<body>
<!--表格table
行 tr
列 td
-->
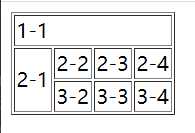
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>

原文:https://www.cnblogs.com/zzh-lq/p/13575205.html