一,VsCode之.netcore的使用,我们去官网下载软件包,https://code.visualstudio.com/Download

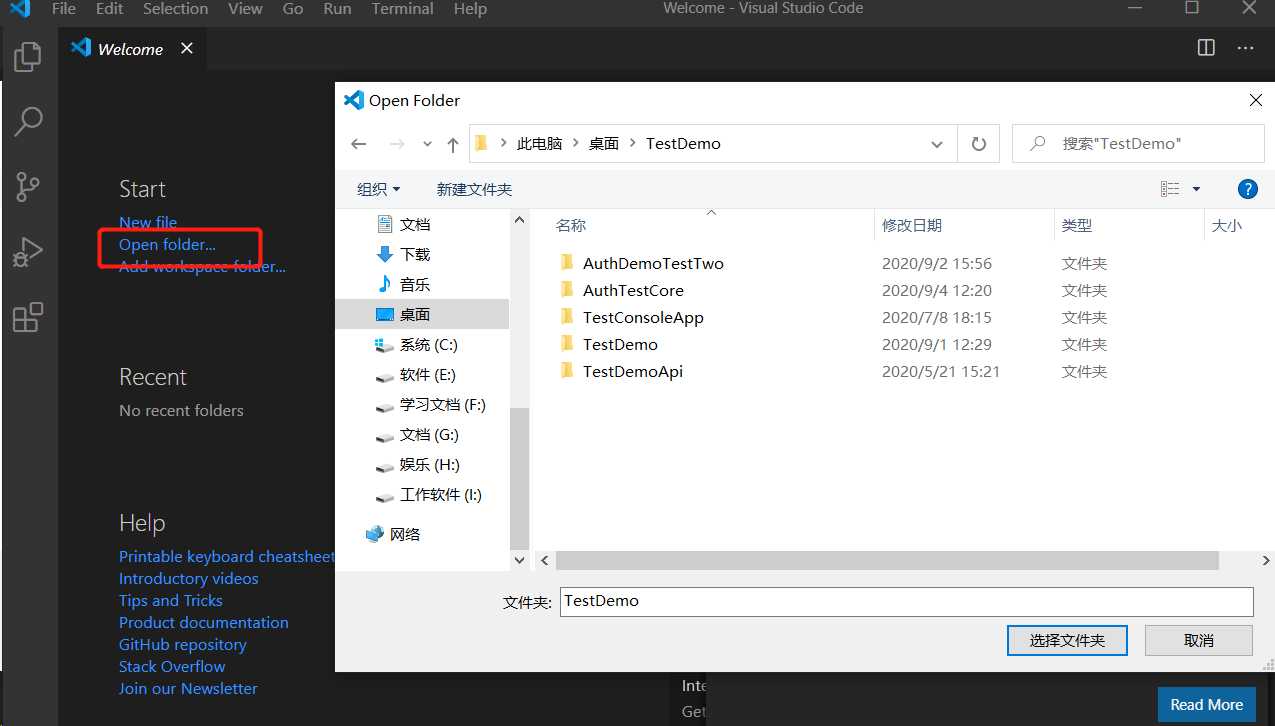
二,下载好,安装一直下一步默认即可,安装好了,我们看看vscode的界面,打开一个我们的项目,跟vs有区别,这里我们是选择文件夹,而不是解决方案,如下,我的项目:

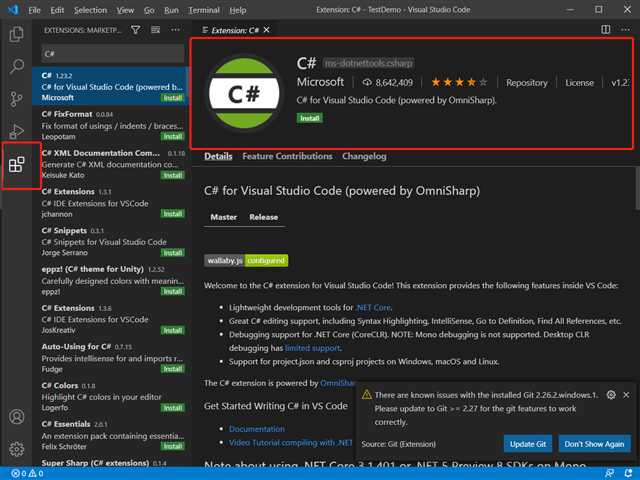
四,由于我的是.nercore,我们需要去安装插件,如下:

我们需要搜索安装几个插件
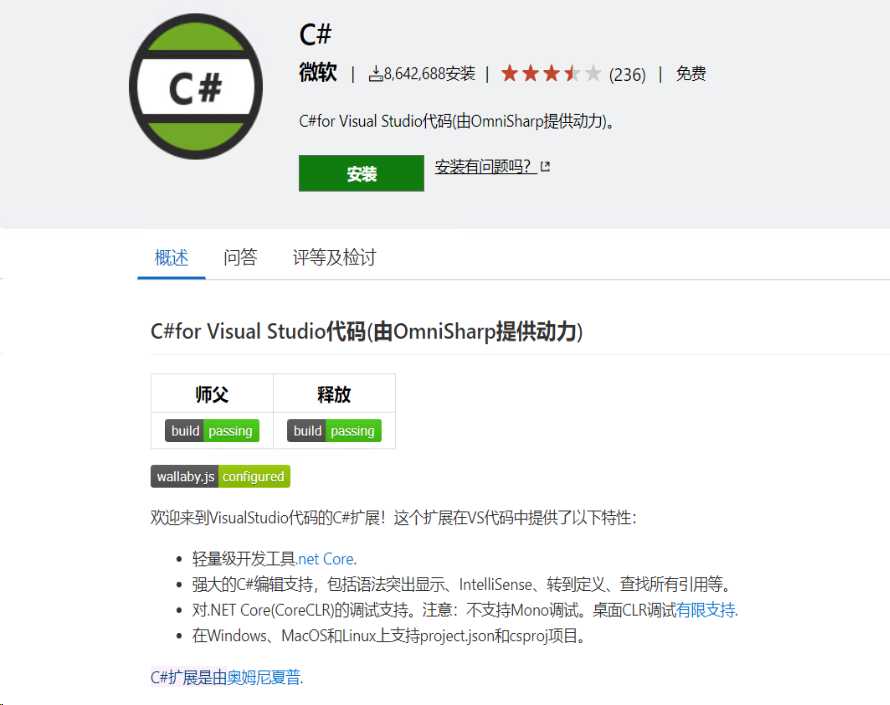
1》 C# (开发需要的库)
2》Chinese (Simplified) Language Pack for Visual Studio Code(汉化vscode,不需要的小伙伴不用装)
3》Git History (由于我是用git提交代码的,需要安装这个插件)
4》Visual Studio Keymap(安装默认使用Visual Studio的快捷方式,习惯了!!!)
这个时候我们的vscode也准备好了,如果有小伙伴需要其他插件自己安装
五,我们打开项目开发(PS:VsCode的c#是针对.netcore项目的,看官网翻译的介绍)

