1、出现vue源码问题:
JavaScript去操作DOM,都会等待DOM加载完成(DOM ready)。对于vuejs、angularjs这些会在DOM ready完会才回去解析html view Template,所以对于Chrome这类快速的浏览器你会看见有闪烁的情况出现。
不想看到出现源码,可以在<div id="app" class="bg" v-cloak> 后面加个v-cloak
然后在样式文件里面加上这个就好了
[v-cloak] {
display: none;
}
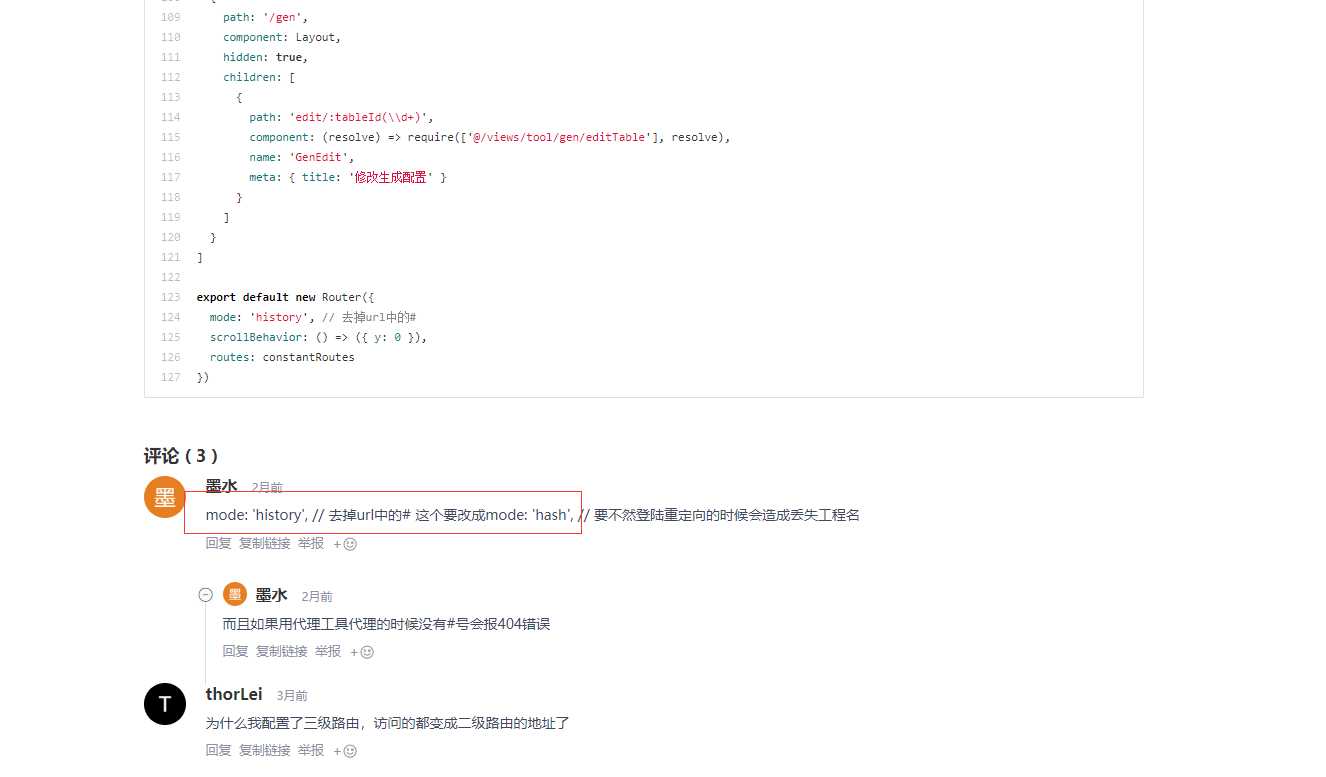
2、重定向异常问题
3、加载vue模板异常问题
原文:https://www.cnblogs.com/zshboke-2015/p/13590913.html