前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
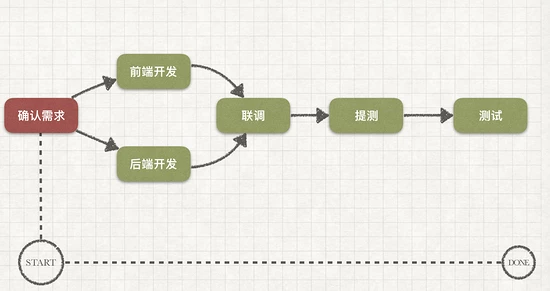
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。

有两种方式,一种是修改配置文件,另外一种是安装中文插件。
ESLint:帮助我们自动整理代码
Live Server:内置服务器
Node.js Modules Intellisense:自动导入
Vetur: Vue工具
VueHelper: Vue工具
左边栏 管理-> 设置-> 搜索 “font” -> Font size
设置中搜索 Emmet:启用Emmet选项,必要时重启vs
原文:https://www.cnblogs.com/smalldong/p/13636243.html