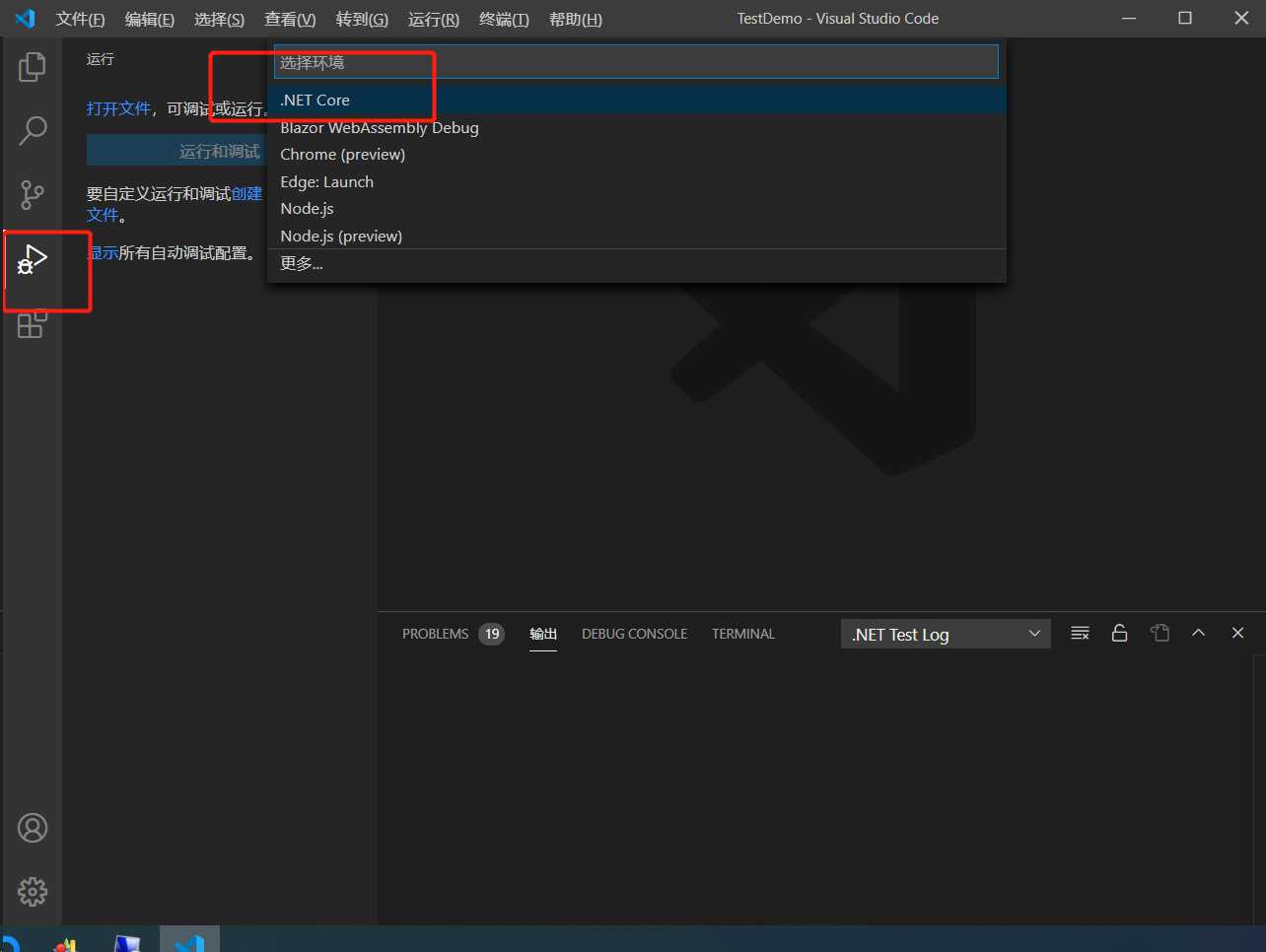
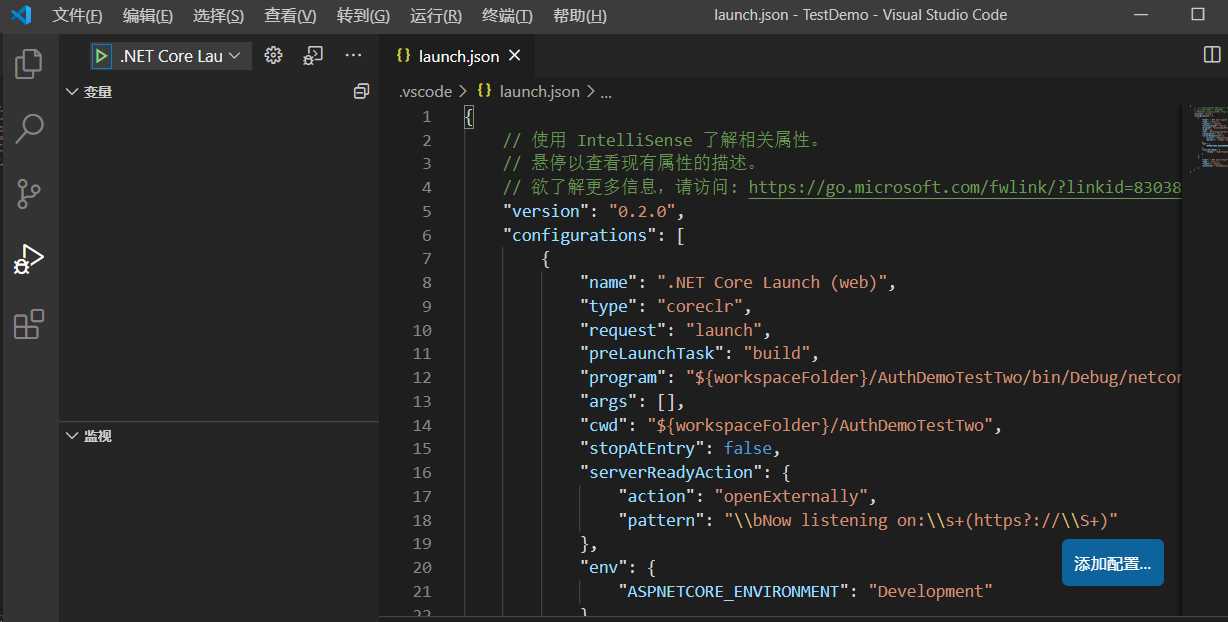
六,我们开启项目调试和运行,先配置launch.json

