在 router.js文件中,原来的静态引用方式,如:
import ShowBlogs from ‘@/components/ShowBlogs‘
routes:[ path: ‘Blogs‘, name: ‘ShowBlogs‘, component: ShowBlogs ]改为:
routes:[
path: ‘Blogs‘,
name: ‘ShowBlogs‘,
component: () => import(‘./components/ShowBlogs.vue‘)
]如果是在 vuecli 3中,我们还需要多做一步工作
因为 vuecli 3默认开启 prefetch(预先加载模块),提前获取用户未来可能会访问的内容
在首屏会把这十几个路由文件,都一口气下载了
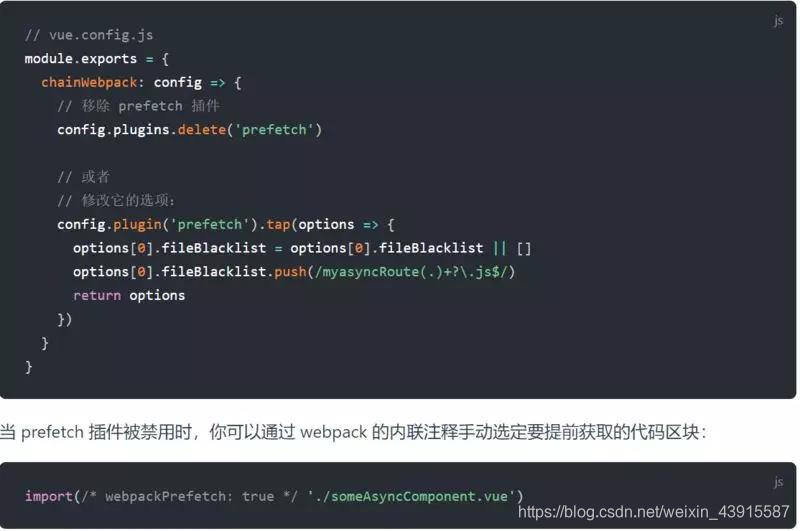
所以我们要关闭这个功能,在 vue.config.js中设置:

这里以饿了么ui为例:
原本的引进方式引进了整个包:
import ElementUI from ‘element-ui‘
Vue.use(ElementUI)但实际上我用到的组件只有按钮,分页,表格,输入与警告
所以我们要按需引用:
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from ‘element-ui‘;
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
Vue.prototype.$alert = MessageBox.alert注意 MessageBox注册方法的区别,并且我们虽然用到了 alert,但并不需要引入 Alert组件
在 .babelrc / babel.config.js文件中添加( vue-cli 3要先安装 babel-plugin-component):
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]原文:https://www.cnblogs.com/lcosima/p/13580425.html