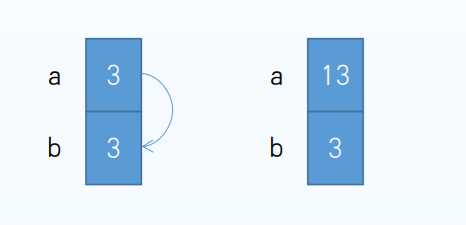
let a = 3;
let b = a;
a = 13;
console.log(b);//3

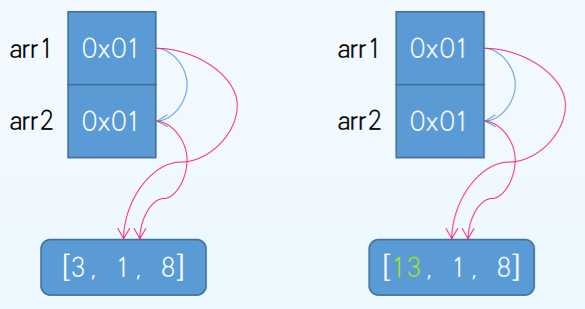
let arr = [1,2,3,4];
let arr2 = arr;
arr[0] = 100;
console.log(arr2);//[1,2,3,4]

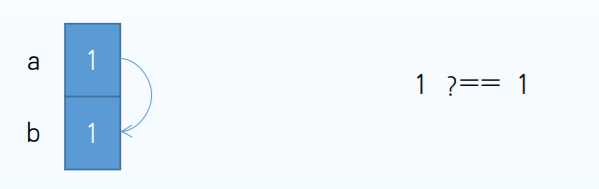
let a = 1
let b = 1
console.log(a === b)//false

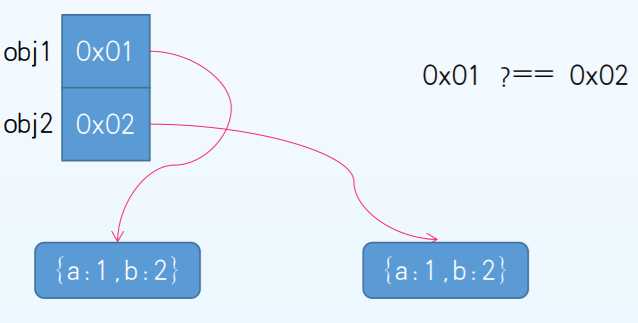
let obj1 = {a: 1, b: 2}
let obj2 = {a: 1, b: 2}
console.log(obj1 === obj2)

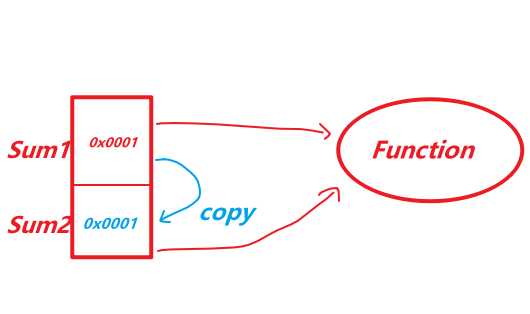
function sum(a, b) { return a+b }
let sum2 = sum
sum2(3, 4)

这就是为什么说,函数名就是一个指针,函数名就是一个地址。
function incObj(obj){
//let obj = o; //0x0001
obj.n++;
}
var o = {n: 10};
incObj(o);
console.log(o);//11

let arr = [1,4,6];
let arr2 = shadowCopy(arr);//[1,4,6]
let arr3 = shadowCopy(arr);//[1,4,6]
let obj = {a:1,b:2,c:3};
let obj1 = shadowCopy(obj);//{ a: 1, b: 2, c: 3 }
function shadowCopy(src){
//判断是对象还是数据
let result = Array.isArray(src)?[]:{};
for(let key in src){
result[key] = src[key];
}
return result;
}
let arr = [3,4,[6,8,9]];
let obj = {a:1,b:5,d:{c:44}};
let arr1 = deepCody(arr);
let obj1 = deepCody(obj);
function deepCody(src){
let result = Array.isArray(src)?[]:{};
for(let key in src){
if(typeof src[key] === ‘object‘ && src[key] !== null){
result[key] = deepCody(src[key]);
}else{
result[key] = src[key];
}
}
return resule;
}
原文:https://www.cnblogs.com/gongdhblog/p/13592019.html