*.根据上一章提供的项目 目前我们需要完成以下功能
views:
获取请求数据 -讲了url里面的参数如何获取
models:
多表操作
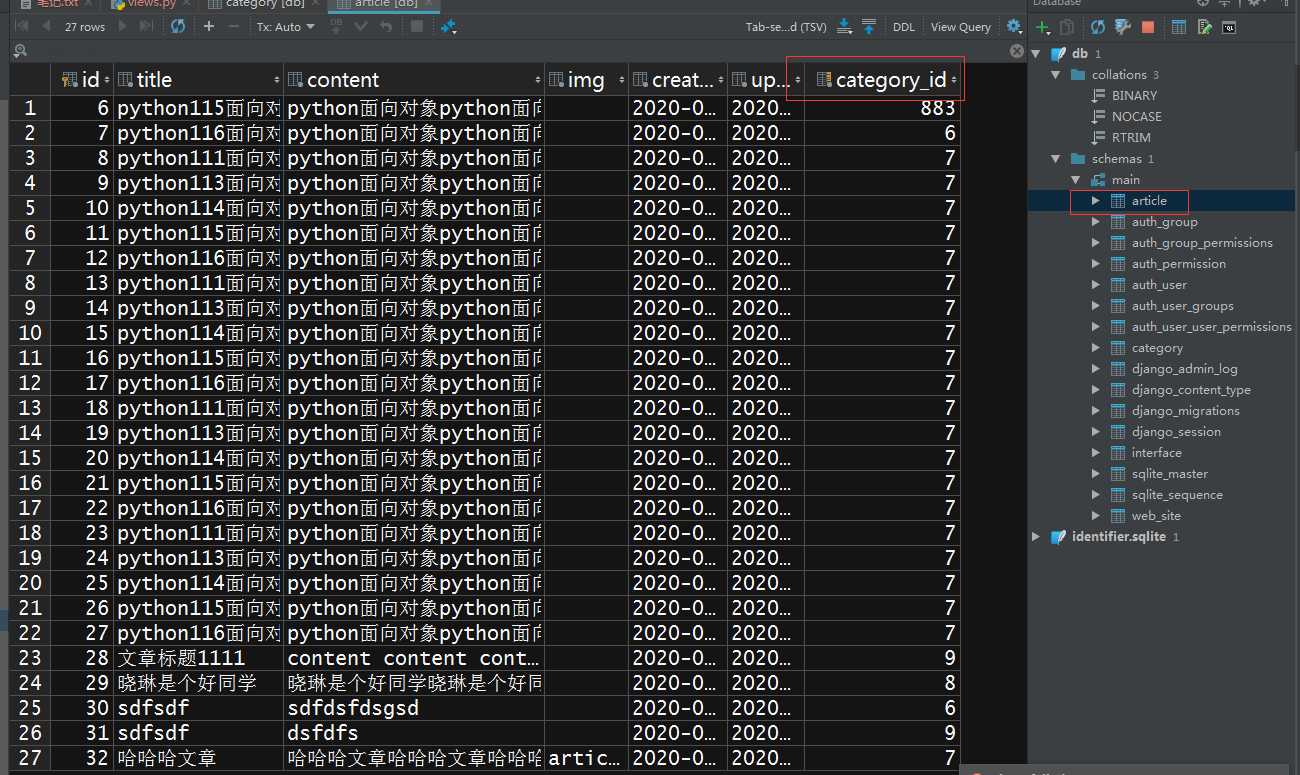
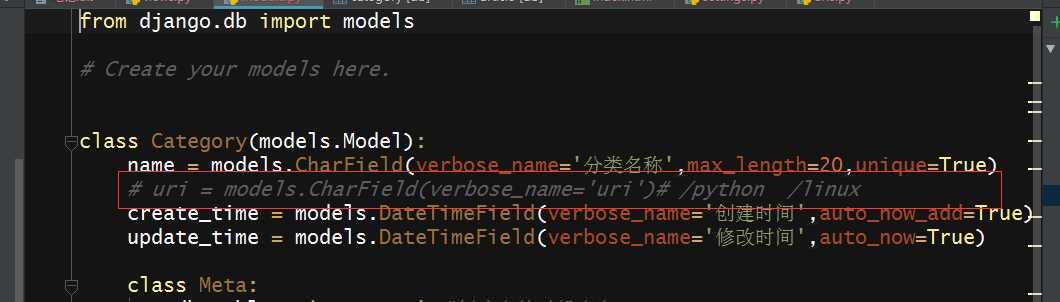
外键 1对多的关系 --讲完了
多对多的关系
其他的操作(如执行原始的sql语句)
urls:
如何把url配置到子项目里面
templates:
模板语法:
定义变量
判断
settings:
上下文管理器
中间件
数据库配置-mysql
redis配置
1.获取请求参数
分析链接访问url中带有相关参数如:.../python 按照正常逻辑先view 然后映射通过url 如下:
def category(request,id): #通过请求中的id关联
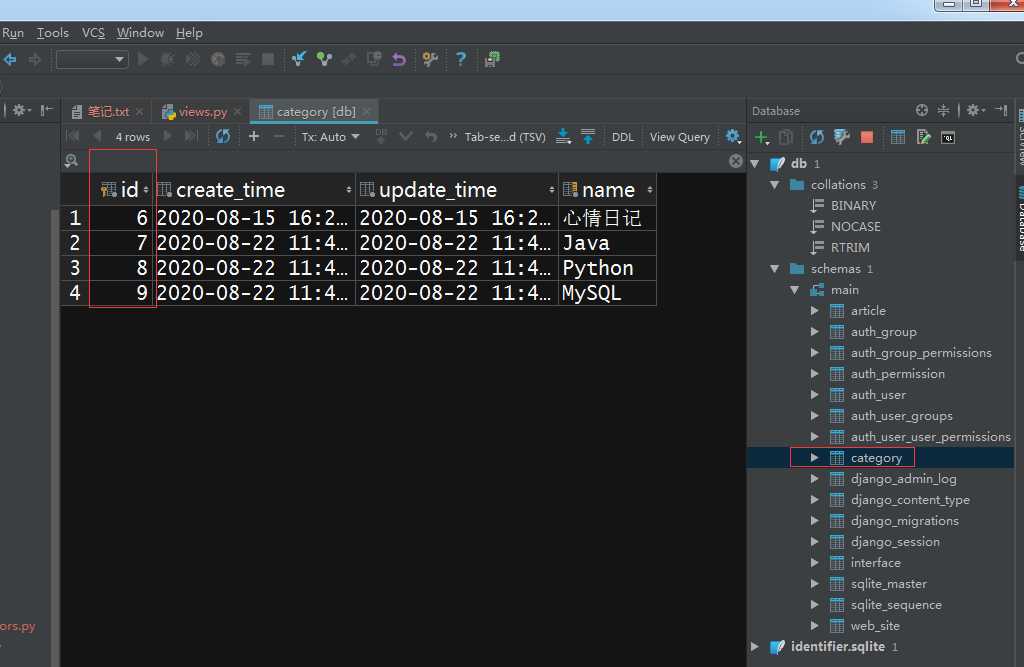
category_obj = models.Category.objects.get(id=id) #获取数据库中id的对象
articles = models.Article.objects.filter(category=category_obj) #通过对象获取文章
return render(request,‘category.html‘,{‘articles‘:articles,‘category_obj‘:category_obj}) #结果返回html 及需要引用的变量


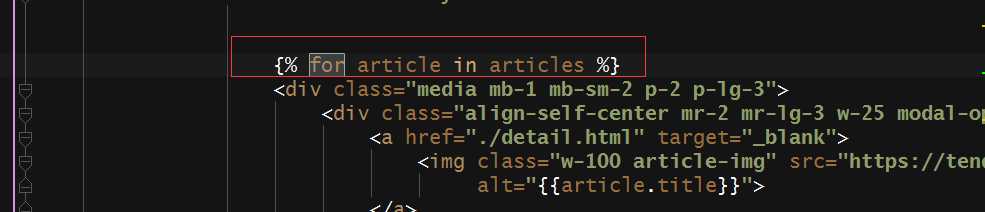
