SPA在Web页面初始化时加载相应的HTML、CSS、JavaScript。一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用路由机制实现HTML内容的变换,UI与用户的交互,避免页面的重新加载。
优点:
缺点:
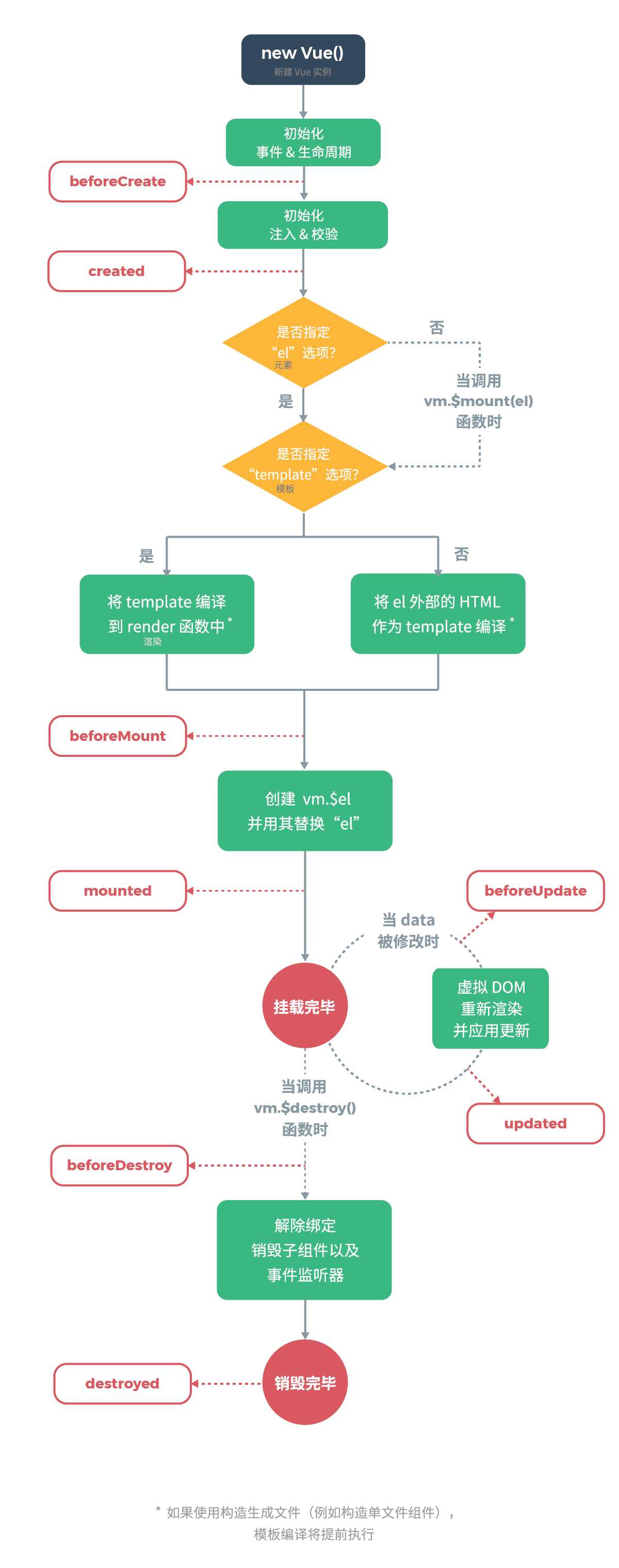
生命周期示意图:

v-show就是控制CSS的display,而v-if是不停的销毁和创建,因此如果需要频繁切换使用v-show性能会更好一点。
MVVM是Model-View-ViewModel的缩写,它是一种设计思想。
<div id="app">
<cpn :cgame="games" :cmsg="msg"></cpn>
</div>
<template id="cpn">
<div>
<ul>
<li v-for="item in cgame">{{item}}</li>
</ul>
<div>{{cmsg}}</div>
</div>
</template>
var app = new Vue({
el: ‘#app‘,
data: {
msg: ‘父传子‘,
games: [‘tlbb‘, ‘yxlm‘, ‘cyhx‘]
},
components: {
cpn: {
template: ‘#cpn‘,
props: [‘cgame‘, ‘cmsg‘]
}
}
})
子传父自定义事件:$emit("自定义事件名",自定义事件传递的参数)
<div id="app">
<cpn @fclick="dclick"></cpn>
{{msg}}
</div>
<template id="cpn">
<div>
<div v-for="item in main" @click="itemClick(item)">{{item}}</div>
</div>
</template>
var app = new Vue({
el: ‘#app‘,
data: {
msg: ‘hehe‘
},
methods: {
dclick(item) {
console.log(item);
this.msg = item
}
},
components: {
cpn: {
template: ‘#cpn‘,
data() {
return {
main: [
{ id: 0, name: ‘zww‘ },
{ id: 1, name: ‘lq‘ }
]
}
},
methods: {
itemClick(item) {
this.$emit(‘fclick‘, item)
}
},
}
}
})
$parent / $children<div id="app">
<cpn></cpn>
<button @click="btnClick">按钮</button>
</div>
<template id="cpn">
<div>子组件</div>
</template>
var app = new Vue({
el: ‘#app‘,
methods: {
btnClick() {
this.$children[0].showSon()
}
},
components: {
cpn: {
template: ‘#cpn‘,
data() {
return {
msg: ‘子组件‘
}
},
methods: {
showSon() {
console.log("hh");
}
},
}
}
})
<div id="app">
<cpn></cpn>
</div>
<template id="cpn">
<div>
<span>子组件</span>
<button @click="btnclick">按钮</button>
</div>
</template>
var app = new Vue({
el: ‘#app‘,
data: {
msg: ‘父组件内容‘
},
components: {
cpn: {
template: ‘#cpn‘,
methods: {
btnclick() {
console.log(this.$parent.msg);
}
},
}
}
})
ref:如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果用在子组件上,引用就指向组件实例。
<div id="app">
<cpn ref="a"></cpn>
<button @click="btnClick">按钮</button>
</div>
<template id="cpn">
<div>子组件</div>
</template>
var app = new Vue({
el: ‘#app‘,
methods: {
btnClick() {
this.$refs.a.showSon()
}
},
components: {
cpn: {
template: ‘#cpn‘,
data() {
return {
msg: ‘子组件‘
}
},
methods: {
showSon() {
console.log("hh");
}
},
}
}
})
$emit / $on$attrs / $listenersVuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
