接下来,来看如何的创建商品列表

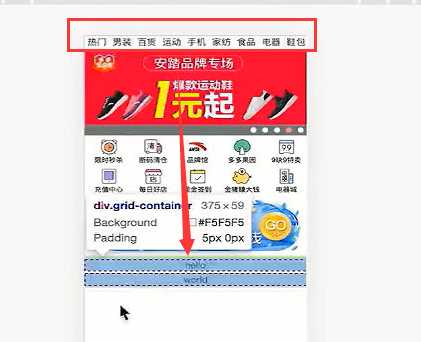
一种是首页的这种。图片在左边,文字在右边。

另一种是推荐的这种、图在上方,文字在下方。都是可以垂直滚动的列表。

所以我们需要做一个垂直网格的组件。
这里是一列。

这里是两列。我们封装 一个组件,这样两个页面可以共用一个组件。

我们在shared下创建组件,因为两个模块我们都需要这个组件

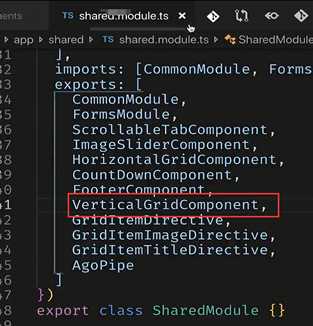
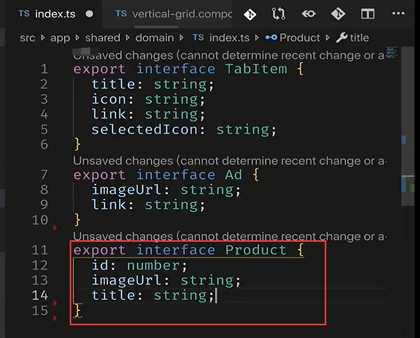
导出这个组件

继续导出

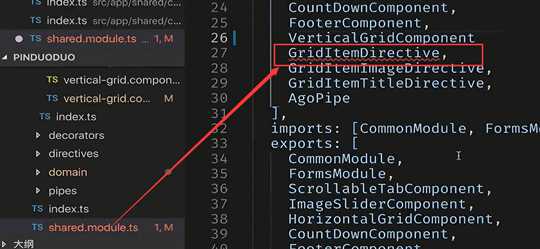
模块中声明。

模块中导出

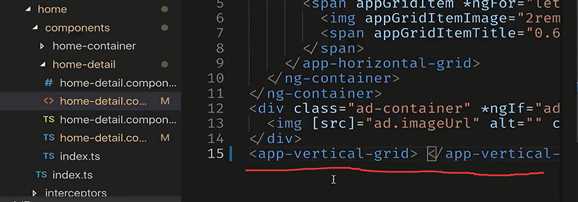
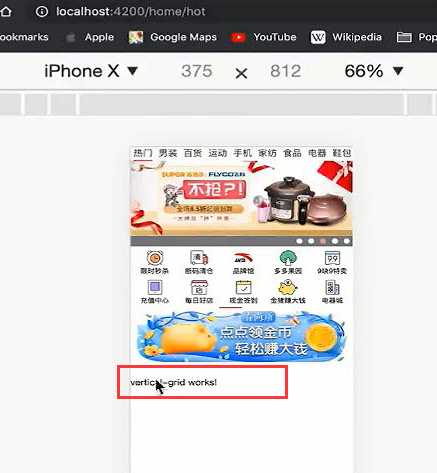
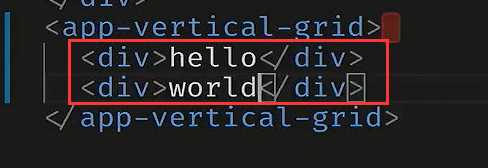
使用这个组件


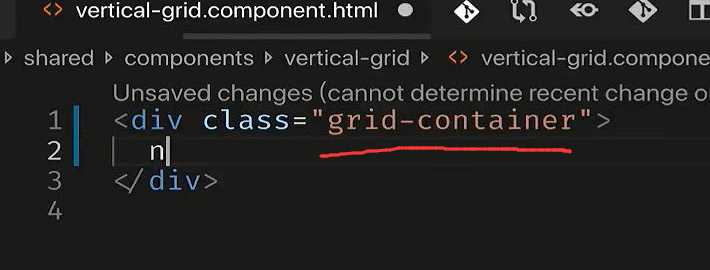
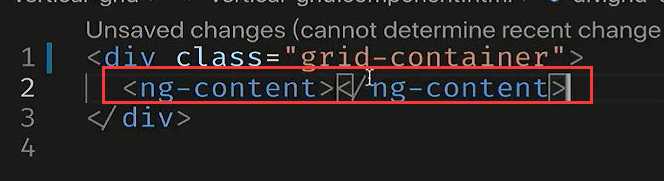
它肯定是一个容器组件

