使用watch来响应数据的变化
一般用于异步或者开销较大的操作
watch中的属性一定是data中已经存在的数据
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>
<span>名:</span>
<span>
<input type="text" v-model=‘firstName‘>
</span>
</div>
<div>
<span>姓:</span>
<span>
<input type="text" v-model=‘lastName‘>
</span>
</div>
<div>{{fullName}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
侦听器
*/
var vm = new Vue({
el: ‘#app‘,
data: {
firstName: ‘Jim‘,
lastName: ‘Green‘,
// fullName: ‘Jim Green‘
},
computed: {
fullName: function(){
return this.firstName + ‘ ‘ + this.lastName;
}
},
watch: {
firstName: function(val) {
this.fullName = val + ‘ ‘ + this.lastName;
},
lastName: function(val) {
this.fullName = this.firstName + ‘ ‘ + val;
}
}
});
</script>
</body>
</html>
执行的效果:

我们修改姓名,下面就会自动修改。

监听器案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>
<span>用户名:</span>
<span>
<input type="text" v-model.lazy=‘uname‘>
</span>
<span>{{tip}}</span>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
侦听器
1、采用侦听器监听用户名的变化
2、调用后台接口进行验证
3、根据验证的结果调整提示信息
*/
var vm = new Vue({
el: ‘#app‘,
data: {
uname: ‘‘,
tip: ‘‘
},
methods: {
checkName: function(uname) {
// 调用接口,但是可以使用定时任务的方式模拟接口调用
var that = this;
setTimeout(function(){
// 模拟接口调用
if(uname == ‘admin‘) {
that.tip = ‘用户名已经存在,请更换一个‘;
}else{
that.tip = ‘用户名可以使用‘;
}
}, 2000);
}
},
watch: {
uname: function(val){
// 调用后台接口验证用户名的合法性
this.checkName(val);
// 修改提示信息
this.tip = ‘正在验证...‘;
}
}
});
</script>
</body>
</html>
执行的效果:
![]()
![]()
Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。
过滤器可以用在两个地方:双花括号插值和v-bind表达式。
过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示
支持级联操作
过滤器不改变真正的 data ,而只是改变渲染的结果,并返回过滤后的版本。
全局注册时是filter,没有s的。而局部过滤器是filters,是有s的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<input type="text" v-model=‘msg‘>
<div>{{msg | upper}}</div>
<div>{{msg | upper | lower}}</div>
<div :abc=‘msg | upper‘>测试数据</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
过滤器
1、可以用与插值表达式和属性绑定
2、支持级联操作
*/
// Vue.filter(‘upper‘, function(val) {
// return val.charAt(0).toUpperCase() + val.slice(1);
// });
Vue.filter(‘lower‘, function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
});
var vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘‘
},
filters: {
upper: function(val) {
return val.charAt(0).toUpperCase() + val.slice(1);
}
}
});
</script>
</body>
</html>
执行效果:

可以看到首字母变成了大写,后面的全部变成了小写。
事物从出生到死亡的过程
Vue实例从创建到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<button @click=‘update‘>更新</button>
<button @click=‘destroy‘>销毁</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
Vue实例的生命周期
*/
var vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘生命周期‘
},
methods: {
update: function(){
this.msg = ‘hello‘;
},
destroy: function(){
this.$destroy();
}
},
beforeCreate: function(){
console.log(‘beforeCreate‘);
},
created: function(){
console.log(‘created‘);
},
beforeMount: function(){
console.log(‘beforeMount‘);
},
mounted: function(){
console.log(‘mounted‘);
},
beforeUpdate: function(){
console.log(‘beforeUpdate‘);
},
updated: function(){
console.log(‘updated‘);
},
beforeDestroy: function(){
console.log(‘beforeDestroy‘);
},
destroyed: function(){
console.log(‘destroyed‘);
}
});
</script>
</body>
</html>
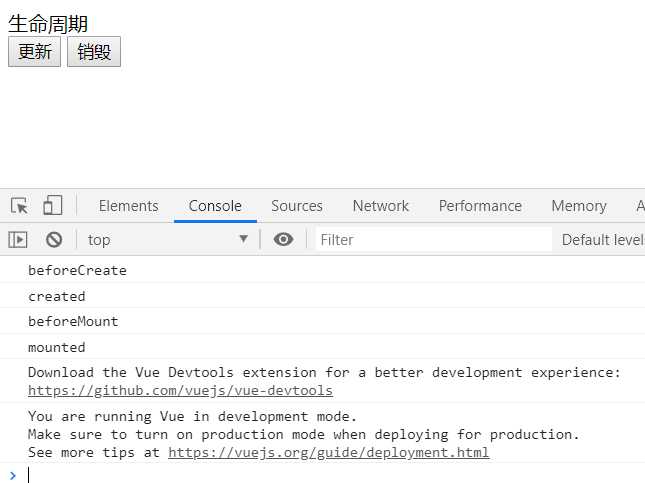
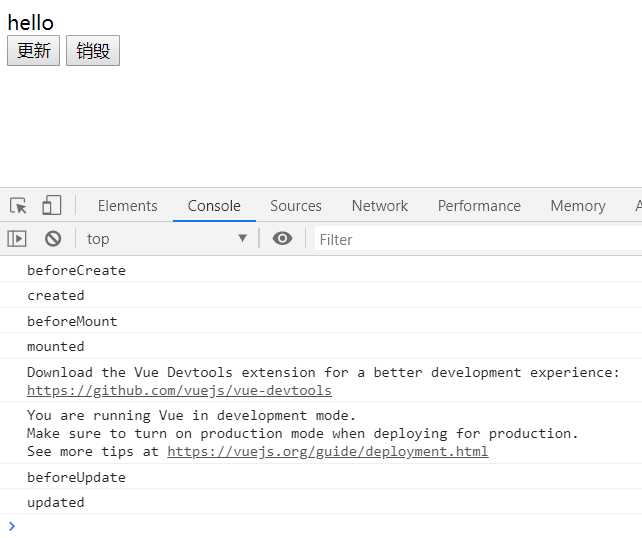
打开网页:

