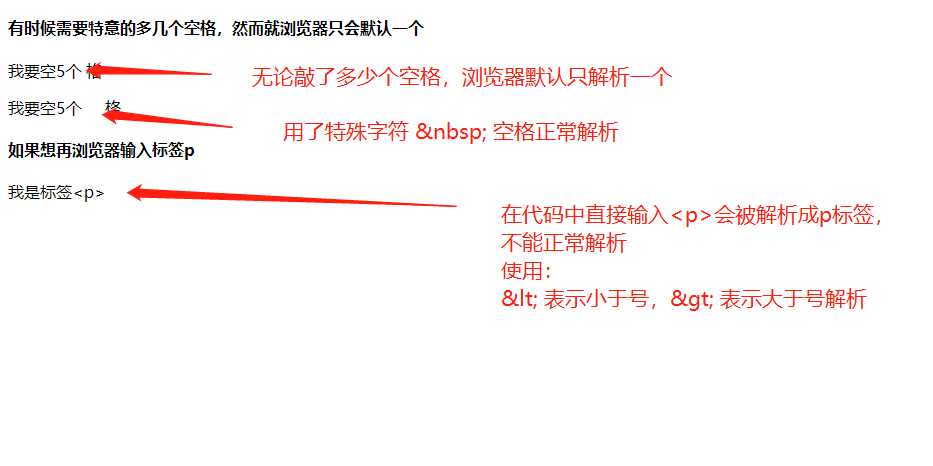
<h4>有时候需要特意的多几个空格,然而就浏览器只会默认一个</h4>
<p>我要空5个 格</p>
<p>我要空5个 格</p>
<h4>如果想再浏览器输出p标签</h4>
<p>我是标签<p></p>
</body>
</html>
演示效果:

其他特殊字符,可以自行体验~,常用就会记住
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你
原文:https://www.cnblogs.com/czh333/p/13497039.html