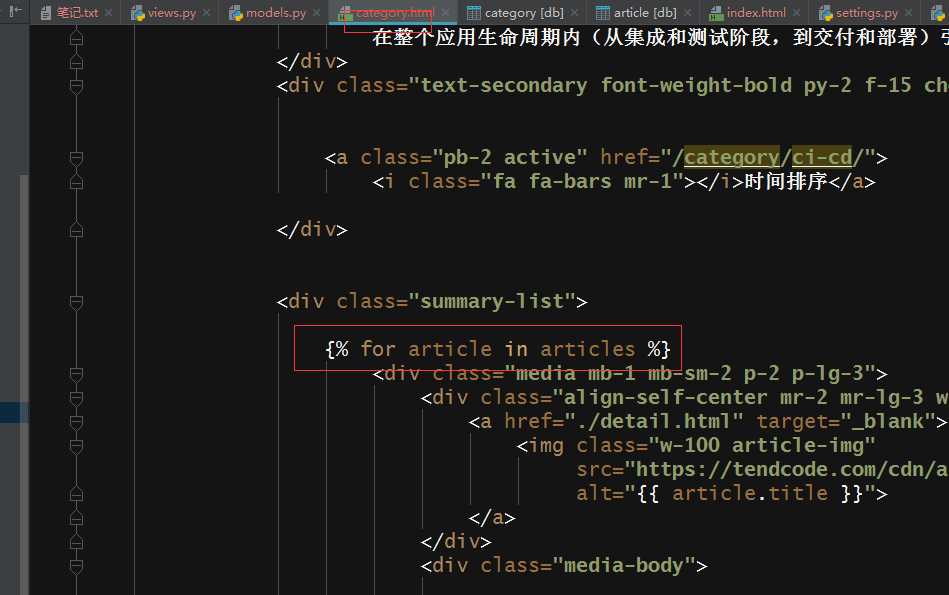
和在html的django语句

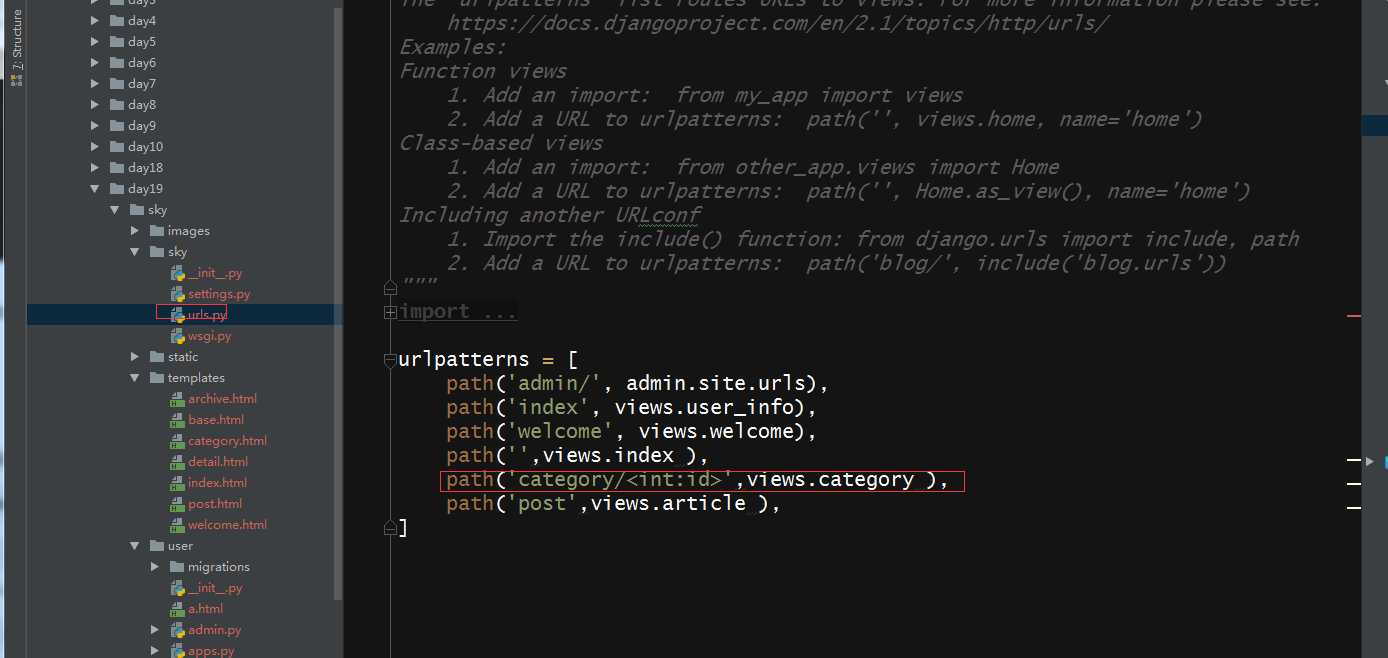
同时在url中配置相应的连接

urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘index‘, views.user_info),
path(‘welcome‘, views.welcome),
path(‘‘,views.index ),
path(‘category/<int:id>‘,views.category ), #其中id的传参注意这样格式 这里id名称与view中的(requst,id)中的参数名称保持一致
