使用这种办法始终是没有触发
window.addEventListener(‘scroll‘,()=>{ console.log("2") })
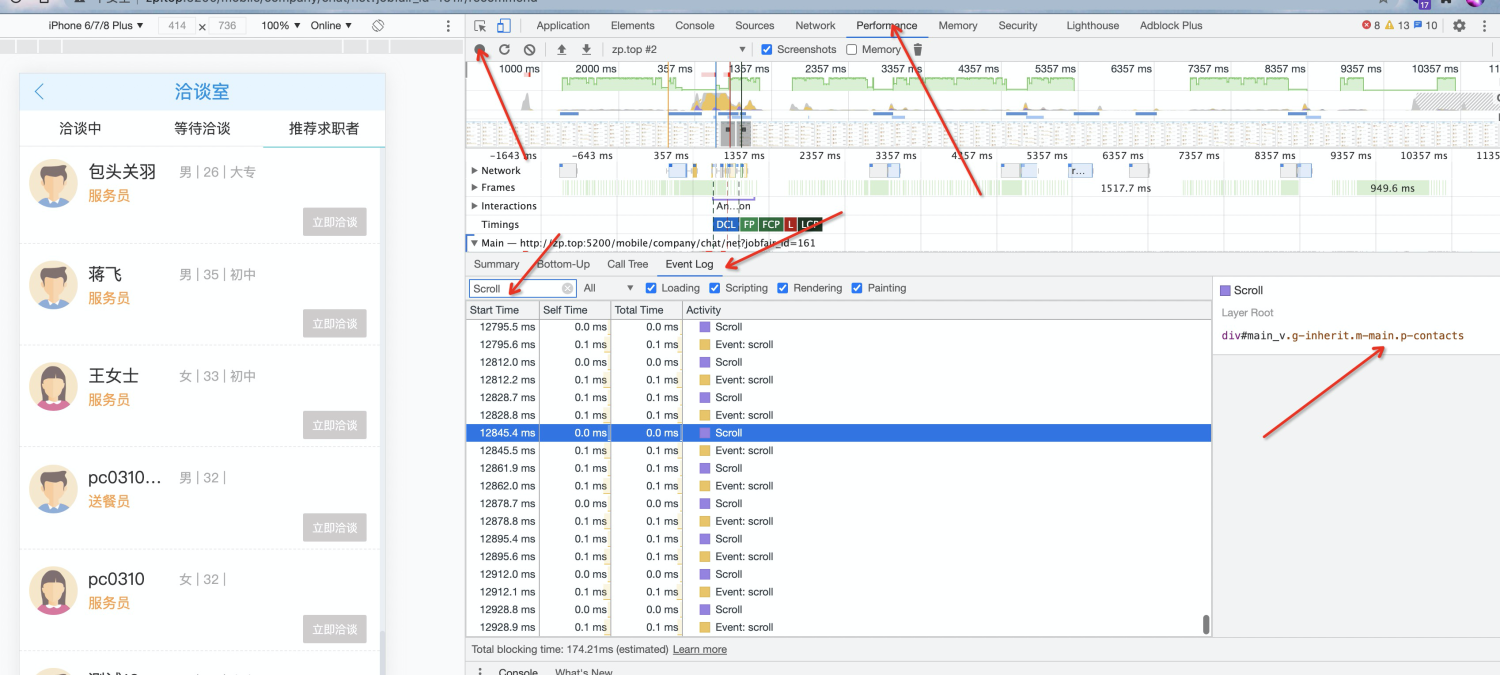
Performance ->点击录制 然后滚动你的页面 ,然后点击stop 停止录制?,就会生成录制的数据
在Event_log 的搜索项中 搜关键字 Scroll 如果没有 重新录制一遍,选择紫色的 然后右边就找到了滚动的节点

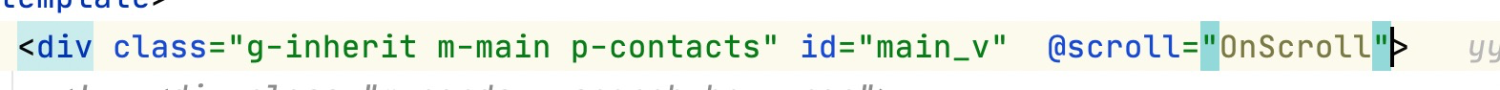
找到这个节点 然后加上滚动事件

就可以抓到滚动事件了, Ye
然后触底更新 就需要针对这个元素来进行判断了(我是抓 m-main 这个class 的)
//获取windows的高度 getWindowHeight() {return document.documentElement.clientHeight;}, //获取已经滚动的高度 getScrollHeight() {return Math.max(document.documentElement.getElementsByClassName("m-main")[0].scrollTop,window.pageYOffset||0)}, //获取滚动dom的总高度 getDocumentTop() {return document.documentElement.getElementsByClassName("m-main")[0].scrollHeight},
?
//windows高度+已经滚动的高度> 滚动dom总高度 let isBottom = (this.getScrollHeight() + this.getWindowHeight()) >= this.getDocumentTop() if (isBottom){ console.log("触底更新") }
雨雀地址
https://www.yuque.com/yuanminghang/ex83zv/sca6qn
原文:https://www.cnblogs.com/wlphp/p/13650880.html