【html 部分】
<!--搜索-->
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>查询</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">姓名:</label>
<div class="layui-input-inline">
<input type="text" name="name" id="name" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">手机号:</label>
<div class="layui-input-inline">
<input type="tel" name="phone" id="phone" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">开始时间:</label>
<div class="layui-input-inline">
<input type="text" name="startTime" autocomplete="off" id="startTime" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">结束时间:</label>
<div class="layui-input-inline">
<input type="tel" name="endTime" id="endTime" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-block">
<button type="button" class="layui-btn" id="doSearch" lay-filter="demo1">查询</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</div>
</form>
【js部分】
layui加入对应代码

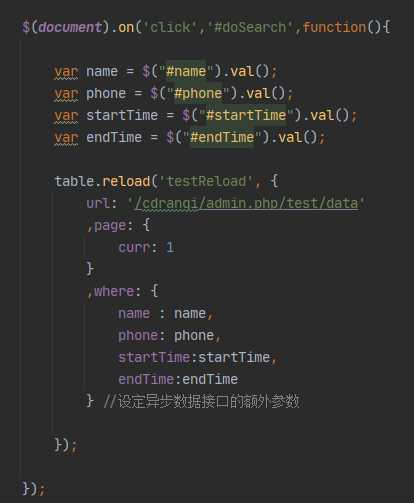
获取参数,出发对应事件

注意 table.render 里需加入对应ID
【PHP代码部分】
public function data(){
header(‘Content-Type: application/json‘);
$User = M(‘fuser‘);