七,开启调试,点击运行

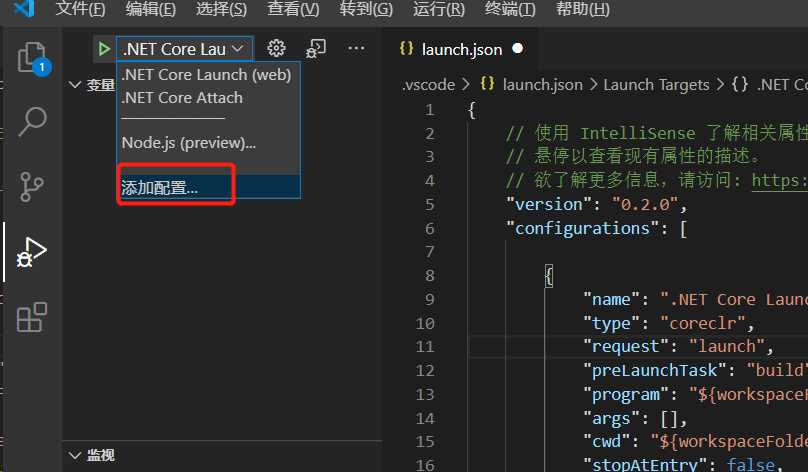
八,本文运行成功,完美,如果我们要配置多个项目运行,我们必须注意配置文件的配置,点击如下

