有时候我们需要先定位到父元素,再去定位某个元素
注意:当你使用 父元素.find_element_by_xpath 这种方式定位的时候,元素定位表达式必须以点开头,如
ele = driver.find_elements_by_xpath("//div[@id=‘category-block‘]//ol/li") #父元素
b = ele.find_elements_by_xpath(‘.//li[@class=\‘subcate-item\‘]//span‘)
如果不用点,会从整个文档开始找,即使你前边使用了父元素也没有效果
绝对路径定位
绝对路径定位 从顶层 html 开始往下找,像文件夹一样写的完整路径, 缺点:一旦页面结构发生改变,路径也随之失效,必须重新定位。 所以不推荐使用绝对路径的写法
以 "/" 开头, 让xpath 从文档的根节点开始解析
相对路径定位
以"//" 开头, 让xpath 从文档的任何元素节点开始解析(也就是说每个节点都作为起点找一下)
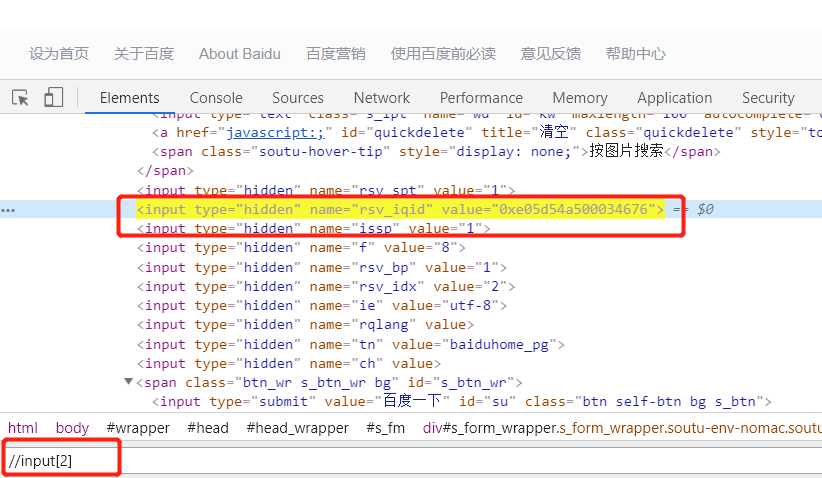
索引定位
//input[2] 任意节点下的第二个 input 标签

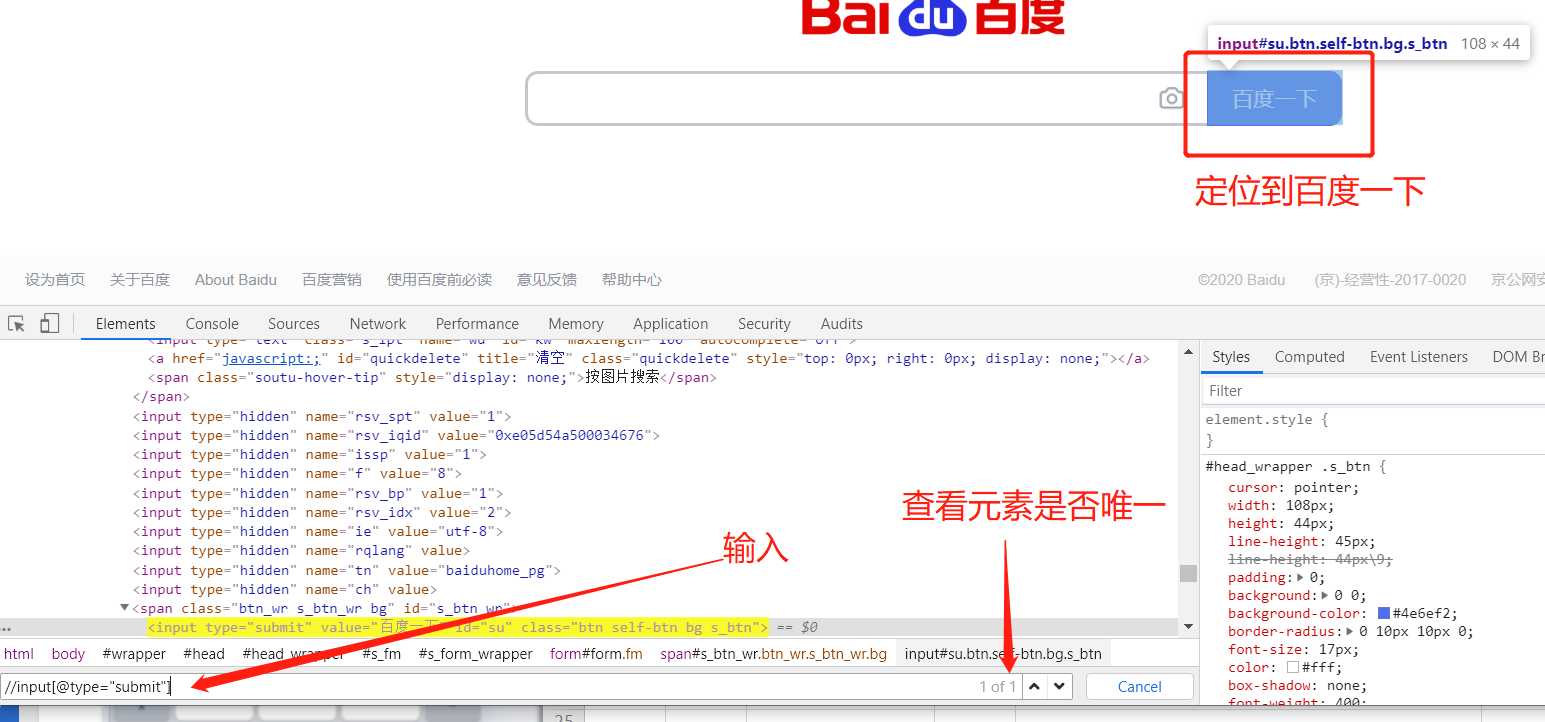
属性定位
//input[@type="submit"] 任意节点下type 属性为 submit 的 input 标签

其他定位方式
parent 选取当前节点的父节点
//*[@id="content_views"]/p[51]/span[1]/parent::p

后面的就不一个一个举例了
ancestor 选取当前节点的所有先辈(父、祖父等)
//*[@id="content_views"]/p[51]/span[1]/ancestor::div
ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身(不包含叔叔伯伯
//*[@id="content_views"]/p[51]/span[1]/ancestor-or-self::div
descendant选取当前节点的所有后代元素(子、孙等)
//*[@id="content_views"]/descendant::span
descendant-or-self选取当前节点的所有后代元素(子、孙等)以及当前节点本身
//*[@id="content_views"]/p[51]/descendant-or-self::p
preceding 选取文档中当前节点的开始标签之前的所有节点
//*[@id="content_views"]/p[51]/preceding::p
preceding-sibling选取当前节点之前的所有同级节点
//*[@id="content_views"]/p[51]/span[2]/preceding-sibling::span
following 选取文档中当前节点的结束标签之后的所有节点(包括自己及自己的后代元素
//*[@id="content_views"]/p[51]/following::p
following-sibling选取当前节点之后的所有同级节点
//*[@id="content_views"]/p[51]/span[2]/following-sibling::span
注意这个::后面跟的是对应的父、子、同级等标签
原文:https://www.cnblogs.com/king2/p/13589869.html