前端开发过程中针对复杂的动画,往往调整起来比较无力,这个时候如果借助devTools的Animations工具,就会把复杂的动画变得"有迹可循"。

注意:动画检查器支持 CSS 动画、CSS 过渡和网络动画,但暂不支持 requestAnimationFrame 动画
打开Chrome的devTools面板,点击 x(关闭按钮)左边的 更多按钮,选择 "More tools",然后点击子菜单里的 "Animations",就可以调出该面板:
或者在devTools 输入 commond + shift + p打开命令面板,然后输入 Drawer: Show Animations
该面板可以捕捉页面里的动画,并根据动画的运动轨迹划分关键帧,我们可以一目了解地知道该关键帧下的哪些元素正在进行何种样式的变化。
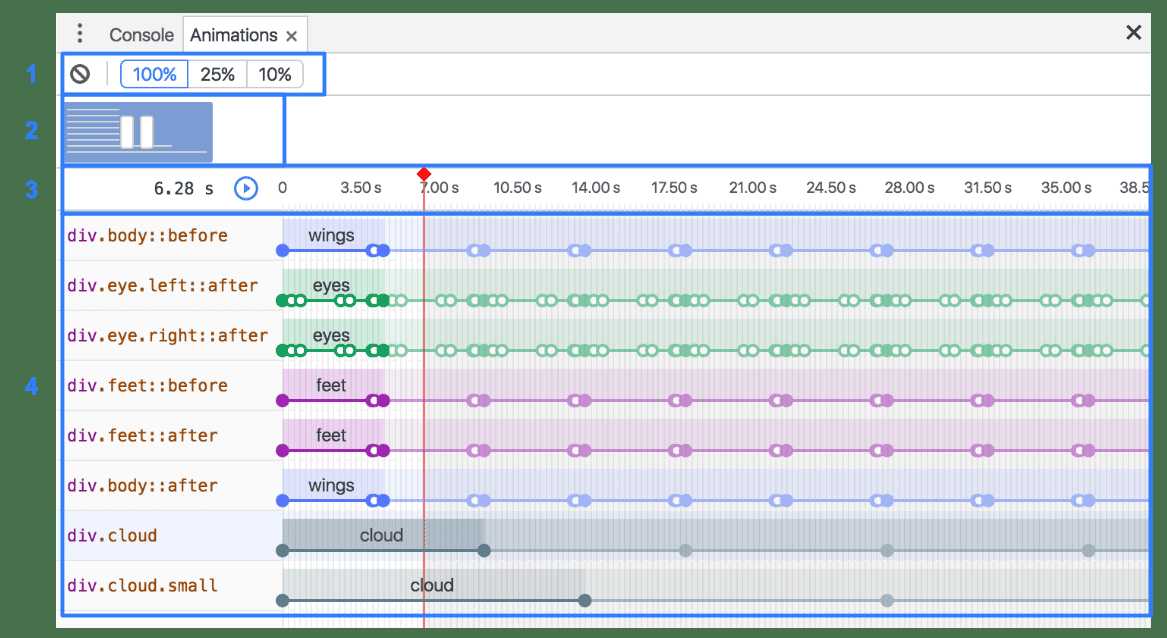
如下图所示,动画检查面板由以下四部分组成:

animations主要两个常用的功能是
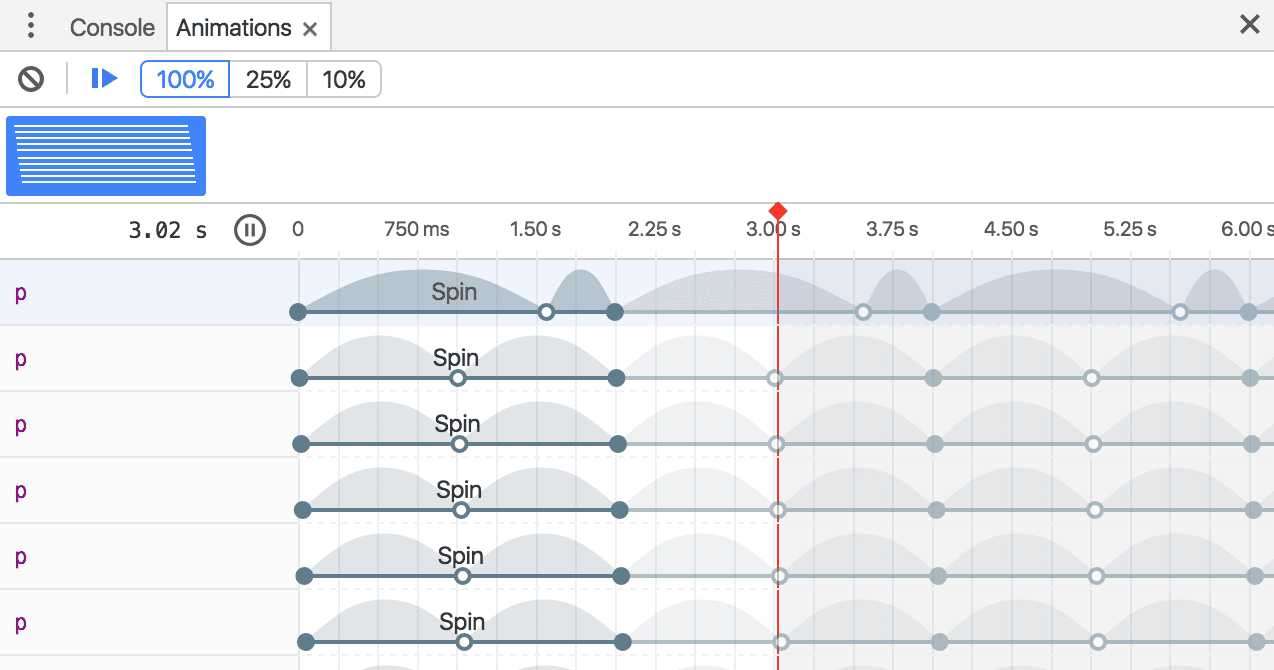
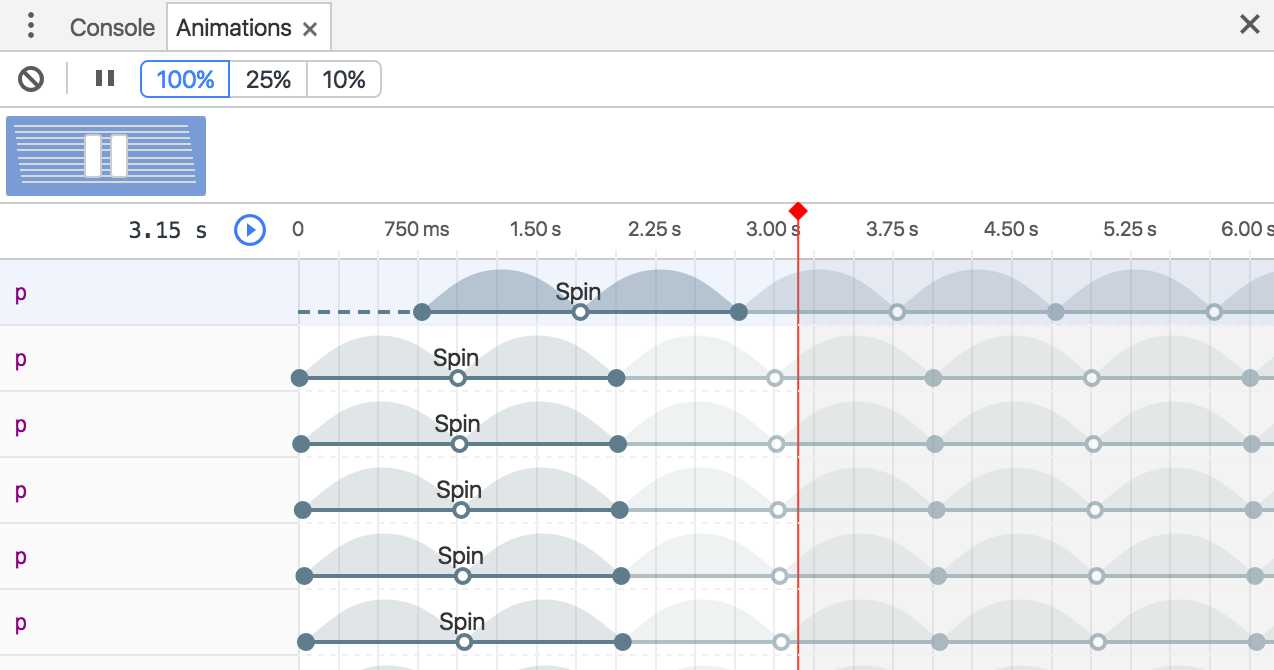
捕捉动画后,可以通过以下几种方式重播动画:
捕捉动画组后,在 Overview 窗格点击动画组可以查看其详细信息。 在 Details 窗格中,每个动画会单独展示成一行

