symbol解决了变量命名冲突的问题。
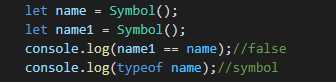
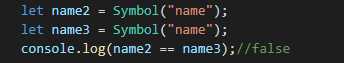
定义


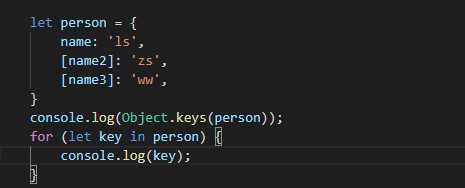
遍历不能获取symbol,在对象中,获取symbol 要加 []

symbol常用方法:
1、Object.getOwnPropertySymbols函数 获取symbol类型的属性
|
1
2
3
4
|
console.log(Object.getOwnPropertySymbols(obj));Object.getOwnPropertySymbols(obj).forEach(item => { console.log(item);}) |
2、Reflect.ownKeys函数 同时获取字符串类型的属性和获取symbol类型的属性
|
1
2
|
console.log(Reflect.ownKeys(obj));Reflect.ownKeys(obj).forEach(item => console.log(obj[item])) |
3、Symbol.for函数 函数作用:根据参数名,去全局环境中搜索是否有以该symbol.for()参数为名的symbol值,有就返回它,没有就以该参数名来创建一个新的symbol值
|
1
2
3
|
let n1 = Symbol.for(‘name‘);let n2 = Symbol.for(‘name‘);console.log(n1==n2);//true |
4、KeyFor 函数作用:返回一个以被登记在全局环境中的symbol值的key,没有就返回undefined。
全局的symbol
let sym1 = Symbol.for("name")
如果name在全局未创建,则会在全局创建Symbol
如果name已经创建了,则会返回全局的Symbol
|
1
2
3
4
|
let n3 = Symbol(‘name‘);console.log(n1==n3);//falseconsole.log(Symbol.keyFor(n1));//nameconsole.log(Symbol.keyFor(n3));//undefined |
原文:https://www.cnblogs.com/wangxue13/p/13604514.html