里面使用ng-content

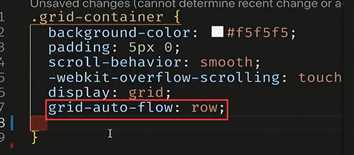
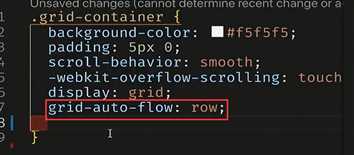
css。
溢出的时候会新增一行。比如我现在有两列,如果出现第三列,第三列就会放在第二行。

x轴不能滚动,y轴可以滚动

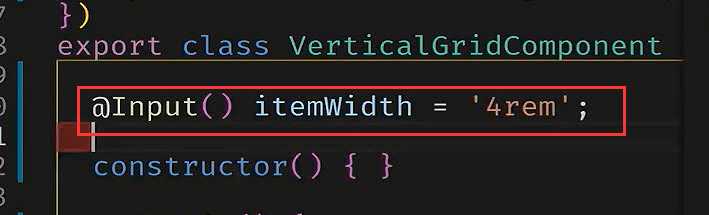
希望外部可以控制宽度

中间的间隔

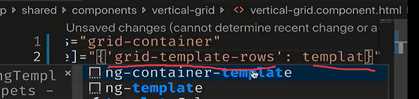
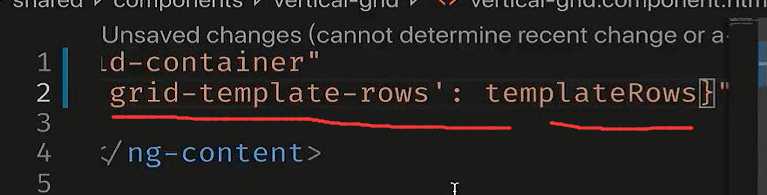
建立属性和之前一样,一个是列的模板,一个是行的模板

返回自己的高度


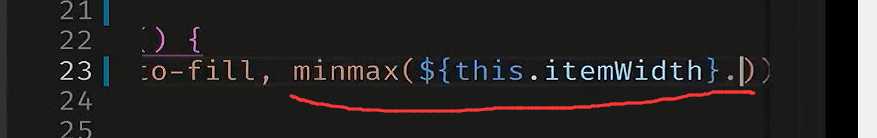
最小的是自己的宽度。

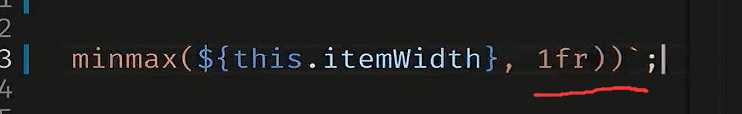
最大是1fr

给属性赋值


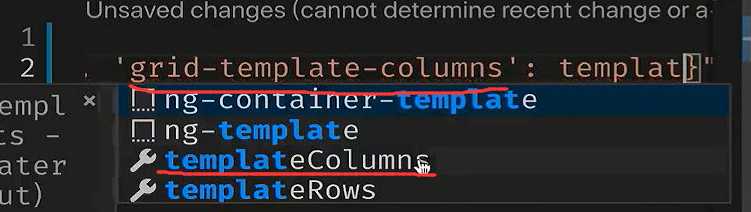
grid-template-columns对应的就是ts的属性 templateColumns

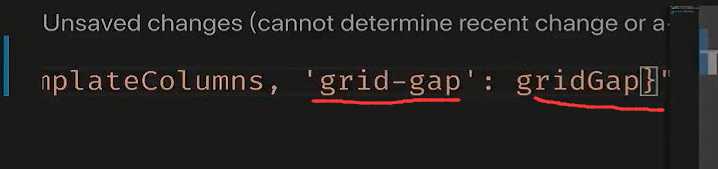
grid-gap属性。

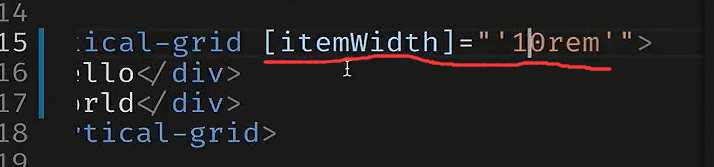
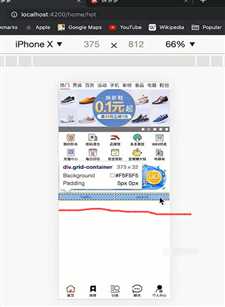
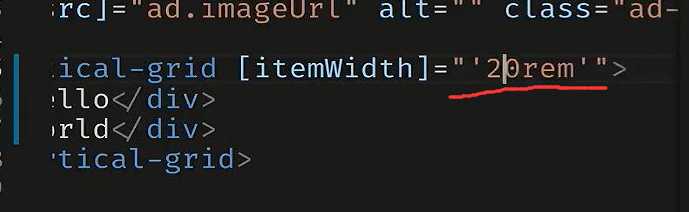
调用组件的地方,如果这里是10rem宽度。


