首先我的element版本是

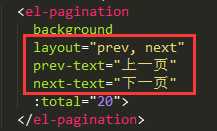
方法一
使用prev-text,next-text,并且layout="prev, next"如图

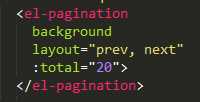
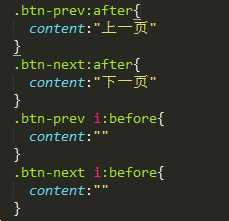
方法二
手动覆盖


这两个方法都可以
实现效果

背景色的话,需要再写css (这个根据具体项目来更改)
.el-pagination.is-background .btn-next, .el-pagination.is-background .btn-prev{ background-color: #E3E8EE; color: #000; width: 86px; height: 33px; } .el-pagination.is-background .btn-next:disabled, .el-pagination.is-background .btn-prev:disabled, .el-pagination.is-background .el-pager li.disabled { color: #C0C4CC; }
element 分页组件中如何实现只有上一页和下一页,以及pre-text和next-text属性使用
原文:https://www.cnblogs.com/chr506029589/p/13571022.html