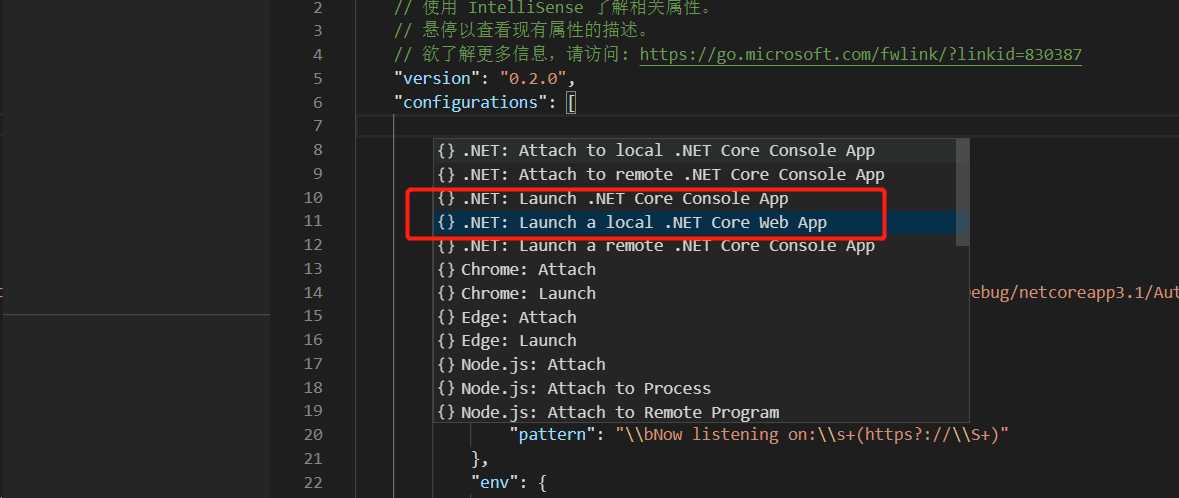
九,我是要添加webcore,项目,所以选如下配置

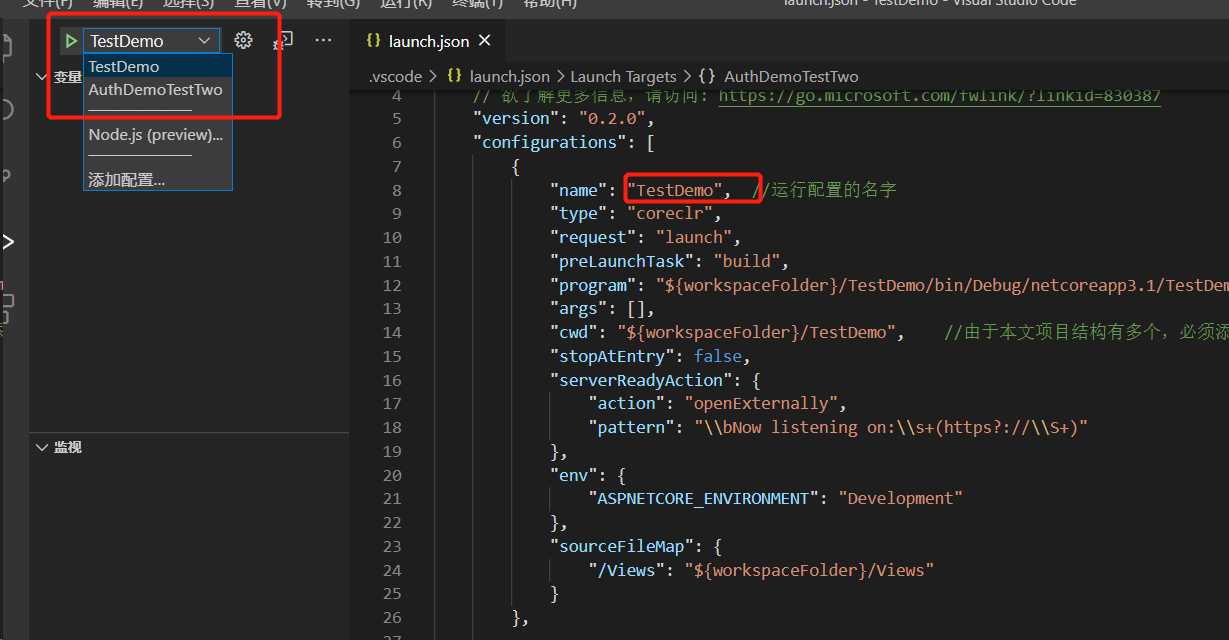
十,默认给我们生成一个这个配置,这个时候注意这个配置的填写
{ "name": "TestDemo", //运行配置的名字 "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "${workspaceFolder}/TestDemo/bin/Debug/netcoreapp3.1/TestDemo.dll", //这个必须配置生成dll所在目录 "args": [], "cwd": "${workspaceFolder}/TestDemo", //由于本文项目结构有多个,必须添加根目录文件夹名,要不然读取appsetting.json配置会出现问题 "stopAtEntry": false, "serverReadyAction": { "action": "openExternally", "pattern": "\\bNow listening on:\\s+(https?://\\S+)" }, "env": { "ASPNETCORE_ENVIRONMENT": "Development" }, "sourceFileMap": { "/Views": "${workspaceFolder}/Views" } },
如下本问项目结构,多个项目在同一个文件夹:

十一,这个时候我们就可以切换运行的配置了

原文:https://www.cnblogs.com/May-day/p/13649125.html