vscode 配置文件 settings.json 中加入: "editor.formatOnSave": true,
在安装并配置保存自动格式化后
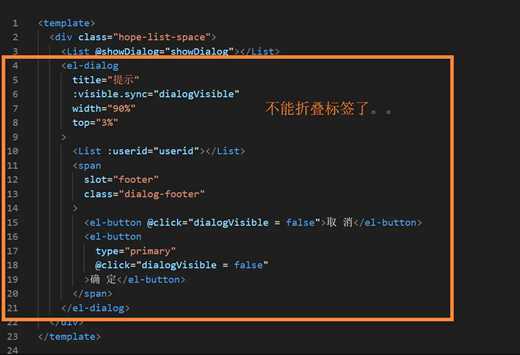
会发现其保存 vue 代码是,会把标签自动换行,就导致无法正常折叠标签来控制展示的 HTML 层级了,个人觉得非常不能接受

具体步骤参考博客 => VScode vue后缀文件 设置 html 属性不换行
我改动的参数(其他默认)
"vetur.format.defaultFormatter.html": "js-beautify-html""wrap_attributes": "auto" "vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
}
}
接下来,愉快的写代码吧~
prettier - vscode 保存代码自动格式化插件安装及配置
原文:https://www.cnblogs.com/suwanbin/p/13583717.html