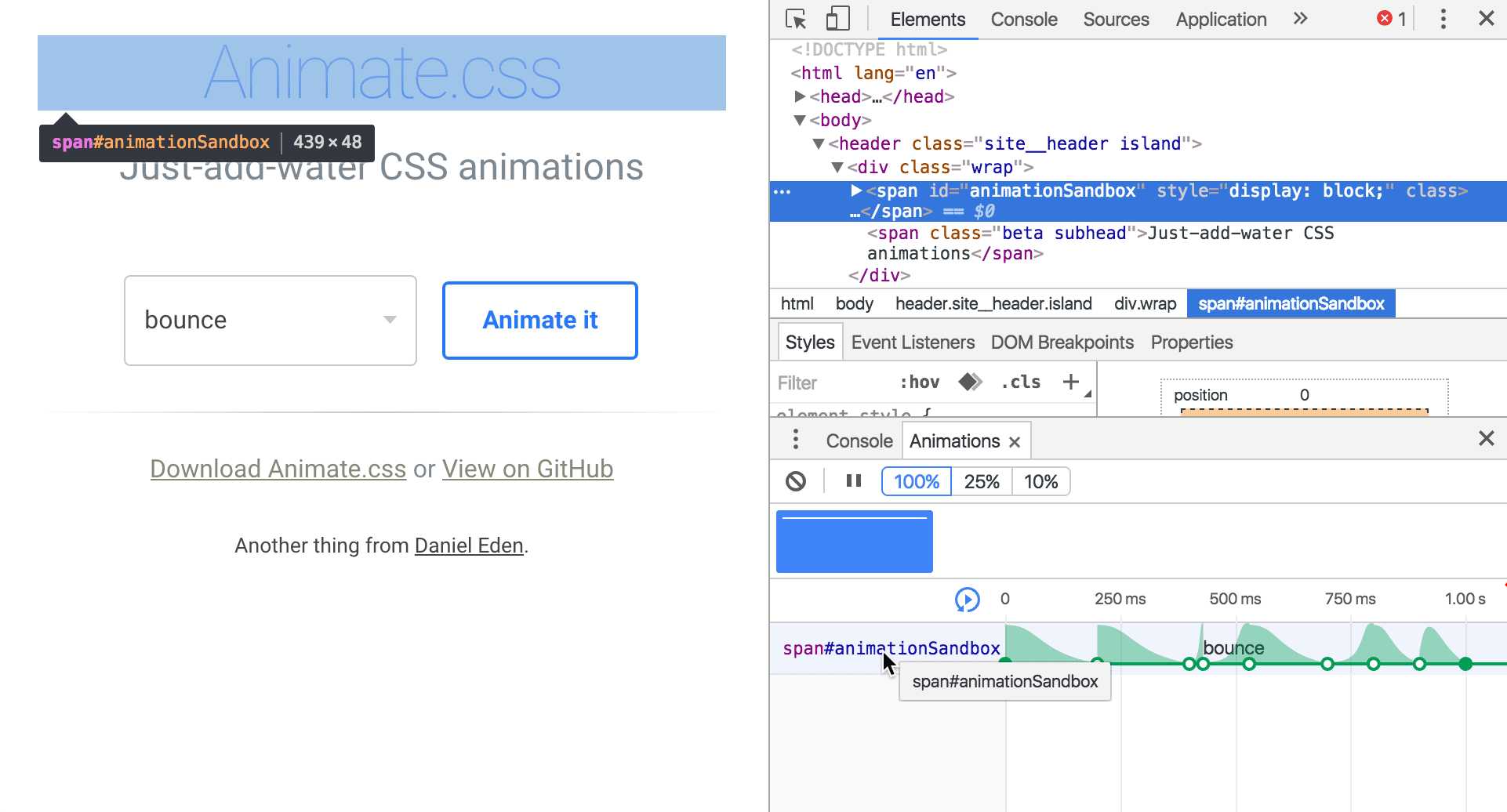
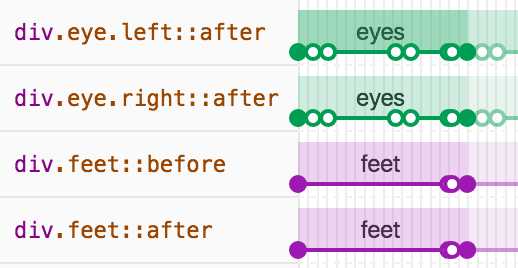
将鼠标悬停在动画上可以在视口中突出显示该动画。点击该动画,在 Elements 面板中将自动选中该动画的HTML节点:


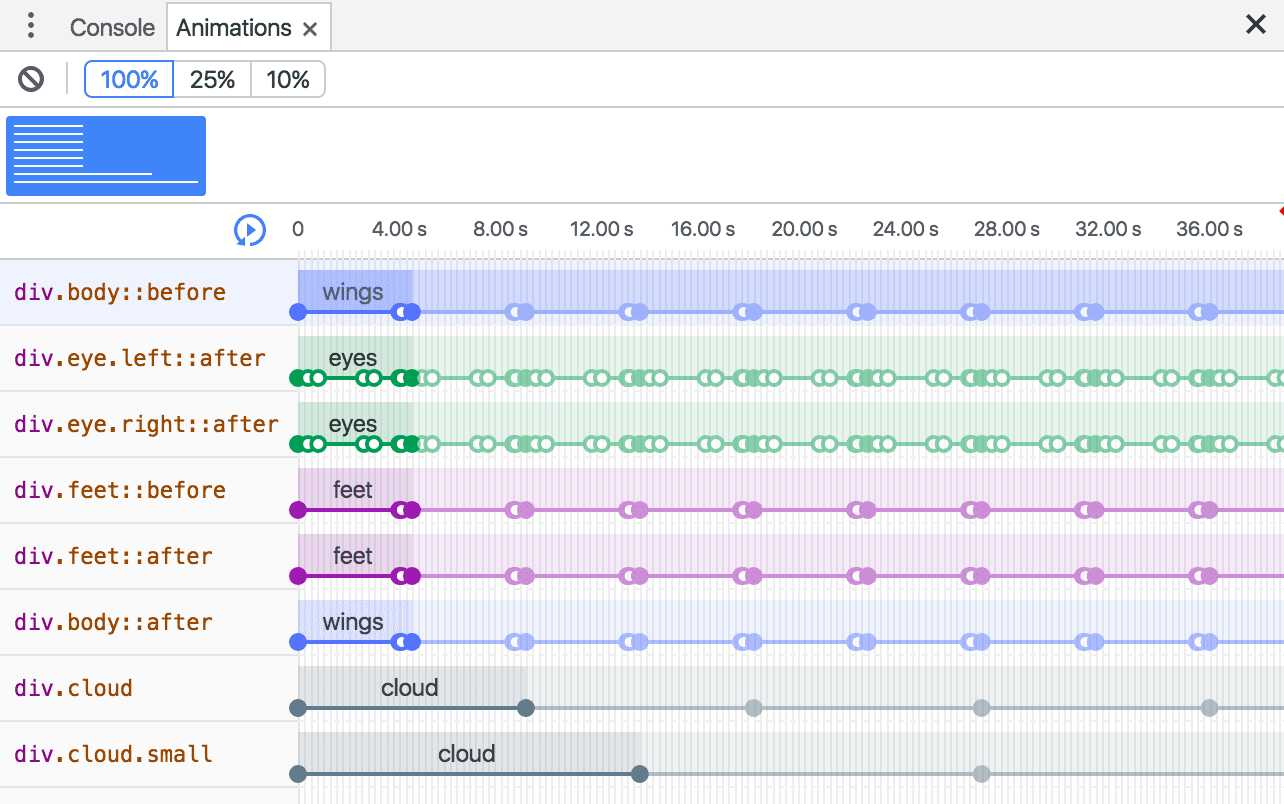
div.eye.left::after 和 div.eye.right::after 