path(‘post‘,views.article ),
]
如何想使用str表达如下操作

同时
path(‘category/<int:id>‘,views.category ), 变更为
path(‘category/<str:uri>‘,views.category ),等
接下来调整相应页面的显示文章 分类区域 如下

接下来需要处理的问题:
1.首页链接跳转分类链接 2 文章分类数量 3 css js 每个都需要修改 公共变量每个view都需要写
第一个问题如下处理
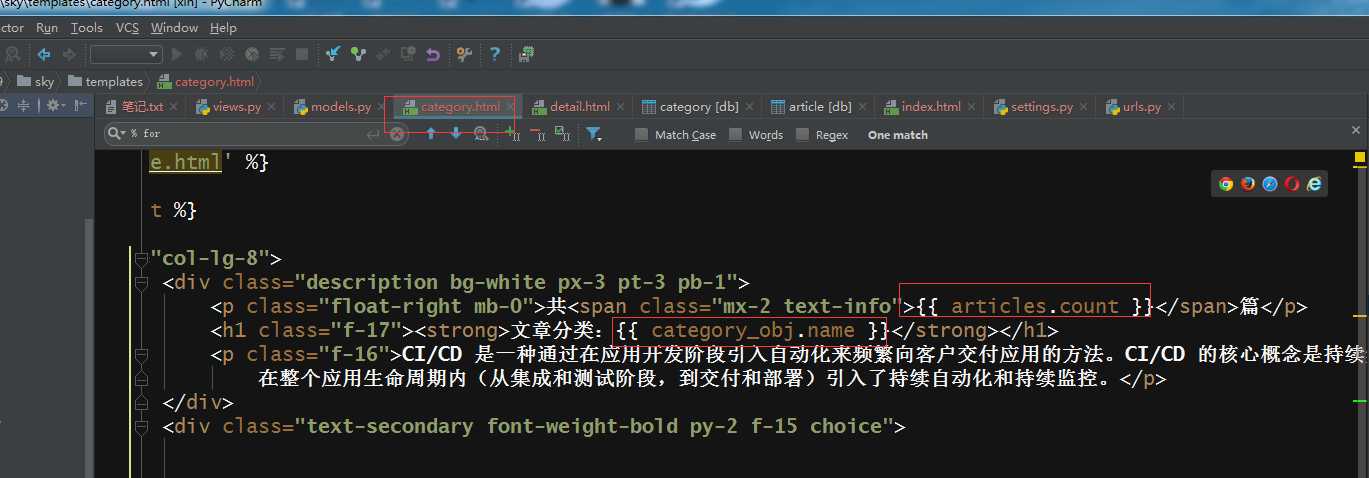
第二个如下

原文:https://www.cnblogs.com/cslw5566/p/13574750.html