
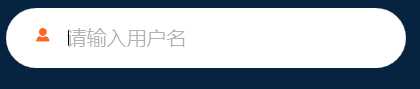
XAML代码:
<Border Background="White" CornerRadius="30,30,30,30" >
<Grid>
<Image x:Name="Rimg" Source="用户未选.png" Width="13.87" Height="14" Margin="28,18,354,24" Grid.Column="1"/>
<TextBox Margin="5" VerticalContentAlignment="Center" Width="280" TextWrapping="Wrap" BorderThickness="0" TabIndex="0"
Grid.Column="1" Name="MyText" >
<TextBox.Resources>
<VisualBrush x:Key="HelpBrush" TileMode="None" Stretch="None" Opacity="0.3" AlignmentX="Left">
<VisualBrush.Visual>
<TextBlock Foreground="Black" FontSize="20" Name="letext" Text="{Binding ElementName=MyText,Path=Tag,Mode=TwoWay}"/>
</VisualBrush.Visual>
</VisualBrush>
</TextBox.Resources>
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<Trigger Property="Text" Value="">
<Setter Property="Background" Value="{StaticResource HelpBrush}"/>
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Border>
cs代码:
private string text_tip = "";
/// <summary>
/// 设置文本框中默认提示语
/// </summary>
public string Text_tip
{
get { return text_tip; }
set
{
text_tip = value;
MyText.Tag = value;
}
}
使用方式:
<User:UserTextbox Text_tip="请输入用户名" x:Name="UseName" />
原文:https://www.cnblogs.com/pang572936554/p/13600798.html