<el-table-column label="是否通过" align="center"> <template slot-scope="scope"> <el-switch v-model="scope.row.isFinish" disabled @click.native="setSwitch(scope.row)" /> </template> </el-table-column>
setSwitch(row) { if (row.isFinish) { this.$message({ showClose: true, message: ‘暂时不可操作,如需修改请重新发起计划‘, type: ‘warning‘ }) return } var _this = this const text = row.isFinish ? ‘关闭‘ : ‘启用‘ this.$confirm(‘确定本次计划通过吗?通过以后操作不可逆‘, ‘系统提示‘, { confirmButtonText: ‘确定‘, cancelButtonText: ‘取消‘, type: ‘warning‘, callback: function(action, instance) { if (action === ‘confirm‘) { _this.$emit(‘switchChange‘, row) } else { _this.$emit(‘switchChange‘, ‘‘) } } }) }

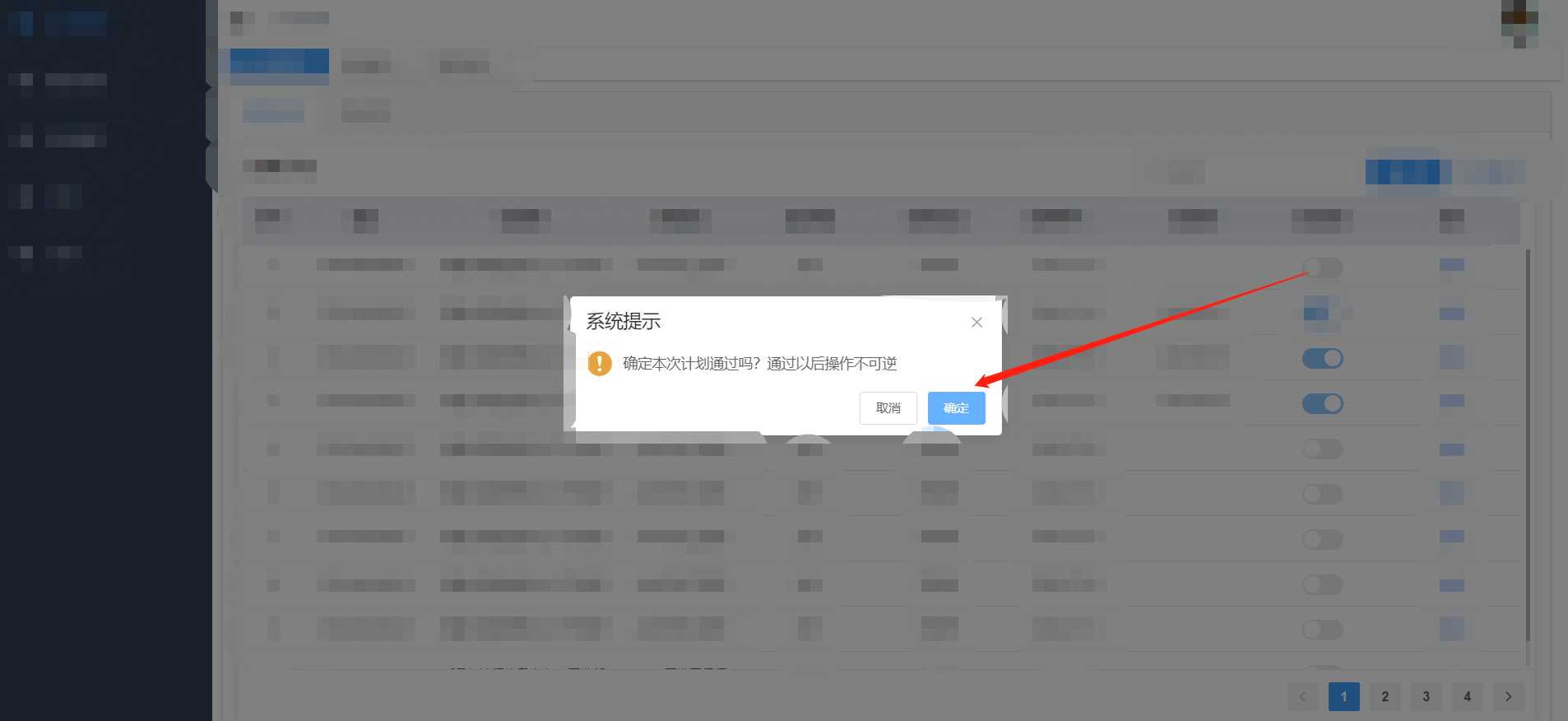
效果
原文:https://www.cnblogs.com/boshow/p/13651725.html