它实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。
使用Vuex统一管理状态有如下好处:
Vuex有如下几个核心概念:
key的作用主要是为了高效的更新虚拟DOM。
v-model就是一个语法糖,它背后本质是包含了两个操作:
<input type="text" v-model="message">
<!-- 等价于 -->
<input type="text" :value="message" @input="message = $event.target.value">
绑定class对象语法:对象的键是类名,值是布尔值。
<div v-bind:class="{ active: isActive, size: isSize }">对象绑定Class</div>
data: {
isActive: true,
isSize: false
}
绑定class数组语法:数组中的成员直接对应类名。
<div v-bind:class="[isActive,isSize]">数组绑定class</div>
data: {
isActive: ‘active‘,
isSize: ‘size‘
}
<div v-bind:style="{ color: activeColor, fontSize: fontSize + ‘px‘ }">对象绑定Style</div>
data: {
activeColor: ‘red‘,
fontSize: 60
}
<div v-bind:style="[styleColor, styleSize]">数组绑定Style</div>
data: {
styleColor: {
color: ‘red‘
},
styleSize: {
fontSize: ‘23px‘
}
}
computed是计算属性,它会根据你所依赖的数据动态显示新的计算结果。计算结果会被缓存,computed的值在getter执行后是会被缓存的,只有在它依赖的属性值改变之后,下一次获取computed的值时才会重新调用对应的getter来计算。
应用场景:当我们需要进行数值计算,并且依赖于其它数据时,应该使用computed,可以利用computed的缓存特性,避免每次获取值时,都要重新计算。
watch是去监听一个值的变化,然后执行相对应的函数。它可以接受2个参数(newValue, oldValue),即变化的最新值和上一次变化的旧值。它是没有缓存的。
应用场景:如果你需要在某个数据变化时做一些事情,使用watch来观察这个数据变化。
.lazy:让数据在失去焦点或者回车时才会更新同步;
.number:自动将用户的输入值转为数值类型;
.trim:自动过滤用户输入的首尾空白字符;
.stop:阻止冒泡;
.prevent:阻止默认行为;
.self:只会触发自己范围内的事件,不包含子元素;
.once:事件将只会触发一次;
.capture:与事件冒泡的方向相反,事件捕获由外到内;
.passive:Vue还对应addEventListener中的passive选项提供了.passive修饰符,能够提升移动端的性能。
不要把.passive和.prevent一起使用,因为.prevent将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive会告诉浏览器你不想阻止事件的默认行为。
.enter:回车键;
.tab:制表键;
.delete:含删除和退格键;
.esc:返回键;
.space: 空格键;
.up:向上键;
.down:向下键;
.left:向左键;
.right:向右键;
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
.meta
.left:左键点击;
.right:右键点击;
.middle:中键点击;
.exact:修饰符允许你控制由精确的系统修饰符组合触发的事件。
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button v-on:click.ctrl="onClick">A</button>
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button v-on:click.ctrl.exact="onCtrlClick">A</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button v-on:click.exact="onClick">A</button>
有两种模式,分别为hash模式和history模式
地址栏URL中的#符号。比如此URL:https://www.cnblogs.com/LqZww/p/13544020.html#4261640972,hash的值为#/42616409711。
#字符;利用了HTML5 History Interface中新增的pushState()和replaceState()方法。这两个方法应用于浏览器的历史记录栈,在当前已有的back、forward、go的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
待完善!
原文:https://www.cnblogs.com/LqZww/p/13580368.html