实现思路:
一、使用wx.chooseImage()接口选择图片,成功会返回 “ 本地临时文件路劲列表 (res.tempFilePaths)”

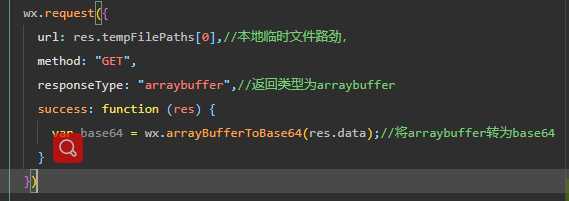
二、wx.request()请求该路劲,获取arraybuffer,然后转为base64就ok了。

以上就获取base64了,然后下面是一些拓展:
1.在这个base64字符串前面加上 "data:image/png;base64," 可以显示图片。
其实wx.chooseImage()接口返回的临时图片路劲,直接就可以显示,
因为我这边服务端的“上传图片接口”,参数需要的base64,我才这样转的。
2.上面又提到了上传图片,其实wx.uploadFile()接口可以上传文件。就不用这么麻烦哦
原文:https://www.cnblogs.com/liuzheng0612/p/13623938.html