已应用了同一个动画 (eyes),div.feet::before 和 div.feet::after 元素也同样如此:
可以通过以下三种方式使用动画检查器修改动画:
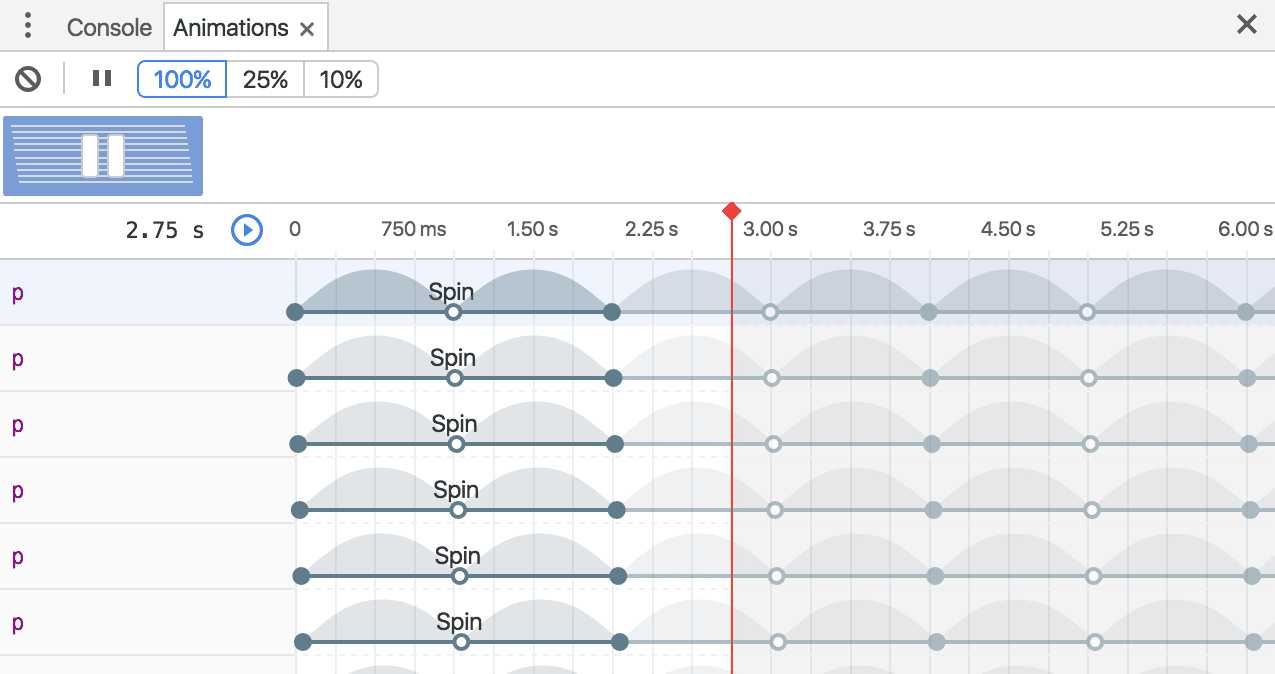
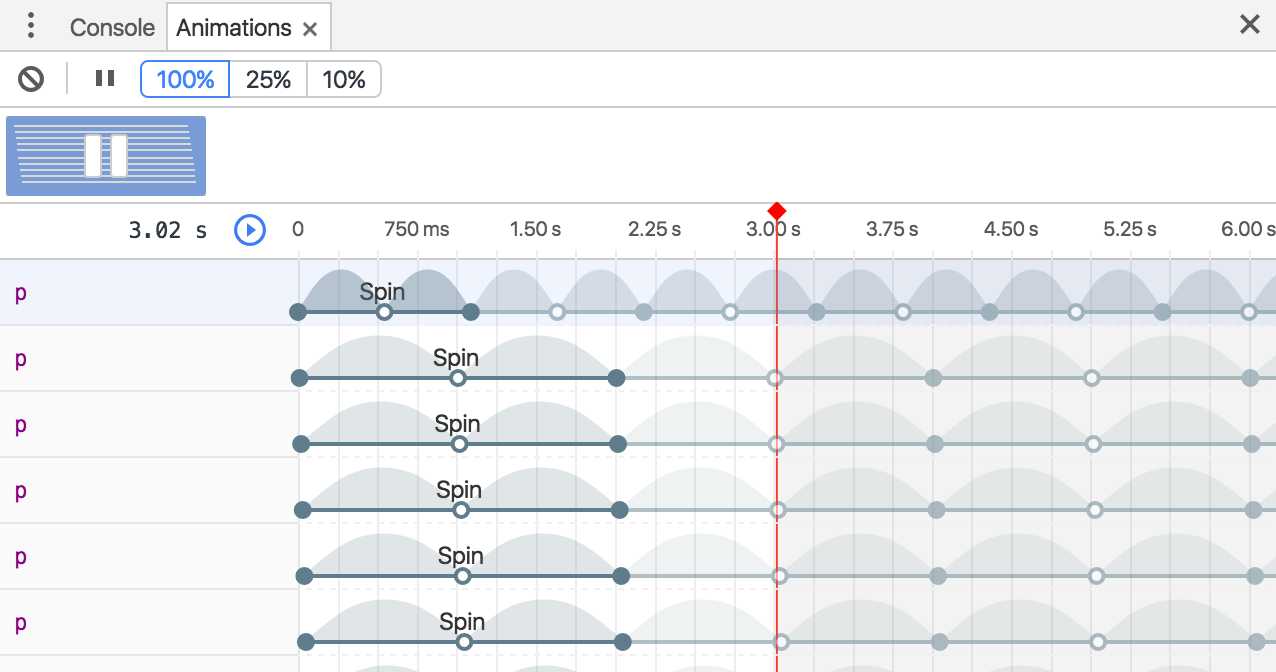
对于本部分,假设下面的屏幕截图代表原始动画:

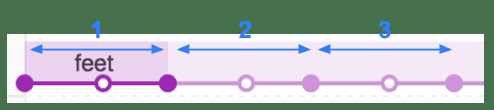
要更改动画的持续时间,请点击并拖动第一个或最后一个圆圈

如果动画定义了任何关键帧规则,那么这些将表示为白色内圈。 点击并拖动其中一个以更改关键帧的时间

要为动画添加延迟,请点击并将其拖动至圆圈以外的任何位置

本文由博客一文多发平台 OpenWrite 发布!
原文:https://www.cnblogs.com/Jafeney/p/13626207.html