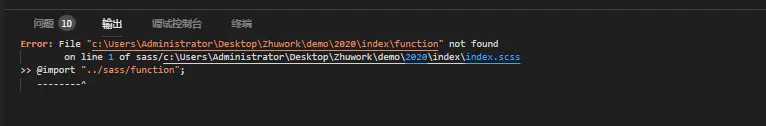
@import 路径

window环境
@import ‘..\modules\_nav.scss‘;
window环境路径规则和sass语法不同。上面两个斜杠 一个是路径符一个是转移符
这个问题之前困扰了很久 一直没找到好的解决方法 就搁置了,之前用的webstorm,
转vscode以后才有了这个问题,webstrom使用的是自带的file watcher自动转css,
所以不会有这个问题
作者:偏执执执
链接:https://www.jianshu.com/p/b2ea9555b545
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文:https://www.cnblogs.com/pansidong/p/13600970.html