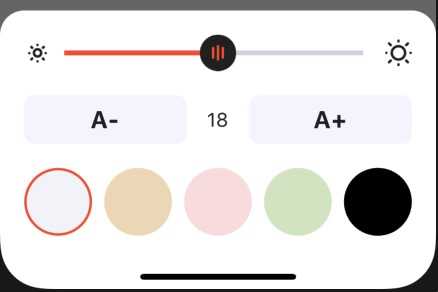
要求的最终效果:

圆形带边框的主题选择器
Container( width: GySizeFit.setPx(56), height: GySizeFit.setPx(56), decoration: BoxDecoration( color: colorList[index]["bg"], borderRadius: BorderRadius.all( Radius.circular(GySizeFit.setPx(28))), border: Border.all(width: 0, style: BorderStyle.none), ), )
borderRadius负责把方形Container搞成圆形。
圆角有很多种方式能够做到,但是圆形加边框,这里最好是 使用 BorderRadius.all来设置圆角。
border设置边框
原文:https://www.cnblogs.com/webfs/p/13596252.html