因为项目需求做个报表,需要合并单元格元素,便在element UI的例子上做了个扩展:
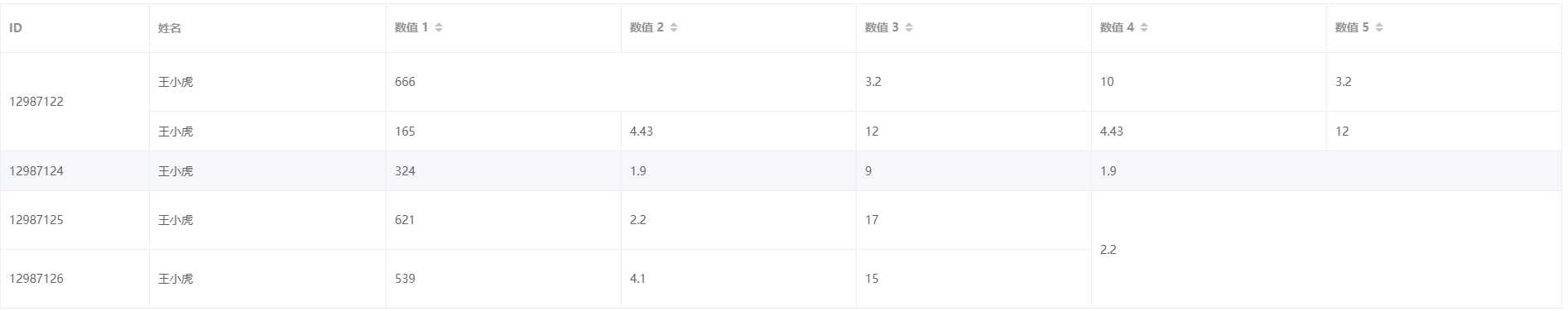
先看看效果吧

div是这么写的:
<template> <div> <el-table :data="tableData" :span-method="arraySpanMethod" border style="width: 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> <el-table-column prop="amount4" sortable label="数值 4"> </el-table-column> <el-table-column prop="amount5" sortable label="数值 5"> </el-table-column> </el-table> </div> </template>
接下来是js代码:
data() {
return {
tableData: [{
id: ‘12987122‘,
name: ‘王小虎‘,
amount1: ‘234‘,
amount2: ‘3.2‘,
amount3: 10,
amount4: ‘3.2‘,
amount5: 10
}, {
id: ‘12987123‘,
name: ‘王小虎‘,
amount1: ‘165‘,
amount2: ‘4.43‘,
amount3: 12,
amount4: ‘4.43‘,
amount5: 12
}, {
id: ‘12987124‘,
name: ‘王小虎‘,
amount1: ‘324‘,
amount2: ‘1.9‘,
amount3: 9,
amount4: ‘1.9‘,
amount5: 9
}, {
id: ‘12987125‘,
name: ‘王小虎‘,
amount1: ‘621‘,
amount2: ‘2.2‘,
amount3: 17,
amount4: ‘2.2‘,
amount5: 17
}, {
id: ‘12987126‘,
name: ‘王小虎‘,
amount1: ‘539‘,
amount2: ‘4.1‘,
amount3: 15,
amount4: ‘4.1‘,
amount5: 15
}]
};
},
methods: {
// row: 行,column:列;rowIndex:第几行;columnIndex:第几列
// rowspan: 行宽;colspan: 列宽
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 0 && columnIndex === 0) {
return {
rowspan: 2,
colspan: 1
}
} else if (rowIndex === 0 && columnIndex === 2) {
row.amount1 = 666
return [1, 2] // 合并列元素
} else if (rowIndex === 1 && columnIndex === 0) {
return {
rowspan: 0,
colspan: 0
}
} else if (rowIndex === 2 && columnIndex === 5) {
return [1, 2]
} else if (rowIndex === 3 && columnIndex === 5) {
return {
rowspan: 2,
colspan: 2
}
}
}
}
其实这里合并单元格的原理是通过设置表格td标签的rowspan和colspan属性实现的;
rowspan:合并行元素
colspan:合并列元素
原文:https://www.cnblogs.com/bushan/p/13606655.html