页面导航条配置节点,用于指定导航栏的一些属性。只能是 page-meta 组件内的第一个节点,需要配合它一同使用。
通过这个节点可以获得类似于调用 wx.setNavigationBarTitle wx.setNavigationBarColor 等接口调用的效果。

如果配合page-meta组件一起使用的话,可以参考官方文档
需要把navigation-bar作为page-meta的第一个节点,而且page-meta作为页面的第一个节点
<page-meta
background-text-style="{{bgTextStyle}}"
background-color="{{bgColor}}"
background-color-top="{{bgColorTop}}"
background-color-bottom="{{bgColorBottom}}"
scroll-top="{{scrollTop}}"
page-style="color: green"
root-font-size="16px"
>
<navigation-bar
title="{{nbTitle}}"
loading="{{nbLoading}}"
front-color="{{nbFrontColor}}"
background-color="{{nbBackgroundColor}}"
/>
</page-meta>
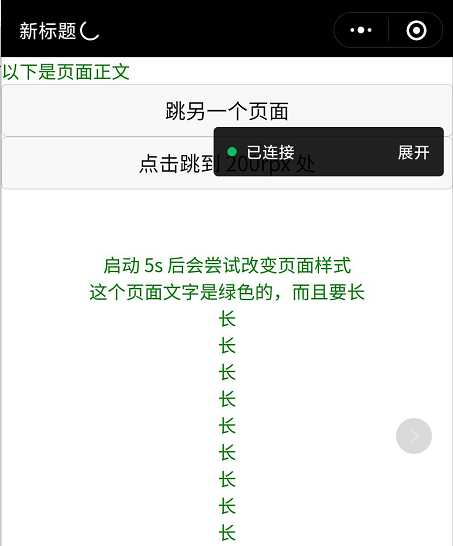
最终效果如下:

原文:https://www.cnblogs.com/limaostudio/p/13618146.html