可以看到初始化运行了哪些函数。
然后点击更新按钮:

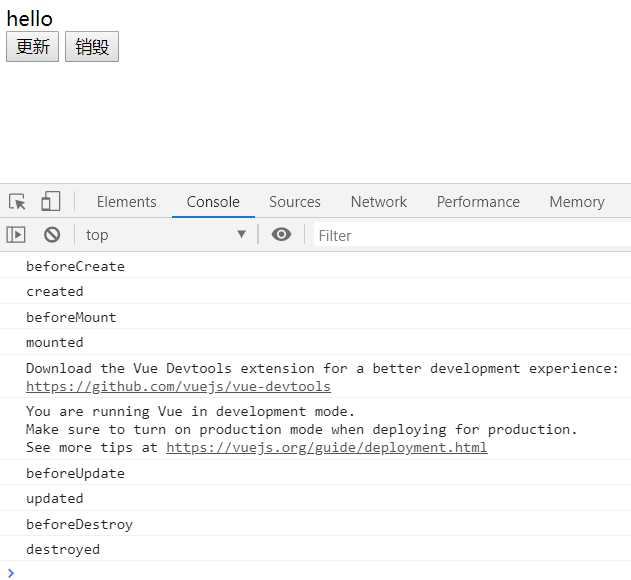
然后再点击销毁按钮:

数组变异:在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变
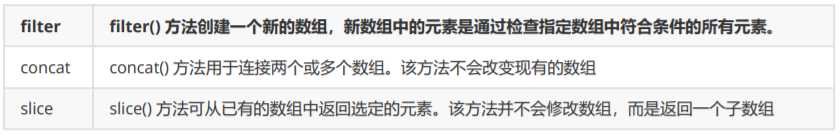
变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展

替换数组:不会改变原始数组,但总是返回一个新数组

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>
<span>
<input type="text" v-model=‘fname‘>
<button @click=‘add‘>添加</button>
<button @click=‘del‘>删除</button>
<button @click=‘change‘>替换</button>
</span>
</div>
<ul>
<li :key=‘index‘ v-for=‘(item,index) in list‘>{{item}}</li>
</ul>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
Vue数组操作
1、变异方法:会影响数组的原始数据的变化。
2、替换数组:不会影响原始的数组数据,而是形成一个新的数组。
*/
var vm = new Vue({
el: ‘#app‘,
data: {
fname: ‘‘,
list: [‘apple‘,‘orange‘,‘banana‘]
},
methods: {
add: function(){
this.list.push(this.fname);
},
del: function(){
this.list.pop();
},
change: function(){
this.list = this.list.slice(0,2);
}
}
});
</script>
</body>
</html>
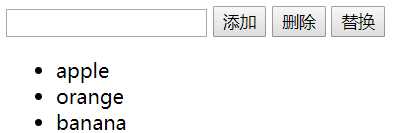
执行效果:

增加和删除的效果就不用演示了,替换就是将数组截取前两个,效果如下:

Vue.set(a,b,c) 让 触发视图重新更新一遍,数据动态起来
a是要更改的数据 、 b是数据的第几项、 c是更改后的数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<ul>
<li v-for=‘item in list‘>{{item}}</li>
</ul>
<div>
<div>{{info.name}}</div>
<div>{{info.age}}</div>
<div>{{info.gender}}</div>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
动态处理响应式数据
*/
var vm = new Vue({
el: ‘#app‘,
data: {
list: [‘apple‘, ‘orange‘, ‘banana‘],
info: {
name: ‘lisi‘,
age: 12
}
},
});
// vm.list[1] = ‘lemon‘;
// Vue.set(vm.list, 2, ‘lemon‘);
vm.$set(vm.list, 1, ‘lemon‘);
// vm.info.gender = ‘male‘;
vm.$set(vm.info, ‘gender‘, ‘female‘);
</script>
</body>
</html>
就是数据的增删改,大家自己玩玩。
原文:https://www.cnblogs.com/liuhui0308/p/13614803.html