$map=[];
if(!empty($_GET)){
if(!empty($_GET[‘name‘])){
$map[‘name‘] = array(‘like‘,‘%‘.$_GET[‘name‘].‘%‘);
}
if(!empty($_GET[‘phone‘])){
$map[‘phone‘] = $_GET[‘phone‘];
}
if( !empty($_GET[‘startTime‘]) && !empty($_GET[‘endTime‘])){
$map[‘creat_time‘] = array(array(‘EGT‘, strtotime($_GET[‘startTime‘])),array(‘ELT‘,strtotime("+1day",strtotime($_GET[‘endTime‘]))));
}
elseif(!empty($_GET[‘startTime‘])){
$map[‘creat_time‘] = array(‘EGT‘, strtotime($_GET[‘startTime‘]));
}
elseif(!empty($_GET[‘endTime‘])){
$map[‘creat_time‘] = array(‘ELT‘,strtotime("+1day",strtotime($_GET[‘endTime‘])));
}
}
$limit = $_GET[‘limit‘];
$page = $_GET[‘page‘];
$data = $User->limit(($page-1)*$limit,$limit)->where($map)->order("creat_time desc")->select();
$count = $User->where($map)->count();
$data = json_decode(json_encode($data), true);
$arr=array();
$arr[‘code‘]= 0;
$arr[‘msg‘] ="";
$arr[‘count‘] =$count;
$arr[‘data‘] =$data;
echo json_encode($arr,true);
}
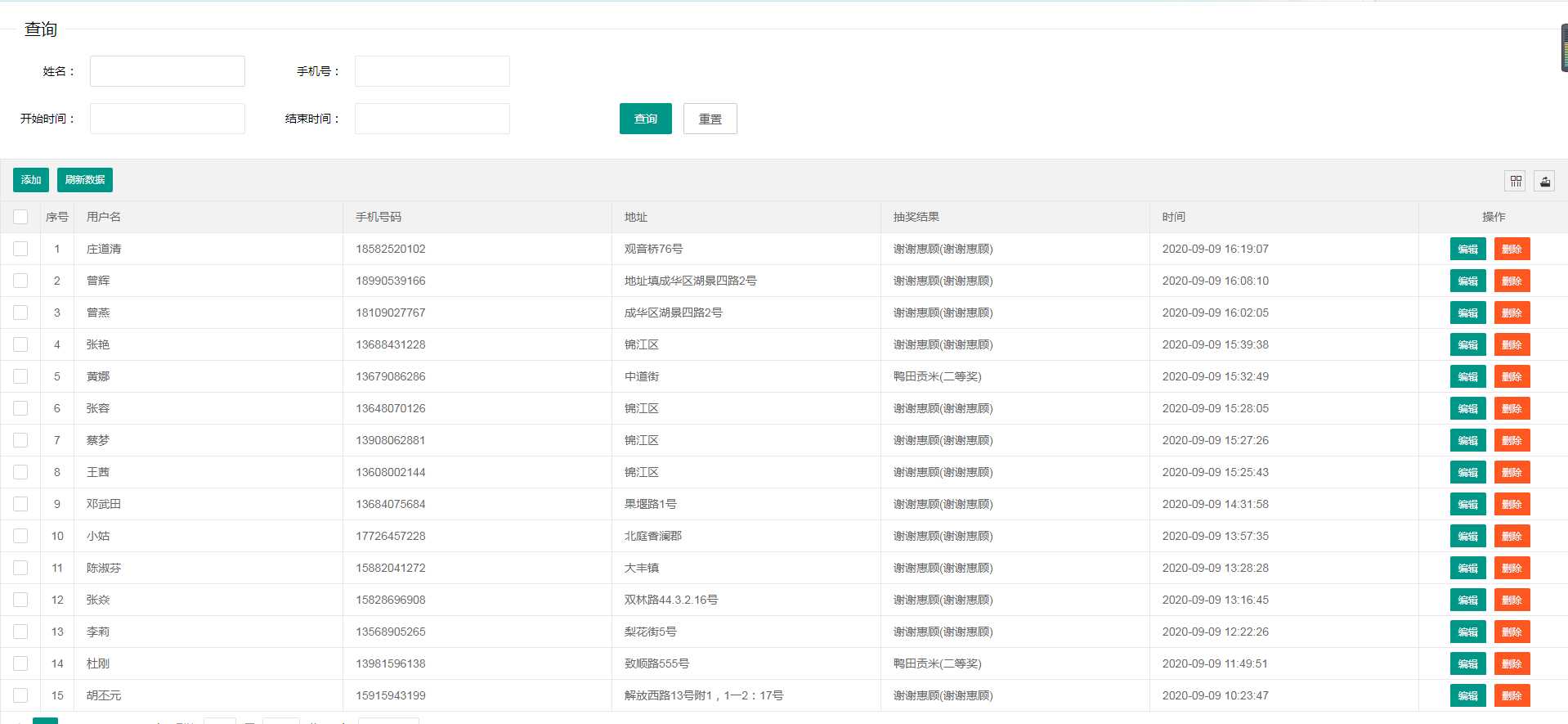
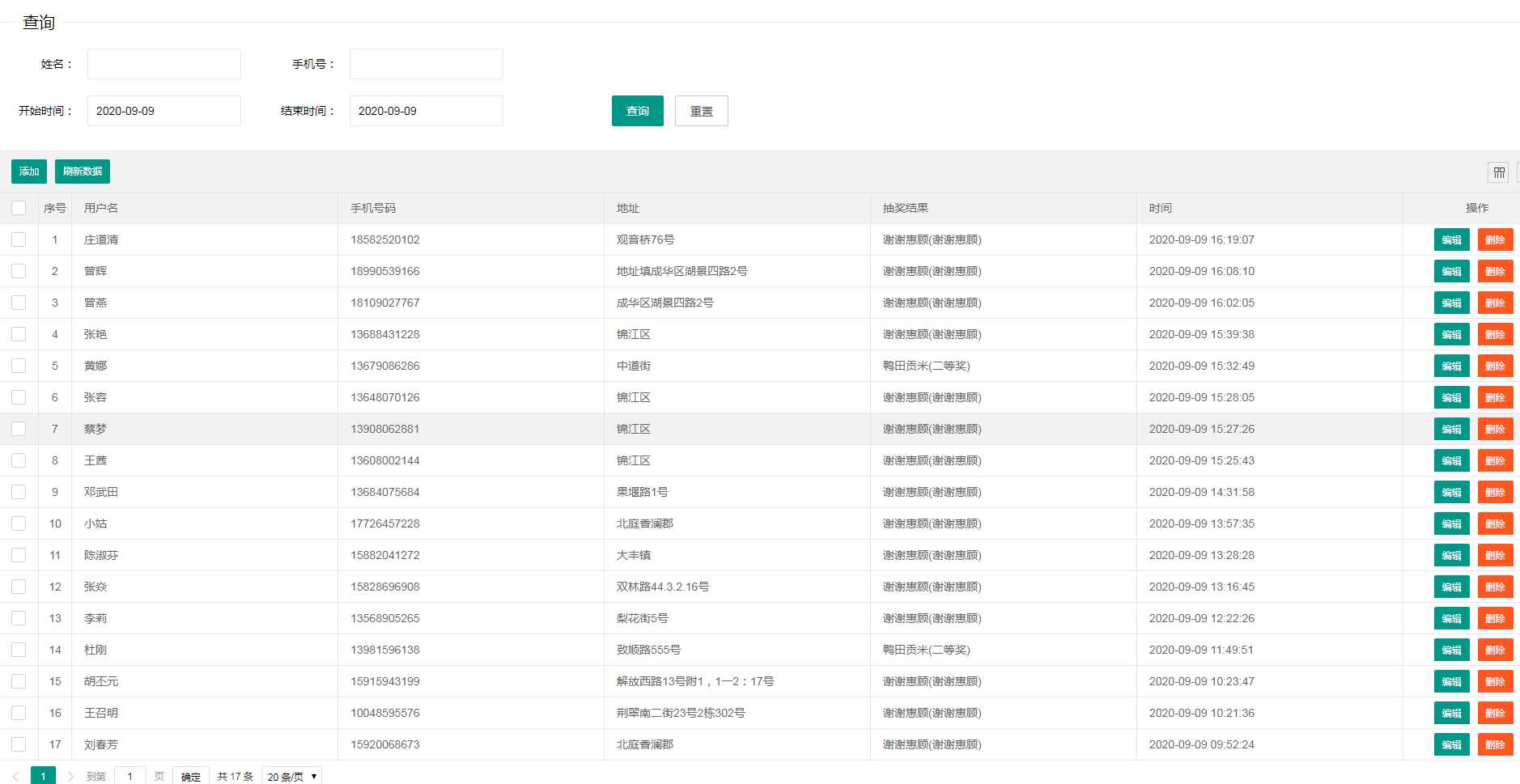
效果


原文:https://www.cnblogs.com/zzk0529/p/13639703.html