什么是Flow?
javaScript是一门动态类型语言,变量的类型是可以随时改变的,没有类型的静态检查是 JavaScript 语言的先天缺失。Flow是FaceBook推出的一个静态类型检测工具。
Flow的安装(Webpack集成)?
1、下载VScode扩展插件:FlowLanguageSupport,以在IDE中支持
2、安装plugin-transform-flow-strip-types插件,运行以下命令
npm install @babel/plugin-transform-flow-strip-types
3、创建.babelrc文件,写入以下配置
{
"plugins":[
"transform-flow-strip-types"
]
}
4、运行以下命令,安装flow命令行
npm install -g flow-bin
5、在每次启动项目前都检查Flow是否有报错,在启动脚本中添加如下语句,它每次会先检查flow有没有报错,然后才用Node启动项目
"scripts":{
"start":"flow check src && node ./server.js",
}
如何对一个文件进行类型检查?
如果你想对一个文件进行类型检查,必须在文件头部加上一行注释;
// @flow
// 或者下面这种
/* @flow */
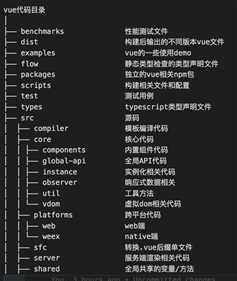
Vue.js 的源码目录设计

源码位于src目录下
Vue.js 的源码构建
vue源码选择了rollup进行构建,rollup相比于webpack,更加轻量,编译后的代码更加干净,更适合javascript库的构建,除了vue以外,像React,Ember,D3,Three.js 以及其他很多开源库也选择了Rollup 进行构建。
下面看一下vue具体构建过程,首先到pakage.json中看下vue编译执行的命令。
{
"script": {
"build": "node scripts/build.js",
"build:ssr": "npm run build -- web-runtime-cjs,web-server-renderer",
"build:weex": "npm run build -- weex"
}
}
这里总共有 3 条命令,作用都是构建 Vue.js,后面 2 条是在第一条命令的基础上,添加一些环境参数。
当在命令行运行 npm run build 的时候,实际上就会执行 node scripts/build.js
参考:https://www.jb51.net/article/160191.htm
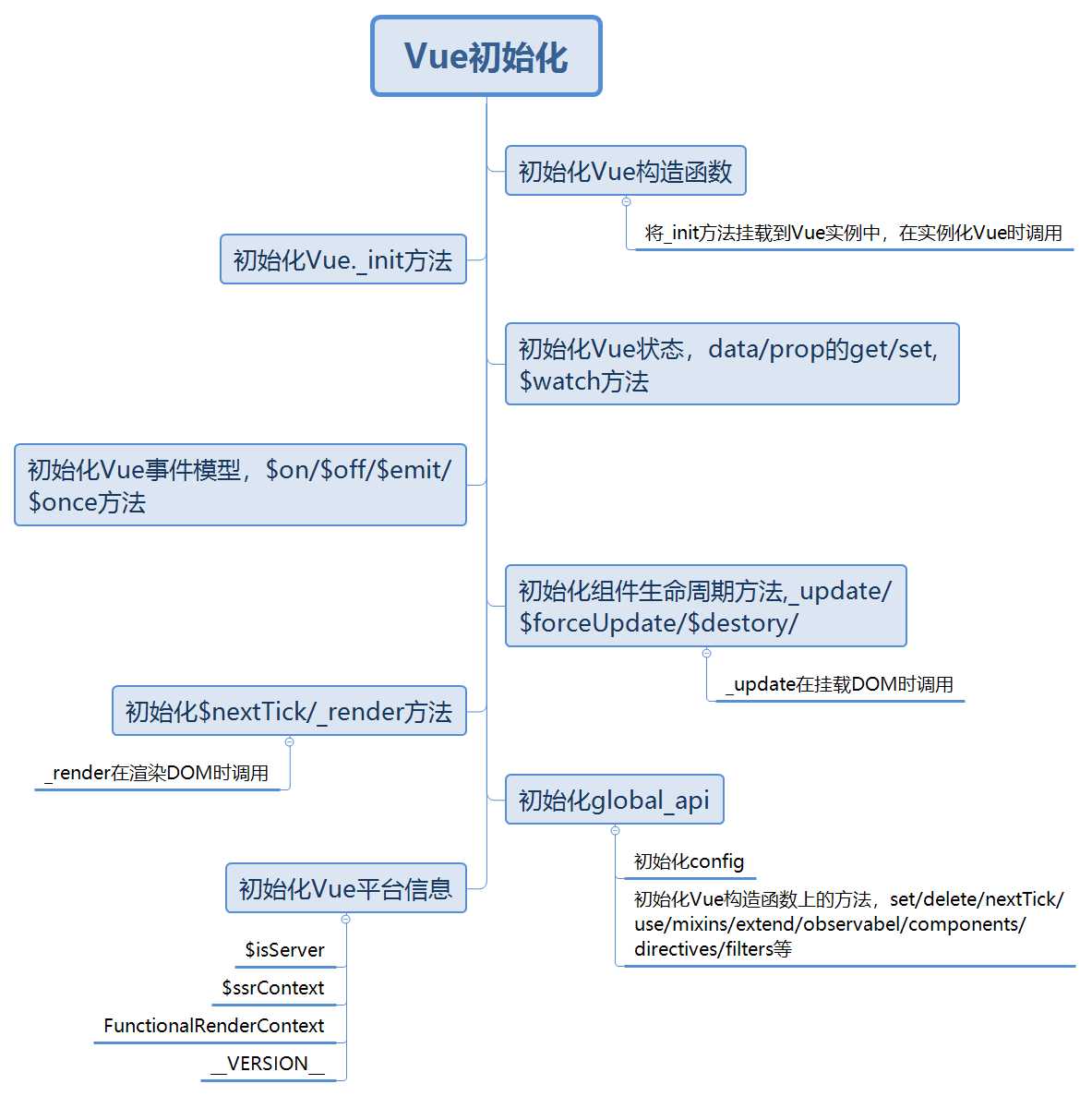
Vue.js 的初始化过程

参考:
https://www.cnblogs.com/gerry2019/p/11991360.html
https://blog.csdn.net/fangxuan1509/article/details/107905773
原文:https://www.cnblogs.com/atriceisforever/p/13574980.html