1.. ! 与html;5 enter键 生成HTML模板
2.. div>p>strong 生成子代元素结构
3.. div+p+h2 生成兄弟结构
4.. div>p*5 生成5个p
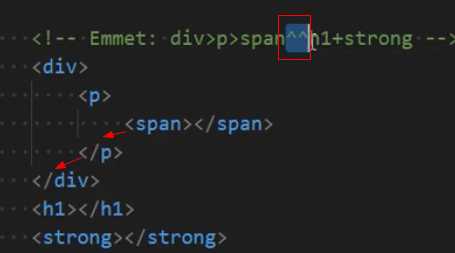
5.. ^ 回到上一个层级

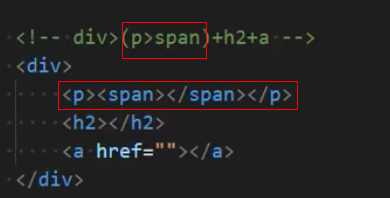
6.. () 分组

7.. # id名 生成id属性 如div#main
8.. .class名 生成class属性 如 div.box
9.. [属性名:=属性值] 生成普通属性 如div[title="titleN"]
10.. {内容} 生成内容 div>p{p的内容}
11.. $*n 属性中有数字 div>p.box$*5
12.. {$}*n 内容里面有数字 div>p{文字内容$}*5
<body> <!-- ul>li.item$*5 --> <ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul> <!-- ul>li{itrm$}*5 --> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </body>
13.. 隐式标签 .box #main 标签默认是div
ul.item$*5 ul里面默认标签是li
14.. css属性写法
<style> .box { /* w20+h30+m40 */ width: 100px; height: 30px; margin: 40px; /* fz20 */ font-size: 20px; /* fw700 */ font-weight: 700; /* lh50 */ line-height: 50; /* bgc */ background-color: #fff; /* dib */ display: inline-block; } </style>
原文:https://www.cnblogs.com/chunying/p/13606936.html