如果宽度是10rem,这样左右两边是,分列去排的。

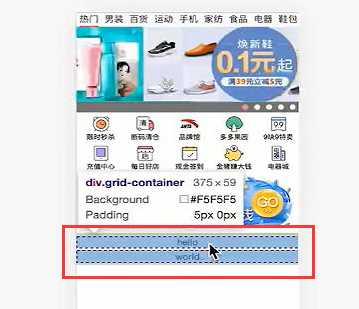
随着item的增大

这样就是上下的结构。


后面参数是差不多的

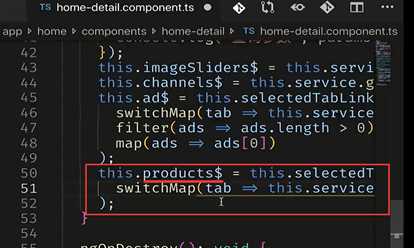
我们要根据上面不同的tab去取下面的列表数据。


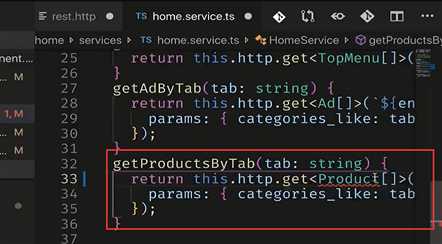
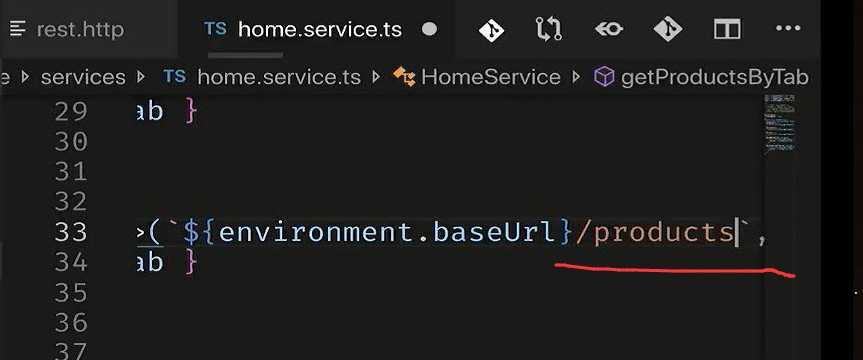
构建service内的方法



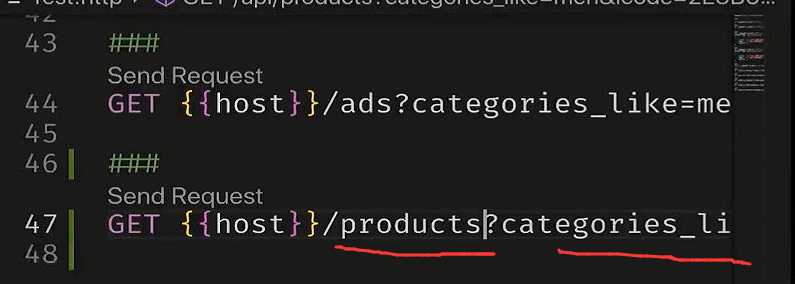
注意把后面的url改成products

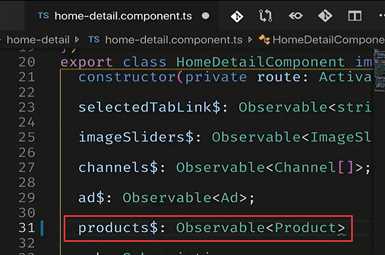
在home-detail


html内线用ngFor循环试试






出现问题,底部的tabBar没了

往上滑动,顶部的tabBar也没了

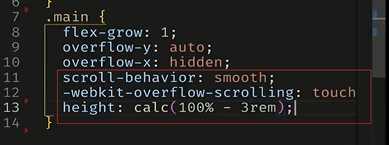
我们希望中间是滚动的而不是所有的地方都可以滚动
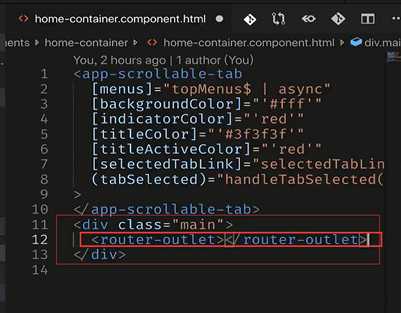
外层嵌套一个div

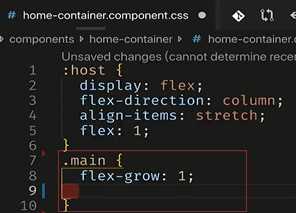
让他自动可以撑大

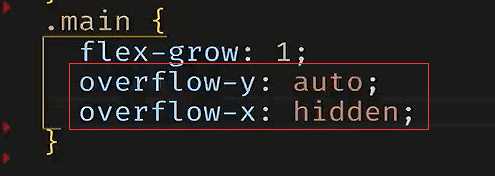
x轴可滚动,y轴不可滚动

高度用计算的,100% 减去 3rem,因为我们顶部的tabBar是3rem

这样再滚动,顶部和底部的tabBar都还在

原文:https://www.cnblogs.com/wangjunwei/p/13599531.html